前回まではヘッダーについてお話をしてきました。
今回からはフッターについて解説をしていきます。

まず一回目としてフッターの役割についてお話をしていきます。
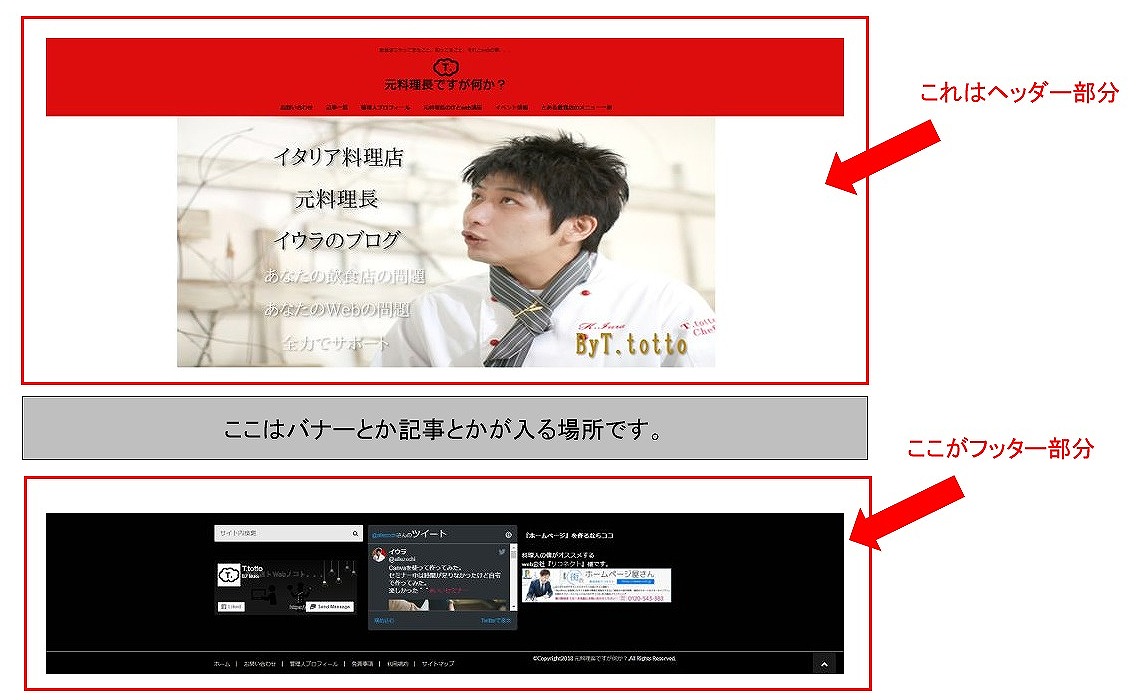
まずフッターとはどこの部分なのか僕のサイトを例にして説明をしていきたいと思います。
フッターというのはサイトの一番下にあたる場所です。

(画像をクリックすると拡大してみることができます)
あまり目立たない場所にありますが重要なことを書くべき場所でもあります。
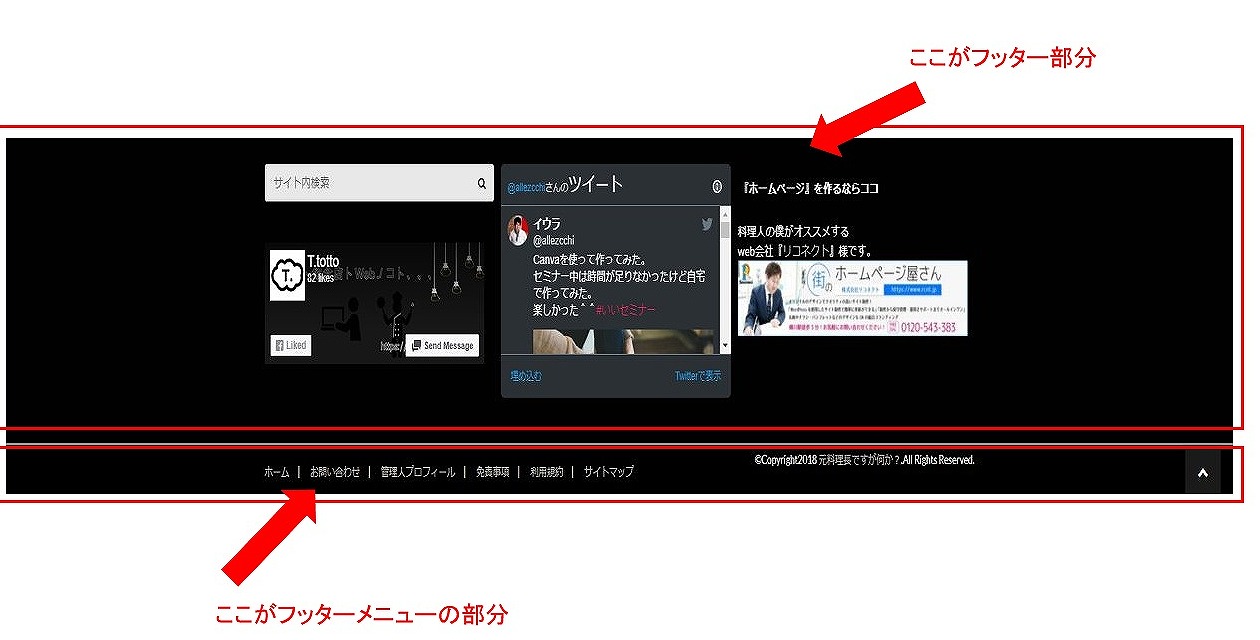
フッターには2つ設置する場所があります。
- 『フッター』
- 『フッターメニュー』
それぞれの場所に書くものや設置する場所があります。

これがフッターです。
サイトの一番下に表示されているアレです。
基本的にあまり見ることもなければクリック率もよくない場所ではありますが
一番下のフッターにも気を配ったサイトだと、こだわりを感じます。
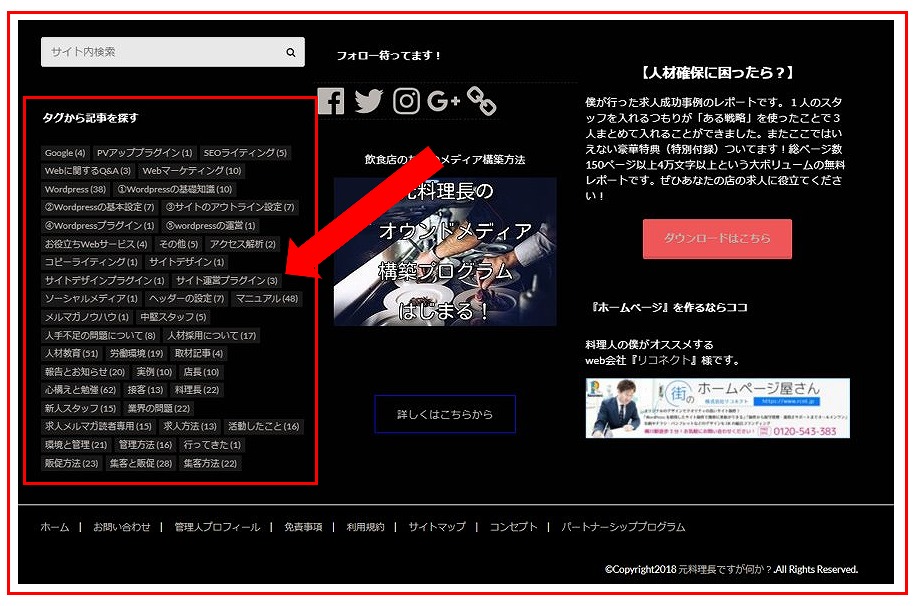
フッターに設置するもの
ではフッターに設置するものはいったいどんなものを設置すればいいのでしょうか?
正直なところ、決まりはありませんがこの場所に書くものは
- SNSのリンク
- 自社商品のバナー
- カテゴリー
- サイトの案内
- お問い合わせ
などがいいでしょう。
SNSのリンク
SNSのリンクを貼ることでファンを増やせることができますし、
SNSからあなたの最新情報を読者に届けることができます。
- FaceBookページ※1
- Instagram※2
- LINE@※3
などをフッターに設置することができます。
※1WebサイトではFaceBookページしかリンクを張ることができません。
個人のFaceBookはWebサイトとの連携はできません。
※2WebサイトではInstagramのリンク設置することができます。
「InstaWidget」を使えばかんたんにInstagramの埋め込みができます。
※3LINE@は『TinyMCE Advanced』
『Black Studio TinyMCE Widget』というWordpressのプラグインがあれば簡単につくることができます。
プラグインについてはまたお話をするので今はこのまま読み進めてみてください
自社商品のバナー
フッターには自社商品のバナーを作り貼ることもいいでしょう。
また自社商品がない場合でも広告枠として貸し出すこともできます。
広告枠には純広告とアフィリエイト広告などがあります。
フッターに広告枠があると行動しやすいといわれています。
なぜなら人の行動原理として消費者が商品の認知から購買に至るまでの心理的プロセスをモデル化したがあります。
ここでサイトの構造から例を挙げてみると
- 興味⇒検索からまずあなたのサイト発見します。
- 関心⇒記事のタイトルから関心を示します
- 認知⇒記事の内容を認知してどうすればいいのか感情が動き考え始めます
- 行動⇒考えた結果どうすればいいのか行動に出ようとします。
これはマーケティングの要素が多く絡んでいきます。
なのでフッターにバナーがあると効果が出やすいといわれているのです。
純広告を設置してもらうために書いたページはこちらから見ることができます。
カテゴリー
フッターにカテゴリーがあると訪れた読者さんはどんなものを書いているのか興味も出てきます。
興味があるカテゴリーがあれば、サイトの回遊率も上がりPVも増えることになるしSEO的にも良い効果が生まれます。
またタグも表示されていると訪れた人に対しても親切です。

サイトの案内
サイトの案内があると読者にとって親切なサイトです。
例えば訪れたサイトの効率的な歩き方の案内があるとどうでしょうか。
すごく親切だと思いませんか?
初めて訪れたショッピングモールって道に迷いますよね?
そんな時、まずはじめに案内をあなたは探しません?
これをサイトやブログでもやっていけばいいのです。
お問い合わせ
お問い合わせは訪れたユーザーとのコミュニケーションツールとして設置します。
お問い合わせのないサイトだと、どうすればいいのかユーザーも困ってしまいますからね
これら一例ですが、フッターにこだわりがあると訪れた読者はあなたのファンになりやすいでしょう。
フッターメニューに書くもの
フッターメニューに書きべきものはどんなものがいいのでしょうか?
- 運営者情報
- サイトマップ
- 利用規約
- 免責事項
- プロフィール
- ミッションステートメント
- パートナーシップ
など
特に来訪者にとって重要ではない項目を書いておくといいでしょう。
しかし、サイト運営者にとっては記述しておかないといけないものがあります。
記述しておかなくてはならない情報とは、主に法律的なものです。
たとえば電子商取引や顧客に関する情報です。
アフィリエイトするなら免責事項は必須項目です。
免責事項とは商品やサービスの提供者が、不測の事態が生じた場合に責任を免れる事項のことです。
あわせて、あなたが独自のサービスを提供するなら利用規約も必要です。
自分のサイトや自分のサービスは自分で守るということです。
また、自分の使命、どんな人が運営しているのかプロフィールなど書いておくといいですね。
フッターの役割ですが読者との導線や自分のサイトやサービスを守るために必要なことがわかっていただけたかと思います
以上がフッターの役割についてでした。
次の記事からこれらの情報のもと、フッターメニューの設定と公開の方法をお話していきます。
⇒【フッターの設定②】フッターメニューの設定と公開の方法


 この記事はプリントできます
この記事はプリントできます




















『元料理長ですが何か?』管理人
イウラ(@allezcchi)がお送りします。
よろしくお願いします。