今回も自分への備忘録として記事を書いていきます。
今回は自分のサイトをより魅力的に、そして個性あるサイトにするために
サイドバーにタグを付けるやり方を解説していきたいとおもいます。
自分のサイトやブログを運営するにあたり、どうしてもカスタマイズしたくなりますよね?
いやカスタマイズしたほうが全然良いに決まっています。
なぜなら訪れたユーザーに対して印象を与えることができるからなんです。
そこで今回はサイトのサイドバーに自分の作成したタグを貼り付けるというやり方を解説していきます。
サイドバーを作成するメリット・・・
サイトのトップページに伝えたい情報を載せることができるし、
何より整理整頓することによって訪れた読者に対してサイトを見やすくするためですね。
初心者にとって敷居が高いと思われるサイドバーの作成手順を初心者目線で解説していくので安心してくださいね
もちろんwordpressを使って行います.
テーマは「stinger7」を使っています。
つまりこういうことです
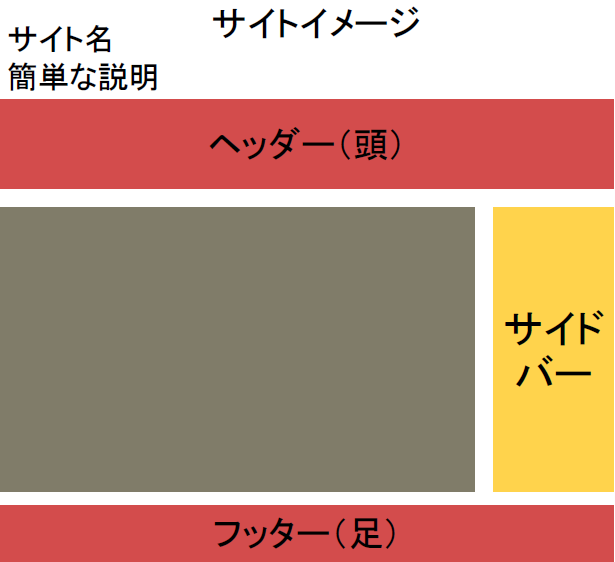
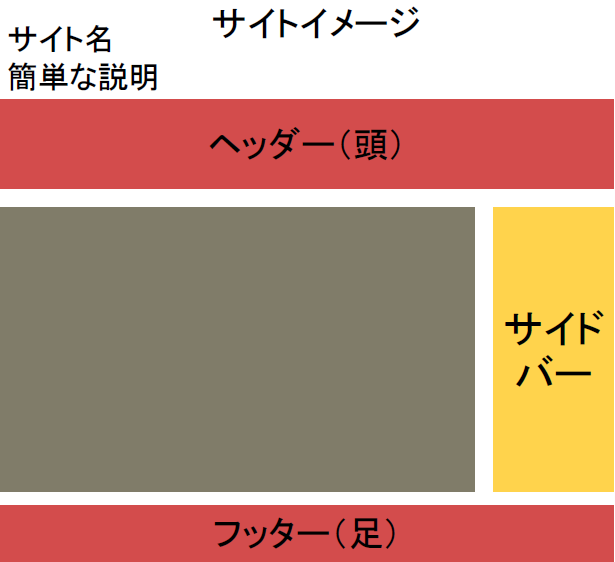
ホームページってこんな構成になっていると思います。

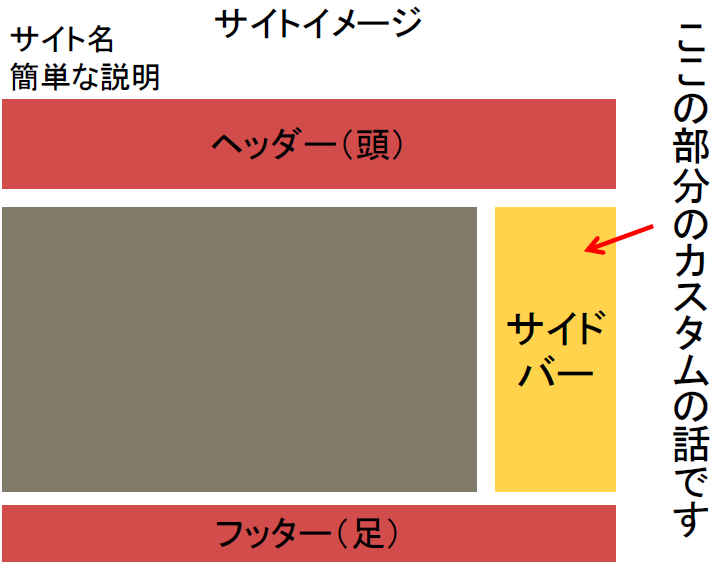
このサイドバーをどうしようか、どうカスタムしていこうか!
というお話です

目次
初めに考えること
[adsense]・サイドバーってどこの部分?
黄色の部分ですね。

このサイドバーって記事だけでは補いきれない情報を載せることができるんです。
目を引くサイドバーを作成してみるには、きちんとしたサイトイメージを持っているかどうかが
キーとなってきますのでしっかりと考えましょうね。
コレ大事です!!
・サイドバーに載せる情報を考える
載せる情報はとても重要です。
そこでどんな情報を載せるか考えてみましょう
私の場合ですが5つあります
自分のプロフィール
・自分の経歴
・想い
・どんな人物なのか
などをプロフィールに載せておくと良いでしょう
また自分画像は賛否両論あると思いますが、私は思いっきり自分の画像を載せています。
だって目立つからいいでしょ(^-^)
またWebライターとしての一面も周囲に知ってもらえるし、料理人なのにこんなこともできるのだ!
とアピールしたいからです。
有名になったらメディアの依頼もあるかもしれませんよね?
だから私は画像も一緒にプロフィールに載せてます。
そのほうが反応率も良いし、自分自身に嘘は付けませんからね
活動していること
活動していることを載せています。
・クックパッドの料理教室
・姉妹ブログ
この活動しているタグはリンクさせておきます。
リンクをクリックすると、そのページに飛びます。飛ばないと、サイドバーにタグを付ける意味がないからですね
また活動内容によっては集客も見込めるからです。
最近の記事投稿
このタグの意味はサイトの新鮮度を表すものと私は考えています。
というのはこのサイトの情報や更新は新しいのかどうかの読者目線にとっての判断基準になると
感じるからです。
また自分への戒めにもなるからですね(^_^;)
「あぁ~最近記事の更新してないよ~ヤバっ!!」
「記事更新しなきゃ(^_^;)」
と自分に言い聞かせるためでもあります
なので私は「最近の記事投稿」のタグはサイドバーに表示するようにしています。
人気の記事
この人気記事は読者が何を興味を持ってその記事にアクセスするのかを知るためです。
またこのサイトに訪れた読者の目を惹きつける役割もあります。
人気記事だとつい覗いてしまいたくなるでしょ。
SNSの情報
私がサイドバーにツイッターを連携させるのはワケがあります。
それはツイッターでコンテンツマーケティングを行いたいからです。
因みに私のツイッターのフォロー、フォロワーは食に関する人や団体ばかりです。
そのほうがこのホームページの思考と同じ考えを持った人がツイッターを見てくれるというわけです。
またその逆も然り。
・ツイッター
・face book
・LINE
などのSNSをサイドバーにリンクさせておくとホームページと連動させることができます。
検索タグ
これはいずれコンテンツが多くなった時ように残しておきました。
デフォルトでサイドバーに表示されるのですが実はこのままでもいっかな?と思って
このままにしています。
でもサイト内で同じ「キーワード」が乱立するんだったらこの検索のタグは必要かも!
早速作ってみよう
サイドバーをカスタマイズするにあたってまずダッシュボードにある
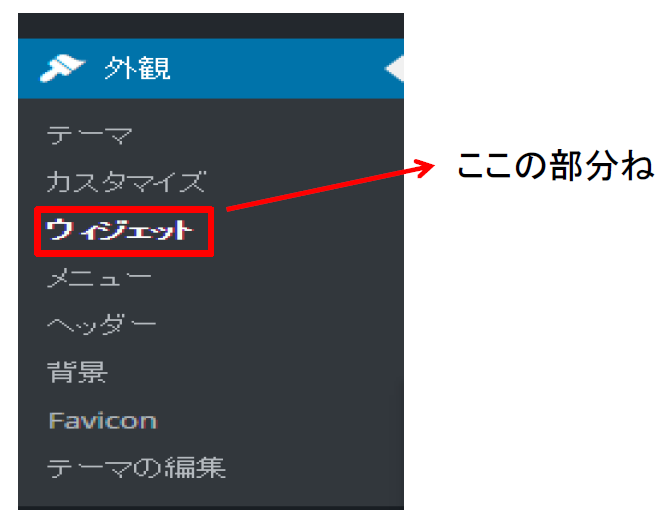
「外観」→「ウィジェット」を開いて作成する必要があります。
これがサイドバーをカスタマイズする基本的な操作となります。
①ダッシュボード
②外観
③ウィジェット

ここをクリックすると
こんな画面になるはずです

基本的にここのタグを開いて編集していきます。
ではそれぞれのタブを作成するにあたり解説をしていきましょうか!
自分のプロフィールの場合
自分のプロフィールを作成するときに最適なプラグイン(拡張機能)があります。
それは「image widget」というプラグインです。
ワードプレスのプロフィール制作ならコレを使おう「image widget」はこちらから
↑後日アップします
「プラグインについてはこちらから」←まだ記事にしてません。←すみません後日アップします
姉妹サイトの場合
以前からブログを書いていたサイトもサイトも生かしたいと思ったので、私はサイドバーに貼り付けを行いました。
一連の流れはこちらから
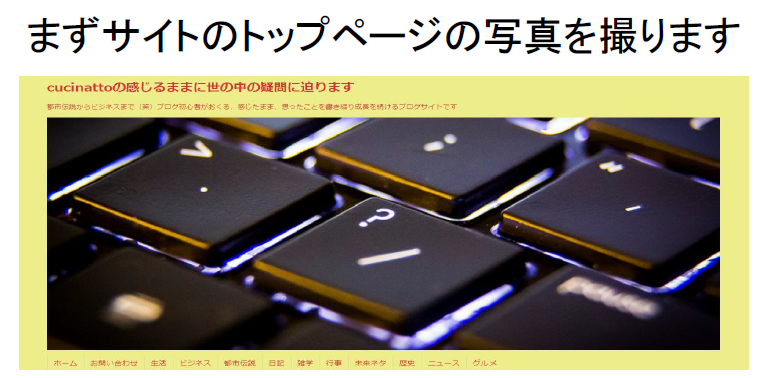
①トップページの写真をスナップで撮影し画像を保存
②画像にサイトのURLを貼り付ける
③テキスト化
④ウィジェットにテキストを貼り付ける
画像で説明しましょう

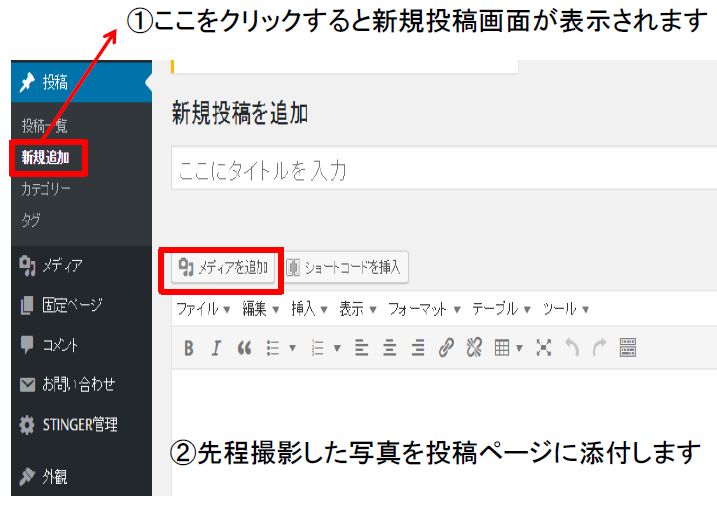
その後ダッシュボードに移り、投稿のタブをクリックし、新規追加をクリックし、
メディアを追加をクリックしてスナップ写真を添付していきます。

添付するとこんな画像が表れるはずです。
※ビジュアルモードの場合に画像が表示されます。

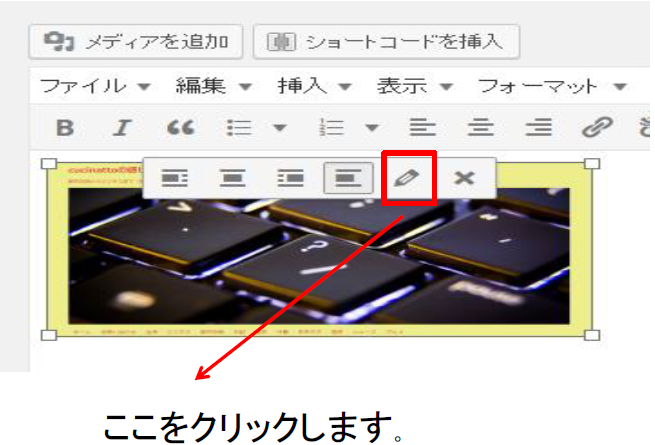
画像が添付されたら画像をクリックすると
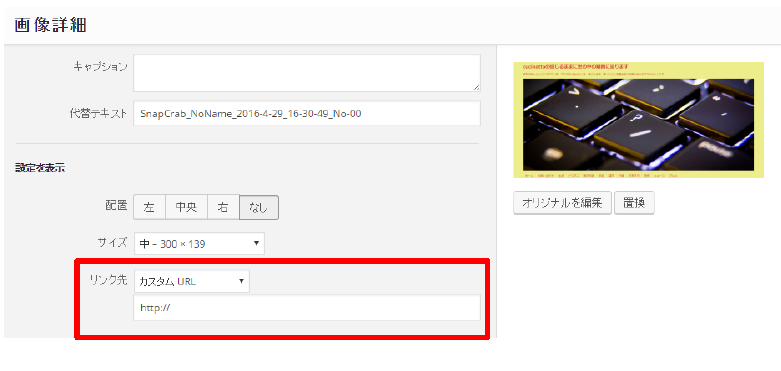
下記のような表示がされるはずです。

鉛筆のマークをクリックすると下記のような画像になりますね。

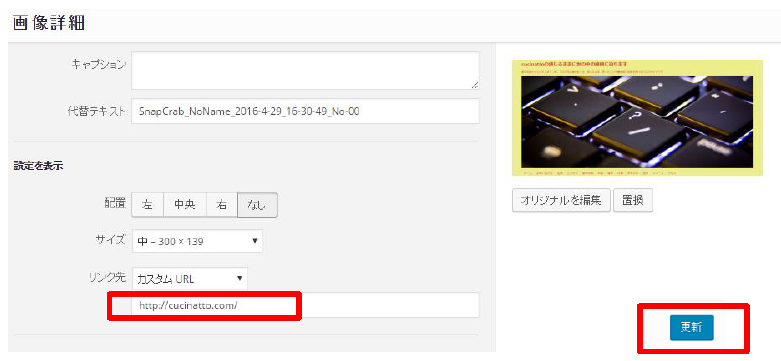
そこでリンク先のタブをクリックするとURLの「http://」が表示されますので
画像をにリンクさせたいアドレスを打ち込んでいきます。
打ち込んだら更新ボタンを忘れないようにしましょうね。

すると元の画像に移りますが画像を押すとリンクされているので、リンク先のページに飛びます。
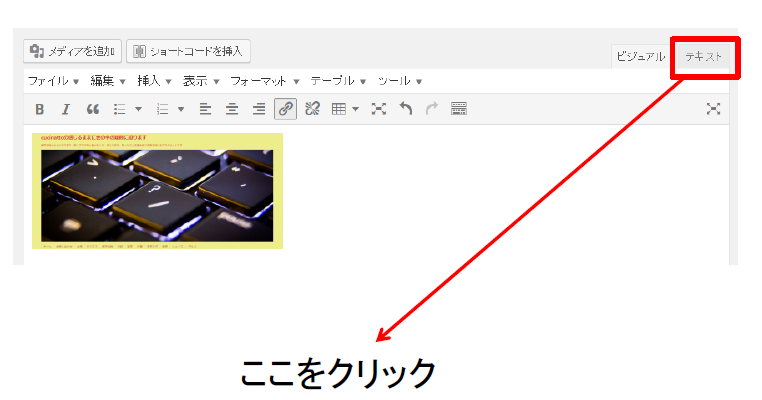
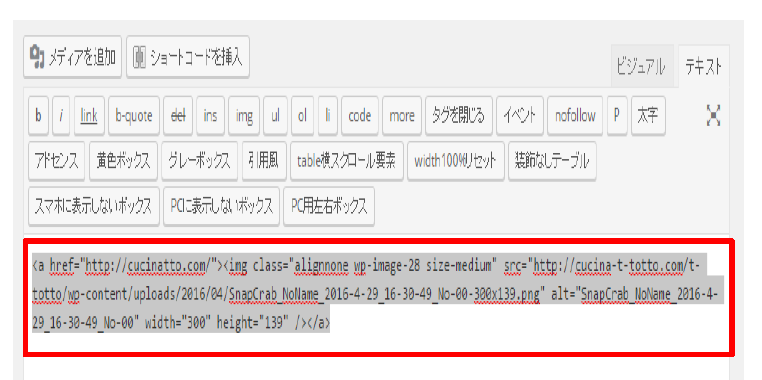
そして次に行うのが「テキスト」ボタンをクリックします

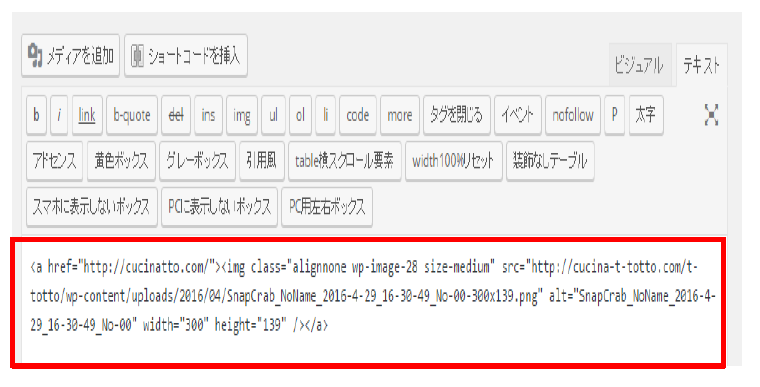
するとたくさんの意味のわからないプログラムみたいなものが出てきます。
これは画像をHTML化したものです。
※HTMLとはハイパー テキスト マークアップ ラングエージの頭文字をとったものです。
要はコンピュータ用語みたいなものです。

このテキストコードをコピーします。

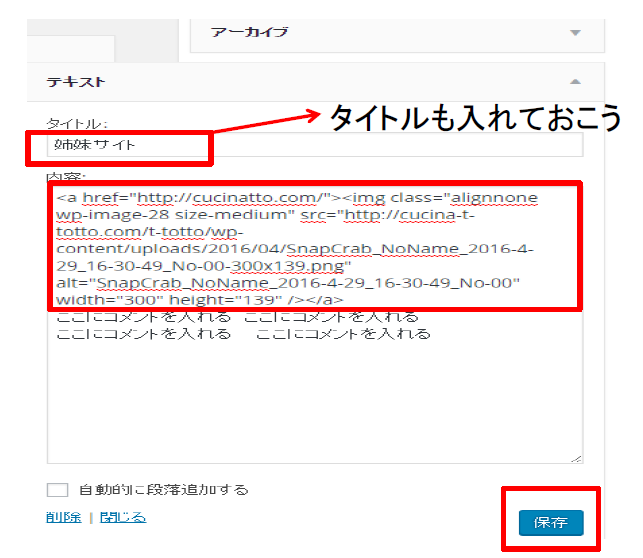
コピーしたHTMLコードをウィジェットのテキストを開きペーストするだけです。
またタイトルを入れるのを忘れないようにしましょう。
HTMLコードのあとにコメントを入れることもできます。
必要な情報を書き込んだら保存ボタンを押します。

保存ボタンを押したあとにちゃんとサイトに反映されているかチェックをしてみます。
ダッシュボードの左上にあるホームマークをクリックします。
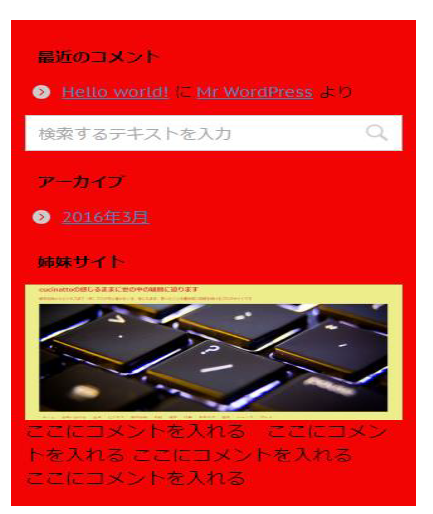
そうするとサイトが表示されます。

こんな感じに表示されるとOKです。

このように私は姉妹サイトの画像をサイドバーに表示をさせました。
活動していること
私の場合は料理教室をしています。
クックパッドから集客ツール用にHTMLタグがクックパッド料理教室事務局から送付されるので
そのテキストコードをサイドバーウィジェットのテキスト欄に張り付ければOKです。
やり方は姉妹サイトと手順は同じです。
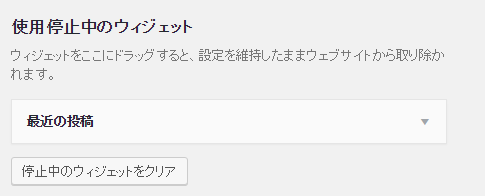
最近の記事投稿
こちらはデフォルト(初期状態)で設置されているので問題ないでしょう。
もしこの「最近の記事投稿」のウィジェットが必要ないならサイドバーウィジェットからドラッグアンドドロップして
下記の左下部分にある場所に移動させれば表示されなくなります。

人気の記事
こちらの人気記事は「WordPress Popular Posts」というプラグインを使用します。
詳しいことは以下の記事に書いています
ブログのサイドバーに人気記事を表示する方法WordPress Popular Posts
SNSの情報
私の場合はツイッターのみですが、そのやり方を解説したのがこちらです。
姉妹サイトと同じやり方でも良いのですが、私はツイート内容がリアルタイムでわかるようにしたかったので
ツイッターのサイトに飛んで設定をする必要がありました。
そのやり方はこちらです。
ホームページのサイドバーにツイッターのバナーを設置させる方法
まだ記事をアップしていません。近日公開します
まとめ
以上が私の行なったサイドバーのカスタマイズの方法です。
実は姉妹サイトからずっとサイドバーをカスタマイズしたかったのですが、やり方がわからなくて(^_^;)
しかも記事の量産に躍起になってたからそこまで頭が回らなかった。
という事情があります。
しかし今回このサイトを立ち上げる前にしっかりサイトイメージを持って
しっかり勉強してからサイト作成に取り組みました。
なので今のところサイトのサイドバーには満足のいく仕上がりです。
皆さんもサイドバーをカスタムしてみると楽しいですよ。
自分のサイトにより愛着もわくと思うし。
ねっ(^O^)
以上がwordpressを使ってホームページのサイドバーを作成する手順でした。


 この記事はプリントできます
この記事はプリントできます