前回はフッターの役割についてお話をしてきました。
⇒【フッターの設定①】フッターの役割について
今回からはフッターのメニューの設定と公開の方法について解説をしていきます。
この記事の書いていることは
- フッターメニューの設定方法
- フッターメニューの公開方法
この2つを解説していきます。

※使用しているWordpressのテーマによって設定方法が変わるので注意してください。
これまでお話してきたテストサイトをもとに設定していきます。
使用しているテーマは『ストーク』です。
目次
フッターメニューの設定方法

フッターメニューを設定する前にすることがあります。
それは各ページをあらかじめ作っておかないといけません。
公開できるページがないと設定できないのです。
各ページとは
でお話した内容のものです。

- SNSのリンク
- 自社商品のバナー
- カテゴリー
- サイトの案内
- お問い合わせ

※フッターに設置するものは『フッター』と『フッターメニュー』と2つありますが、
『フッター』に設置するものは『ウィジェット』という機能を使います。
フッターに表示させるにはこの機能を使わないと設置できないんです。
今回から新しく使うテクニックなのでしっかりと学んでください。

- 運営者情報
- サイトマップ
- 利用規約
- 免責事項
- プロフィール
- ミッションステートメント
フッターメニューを作るのは簡単で固定ページで作っていきます。
固定ページで作ったものをナビゲーションメニューの設定と同じように作っていきます。
詳しくはこちらをご覧ください。
ここであれこれ言ってもわかりませんよね。 完全図解でしっかり説明するので安心してくださいね。 手順どおりやっていけば大丈夫です。
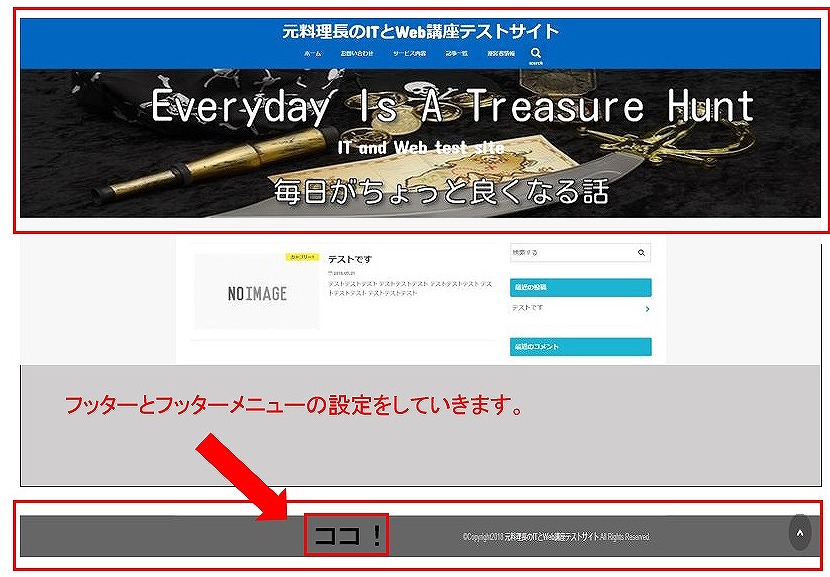
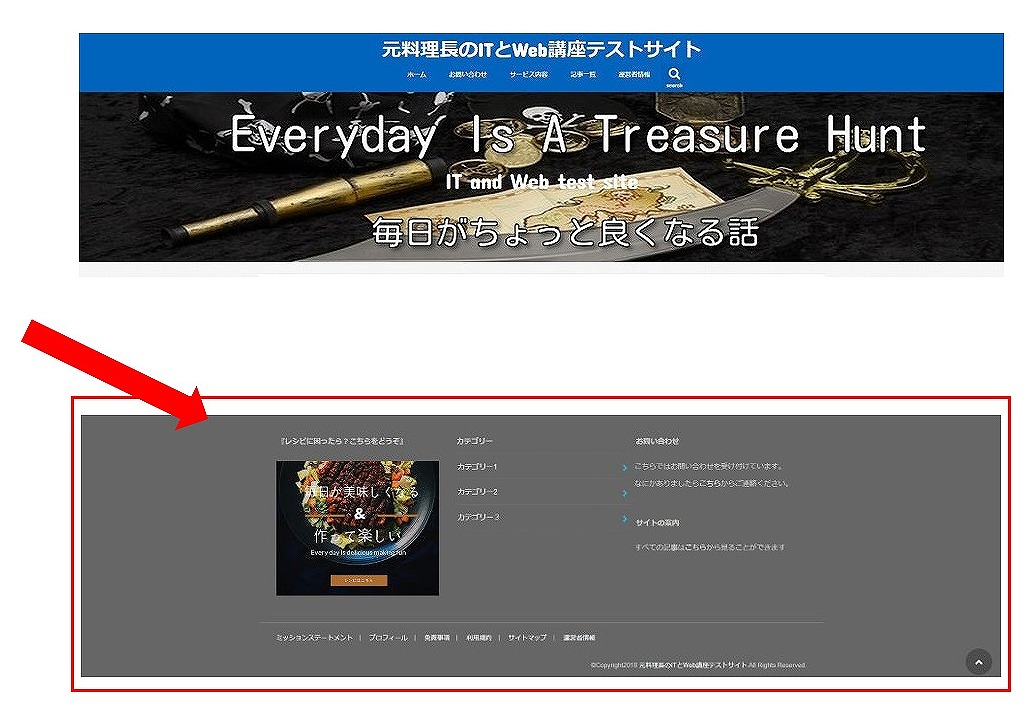
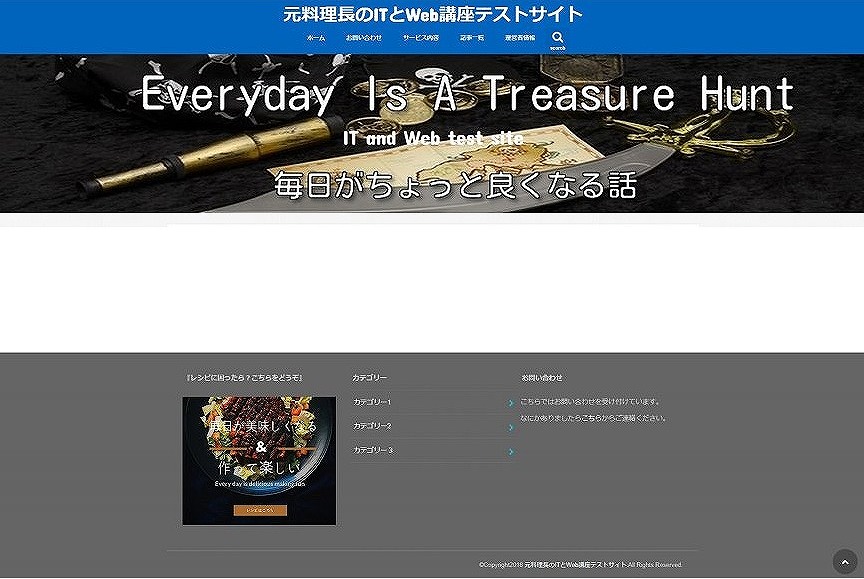
今のテストサイトの状態はこんな感じです。





ここまで設置するとWebサイトっぽくなっていきますよね。

フッターの設定方法
フッターの設定方法を解説していきます。
手順①フッターに設定するページを作成し『ウィジェット』を使ってフッターに設置する
では順番にページを作っていきましょう。
SNSのリンク
※補足説明
※事前にSNSのアカウントを作成しておきましょう。
SNSリンクを貼ることのできるプラグイン※があるので、そちらを利用したほうがスムーズに設置ができるのでこの記事では割愛します。
自社商品のバナー
自社バナーをフッターに貼る作業をしていきましょう。
自社バナーがあることを前提に進めていきたいと思います。
※バナーのサイズはほかの兼ね合いもあるのですがここで説明するサイズは
横:336px × 縦:280pxのラージレクタングルといわれるサイズでバナーをフッターに設置していきます。
使うバナーはこちらを用意しました。

これをフッターに設置していくのでこのまま読み進めてみてくださいね。
ではいってみましょう
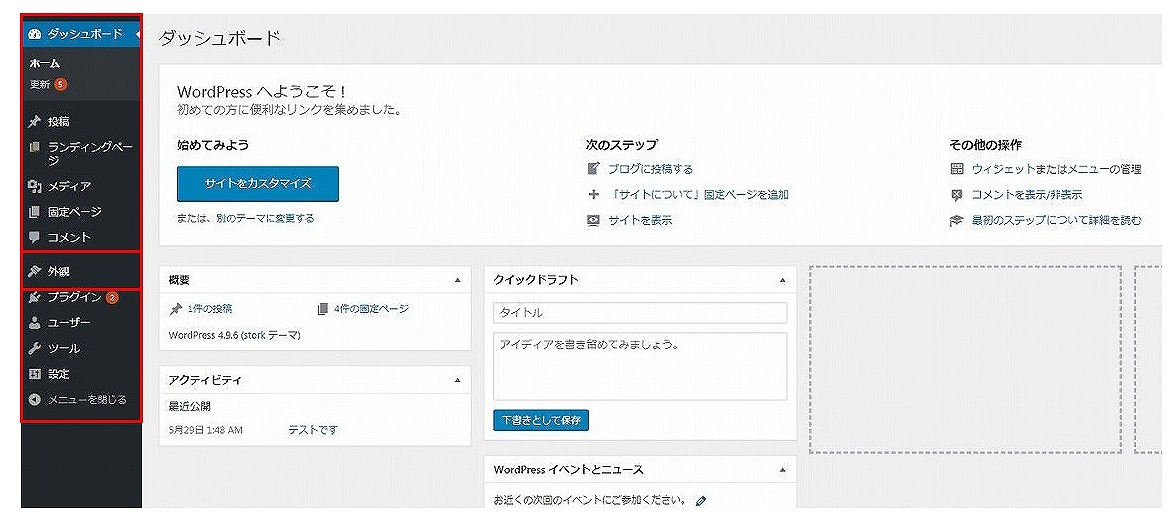
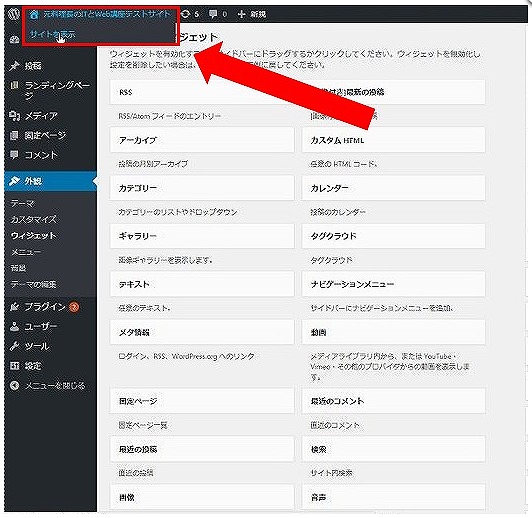
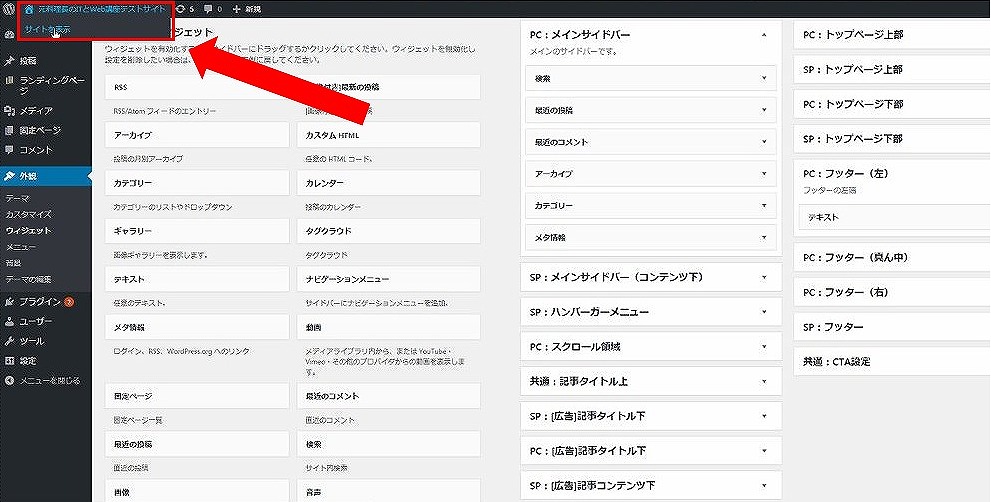
『ダッシュボード』⇒『外観』を選びます。

『ウィジェット』を選びます。

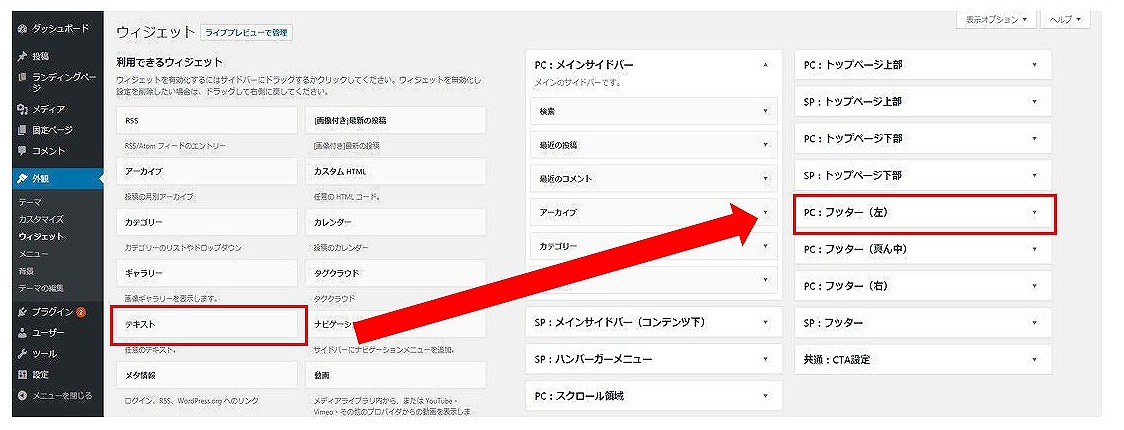
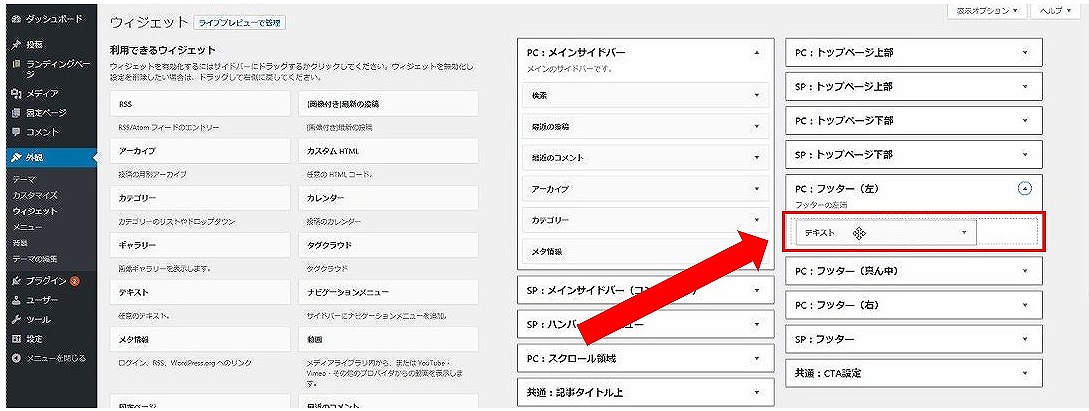
表示が切り替わるので『テキスト』をドラッグ&ドロップし、『フッター左』へ移動させましょう。

こんな感じで移動することができます。

ちゃんと『フッター(左)』に入っていることが確認できますね。

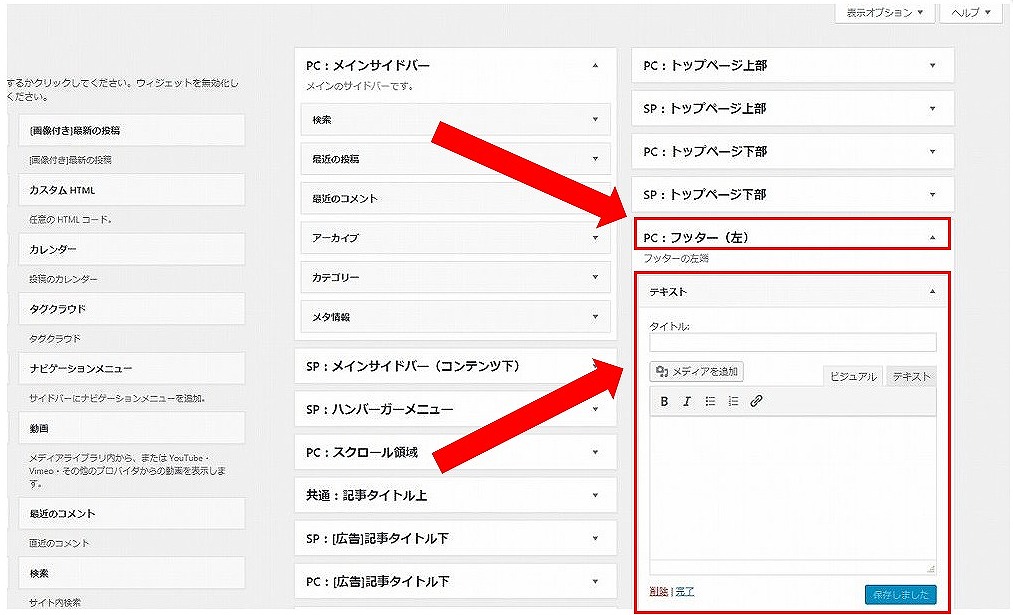
では『フッター(左)』のタブをクリックし、テキストを展開させます。

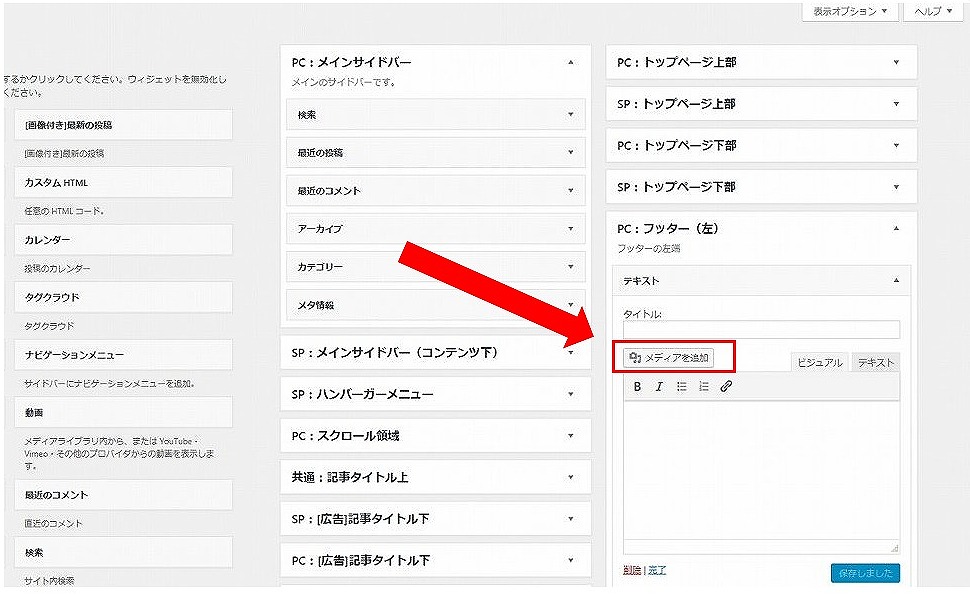
『メディアを追加』をクリックします。

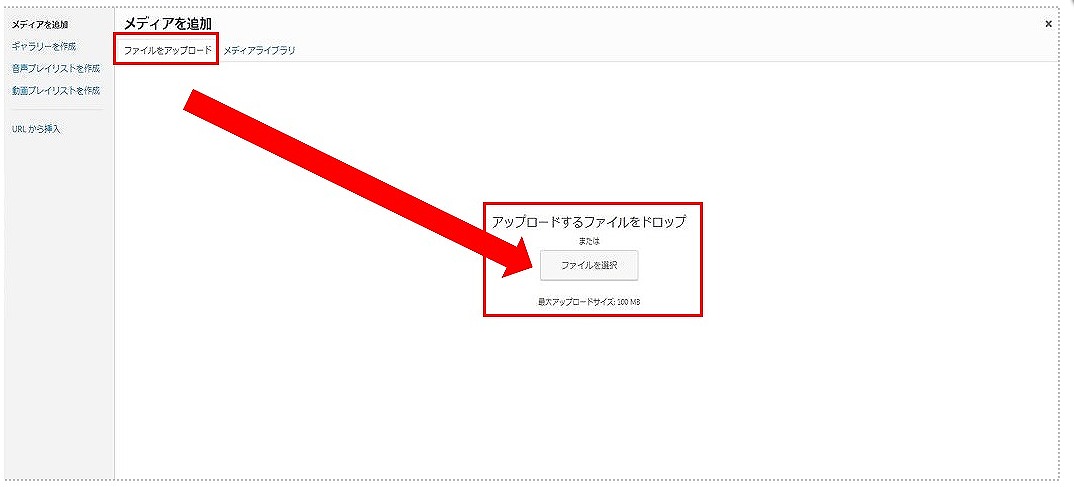
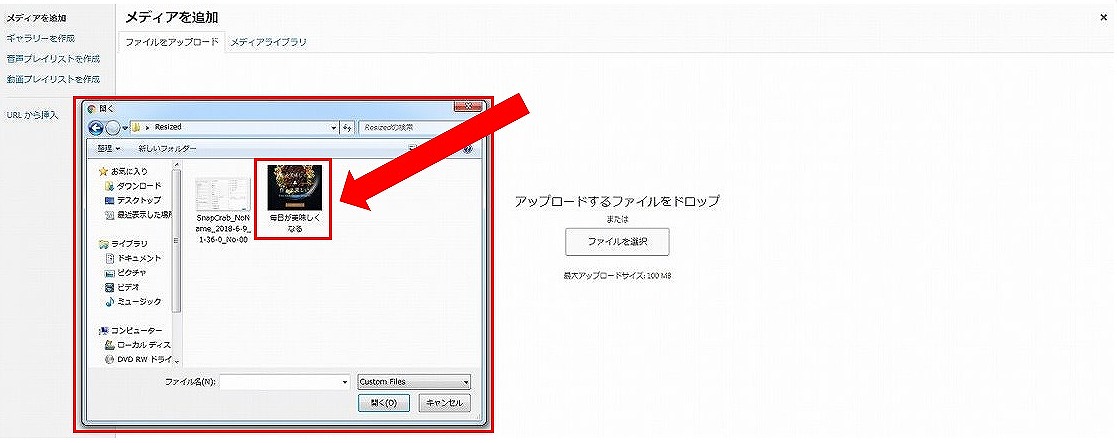
表示が切り替わるので『ファイルを選択』を選びましょう。

『ファイルを選択』をクリックするとフォルダが開くのでお使いのパソコンの中からファイルを選びます。

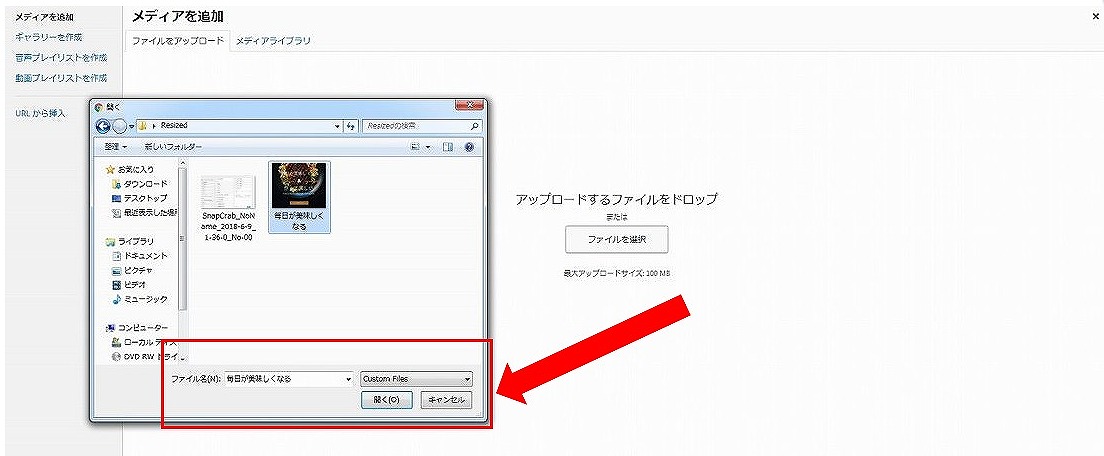
ファイルをクリックし『開く』をクリックします。

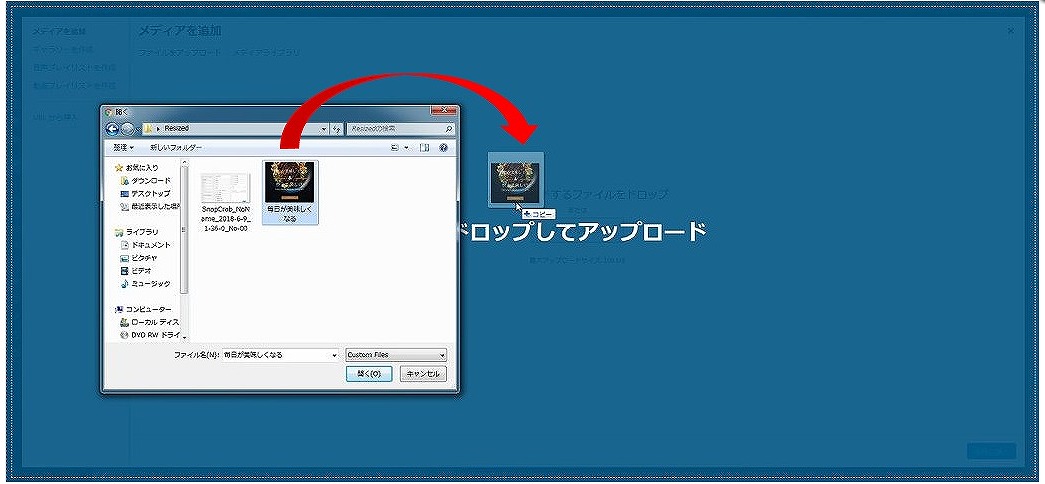
ちなみにファイルを『ドラッグ&ドロップ』でもファイルをアップロードすることができます。

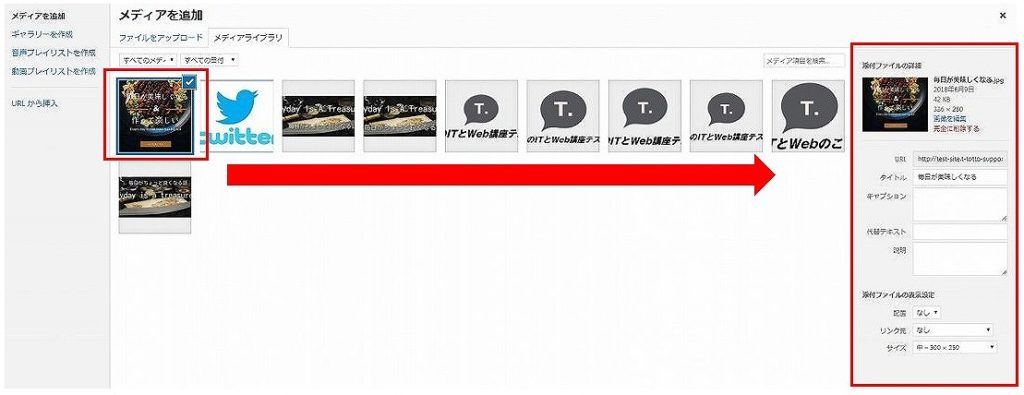
アップロードが完了したら右の赤枠に添付されます。

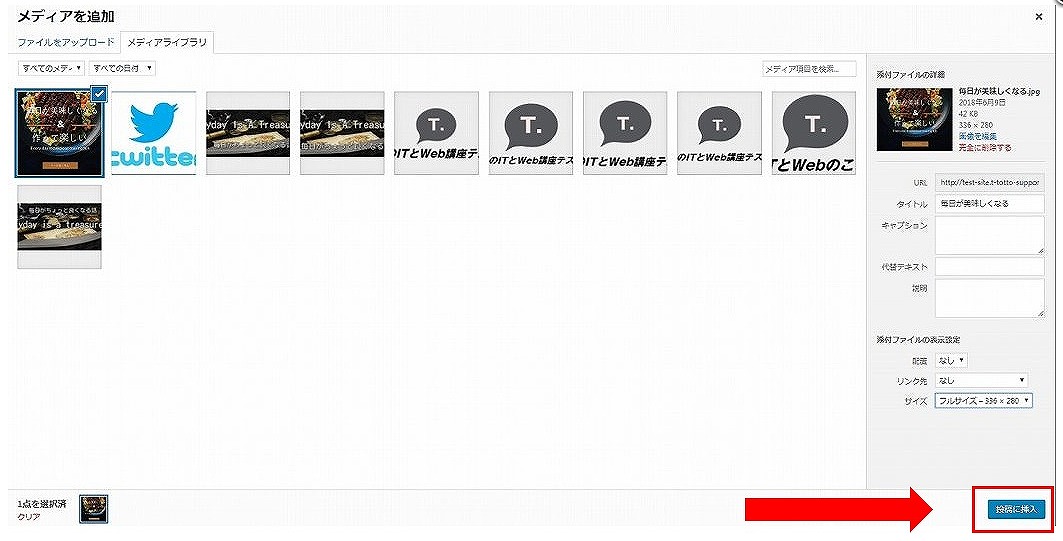
ここでファイルサイズの変更をします。
デフォルトだと中(300:250)なのでフルサイズに変更しましょう。

『投稿に挿入』をクリックします。

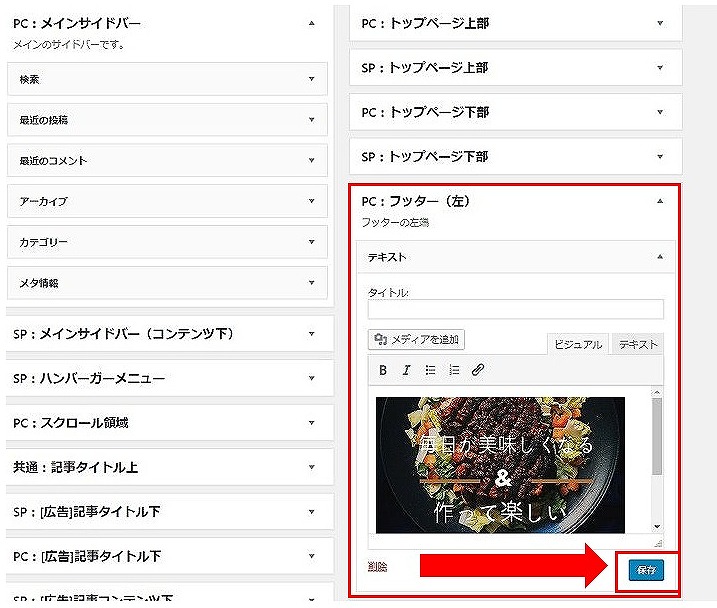
テキストに画像が反映されたのがわかりますね。

『保存』をクリックしましょう。

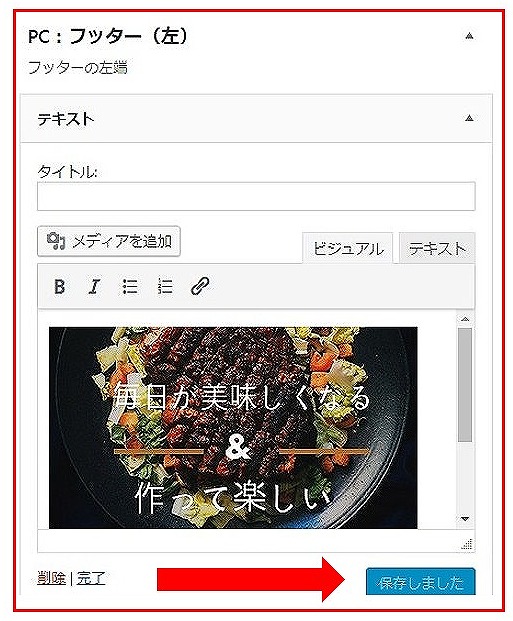
『保存しました』が表示されるとOKです。

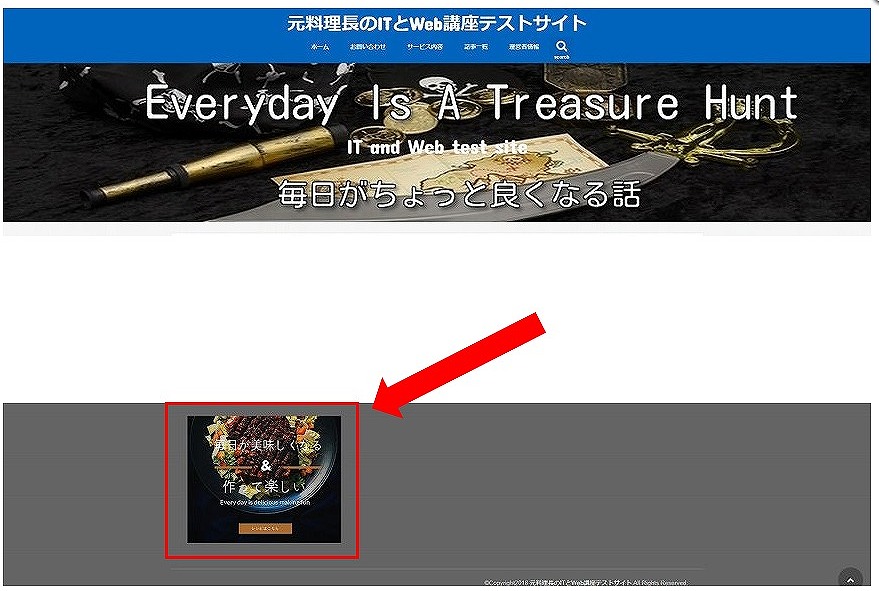
ではサイトを開いて確認をして見ましょう。

バナーがフッターに表示されていることが確認できました。

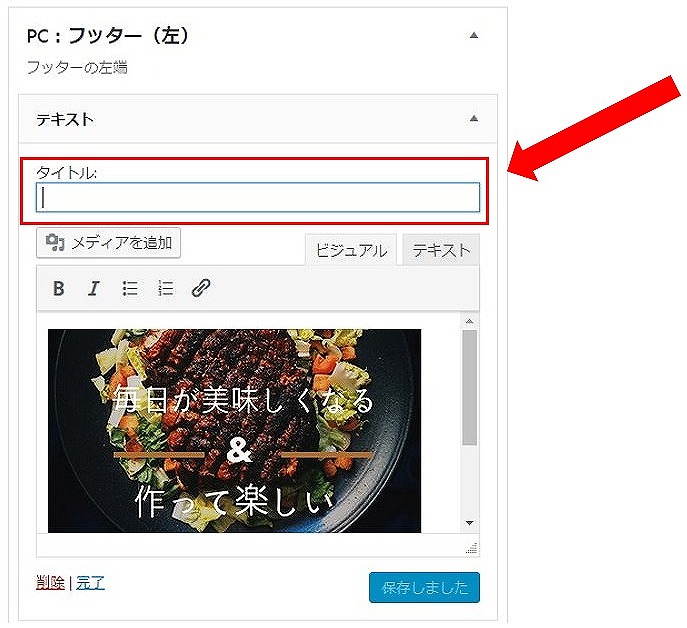
バナーにタイトルをつけることができます。
テキストのタイトルの場所に任意のタイトルを入れましょう。

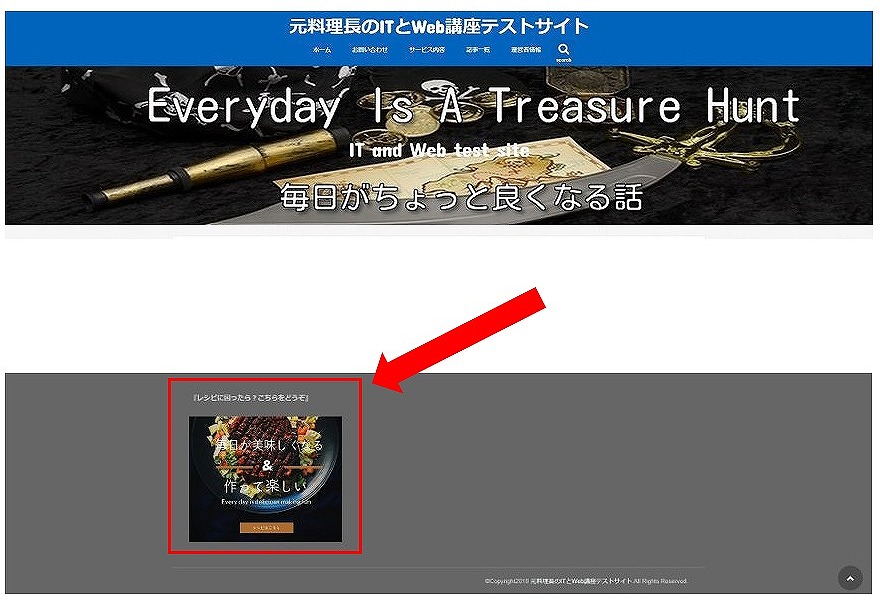
タイトルを入れるとこんな感じで表示されます。

これで自社バナーの設置は完了です。
カテゴリー
では次にカテゴリーをフッターに表示させてみましょう。
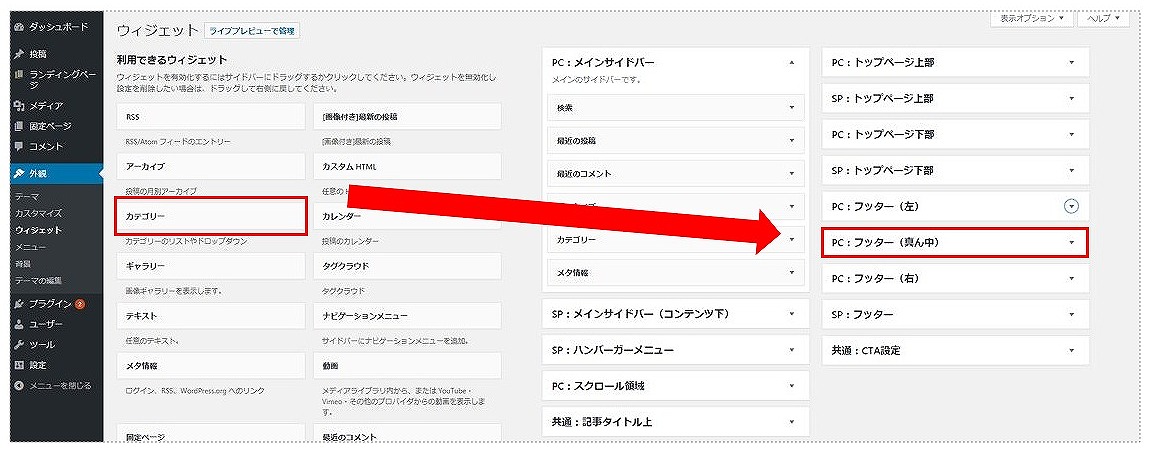
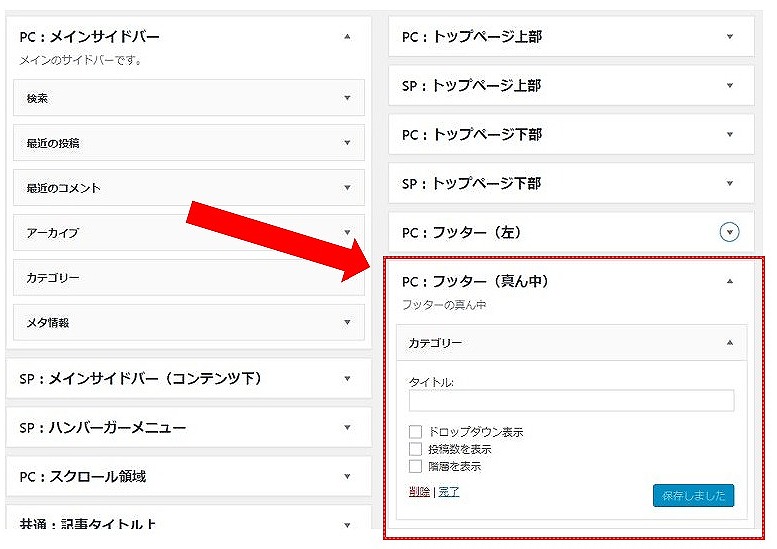
『カテゴリー』を選び『フッター(真ん中)』に移動させます。
これもドラッグ&ドロップで移動することができます。

移動すると『カテゴリー』のタブが『フッター(真ん中)』に移動されたのが確認できますね。

ここでカテゴリーの設定を行います。
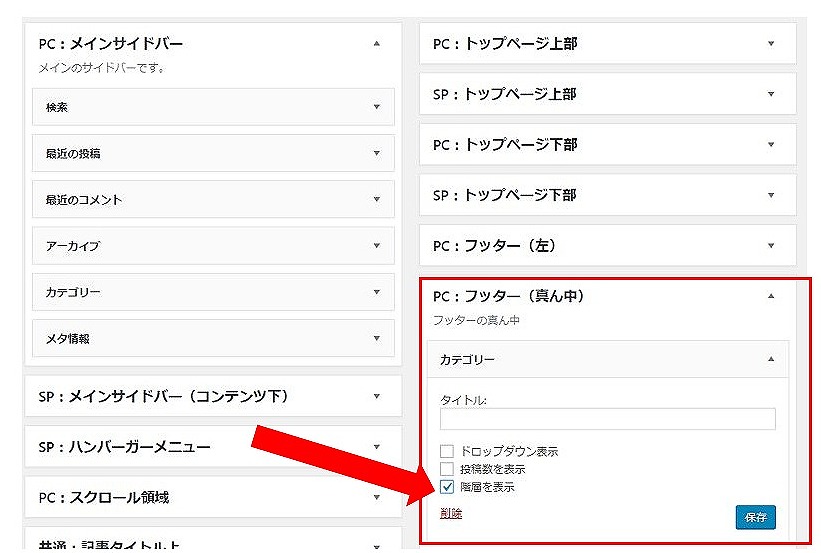
ここでは『階層を表示』にチェックを入れました。

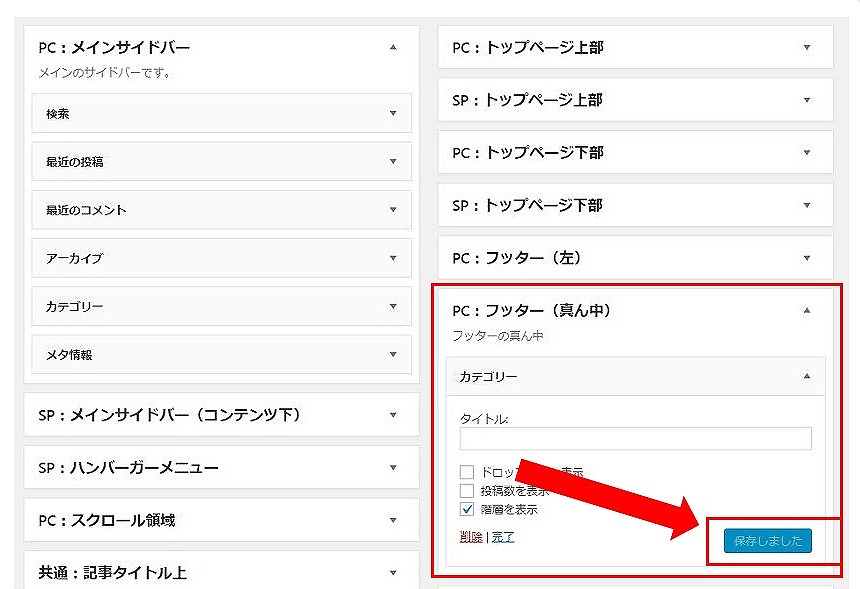
保存をクリックしましょう。

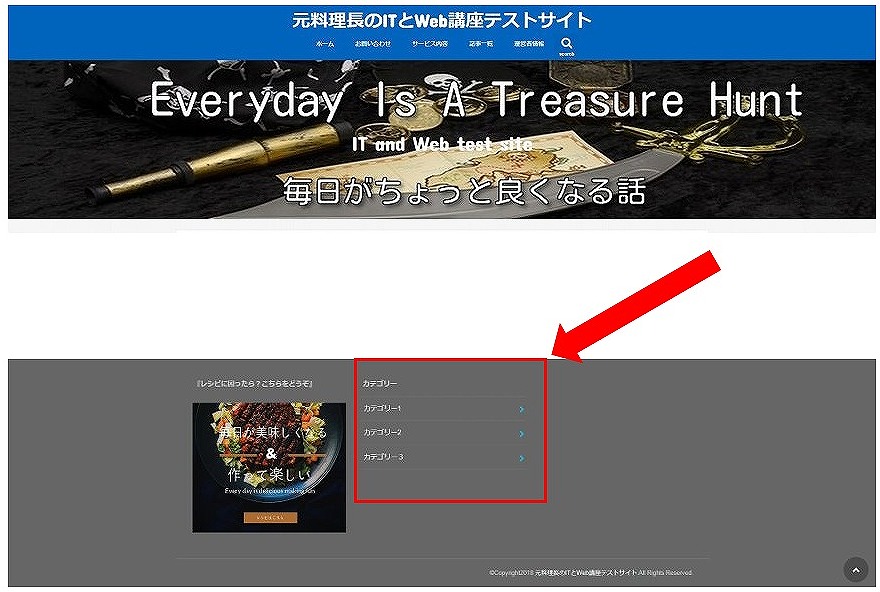
ここでもフッターに反映されているかチェックしてみましょう。

フッターにカテゴリーが反映されていることがわかりますね。

これでフッターの真ん中にカテゴリーを表示させることができました。
お問い合わせ
お問い合わせをフッター(右)に表示させてみます。
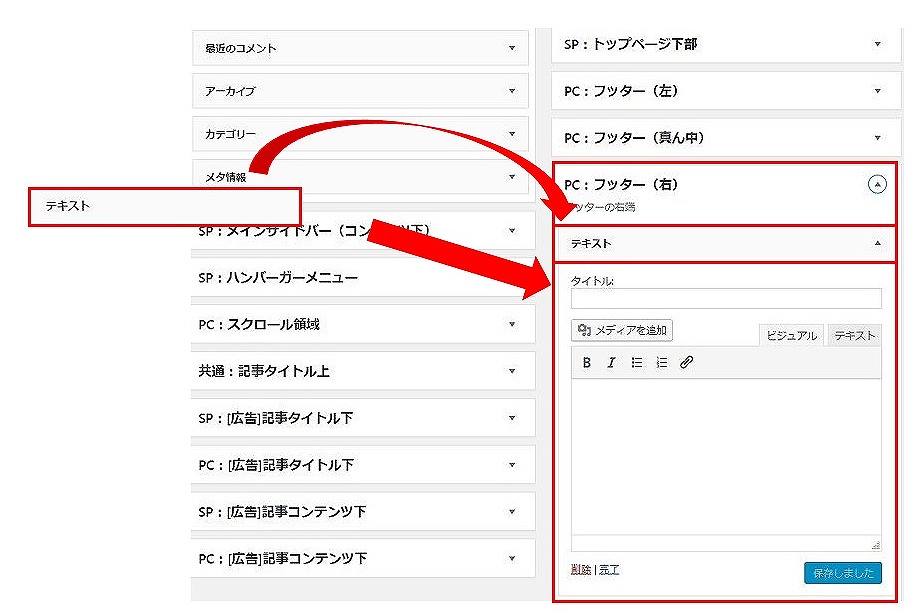
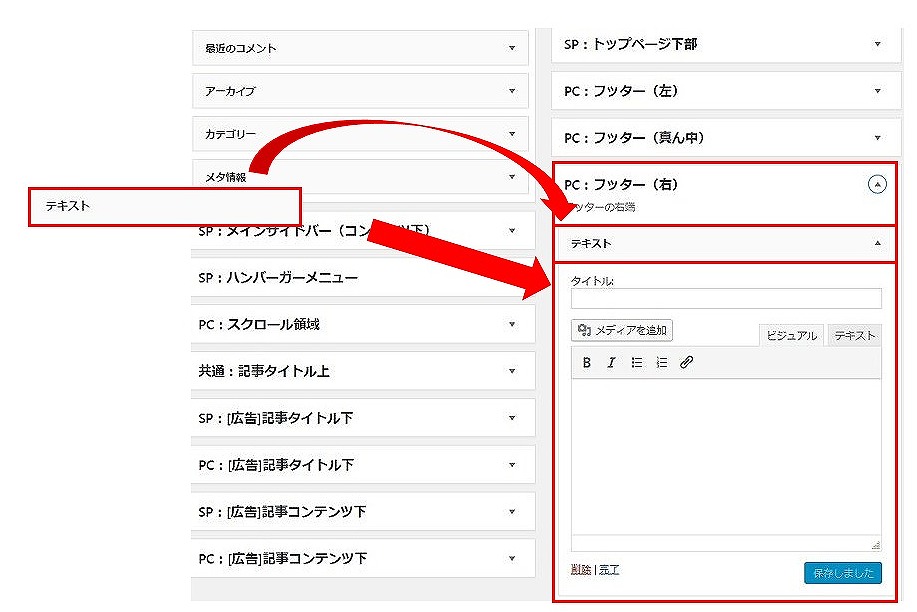
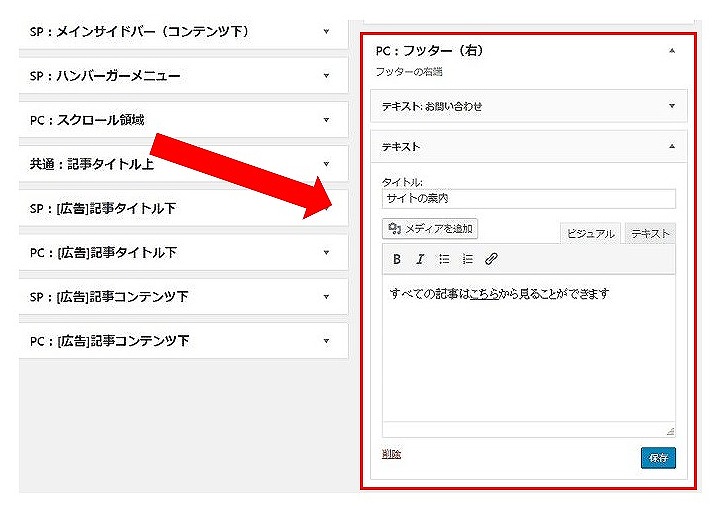
同じく『テキスト』のタブを『フッター(右)』にドラッグ&ドロップで移動させます。

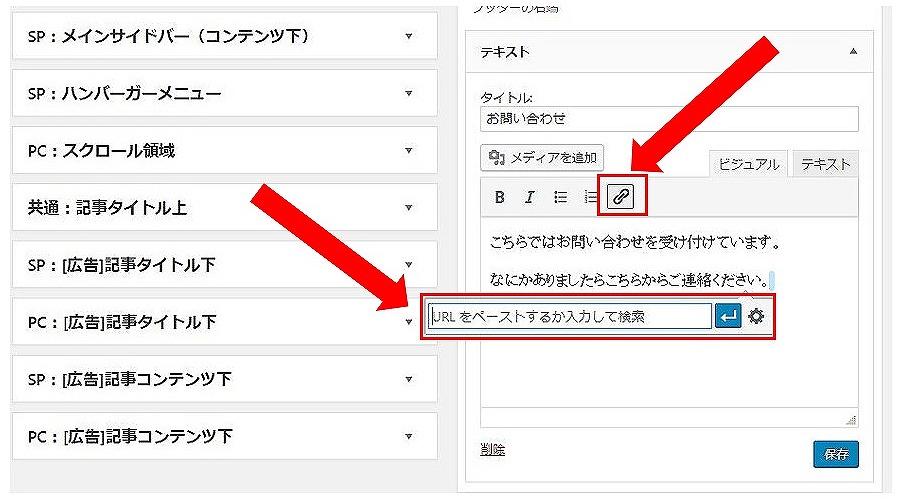
『タイトル』には「お問い合わせ」と入力します。
『記入する場所』には案内のテキストを入れましょう。

ここで書いたテキストにリンクをさせるようにします。
これは読者がクリックしてお問い合わせのページに誘導できるようにするためです。
「何かありましたらこちらにご連絡ください。」
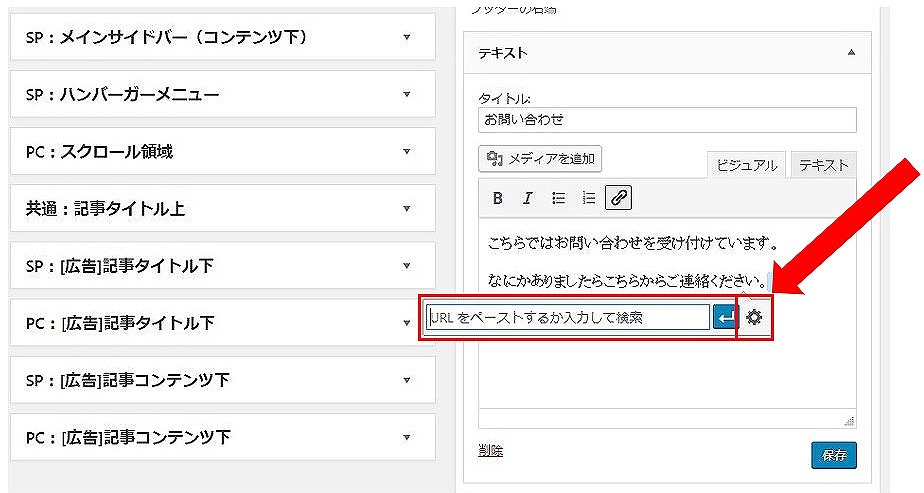
の『こちら』をマウスで選んで反映させておきます。
次に赤枠の『クリップ』マークをクリックするとリンクボックスが表示されます。

『歯車』のマークをクリックします。

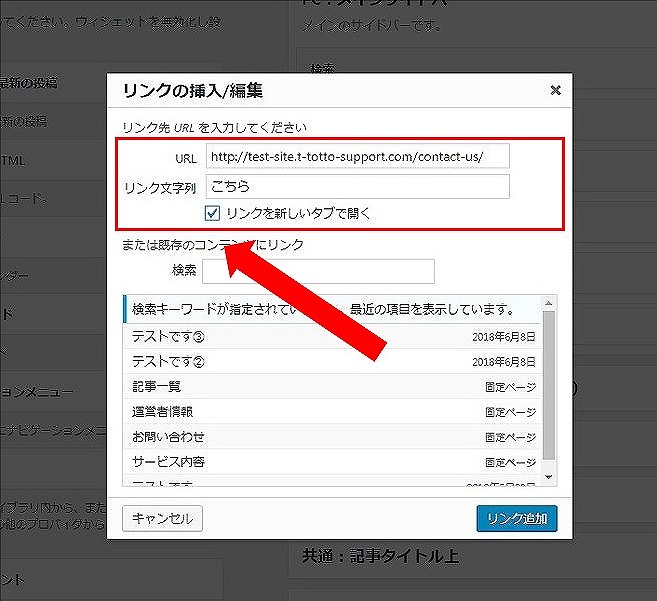
すると新しく『リンクの挿入/編集』のタブが開くので
『リンクを新しいタブで開く』にチェックを入れておきます。

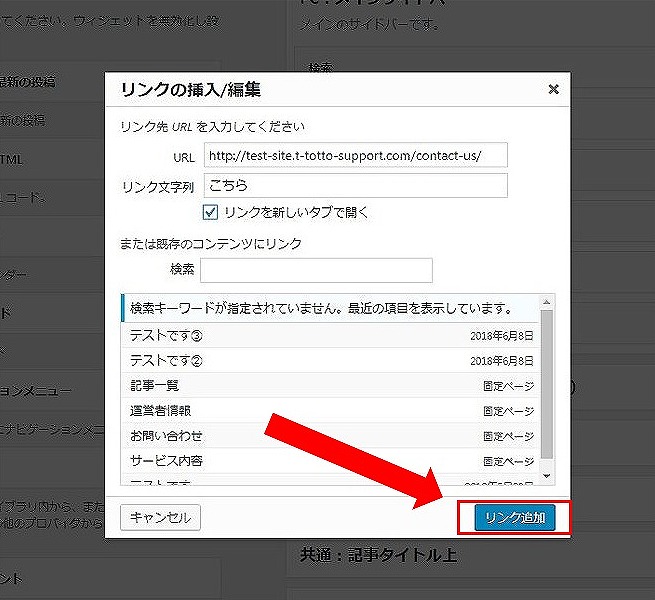
『リンク追加』をクリックします。

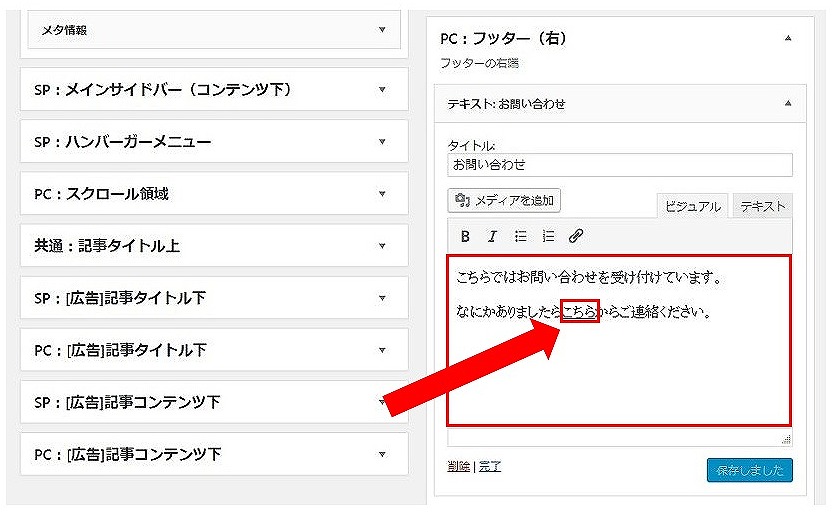
するとリンクが選んだテキストに反映されているのがわかりますね。

これもサイトで確認をして見ましょう。

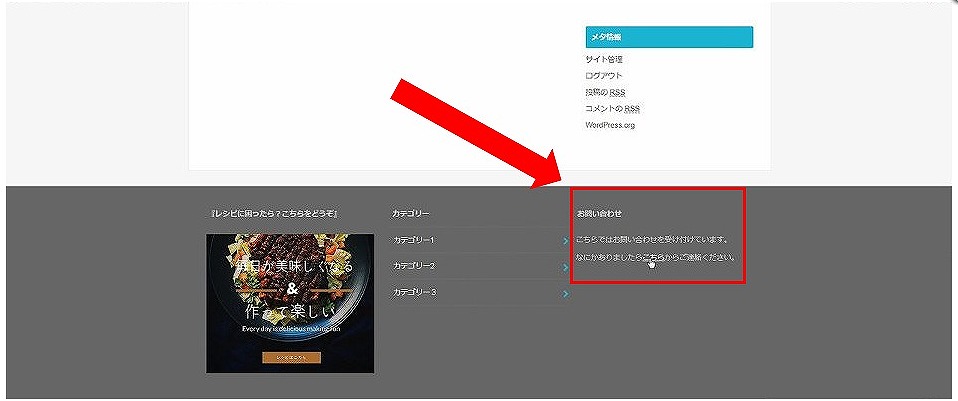
ちゃんとフッターに『お問い合わせ』が反映されているのがわかりますね。

全体で見るとこんな感じです。
少しずつですが形になってきましたね。

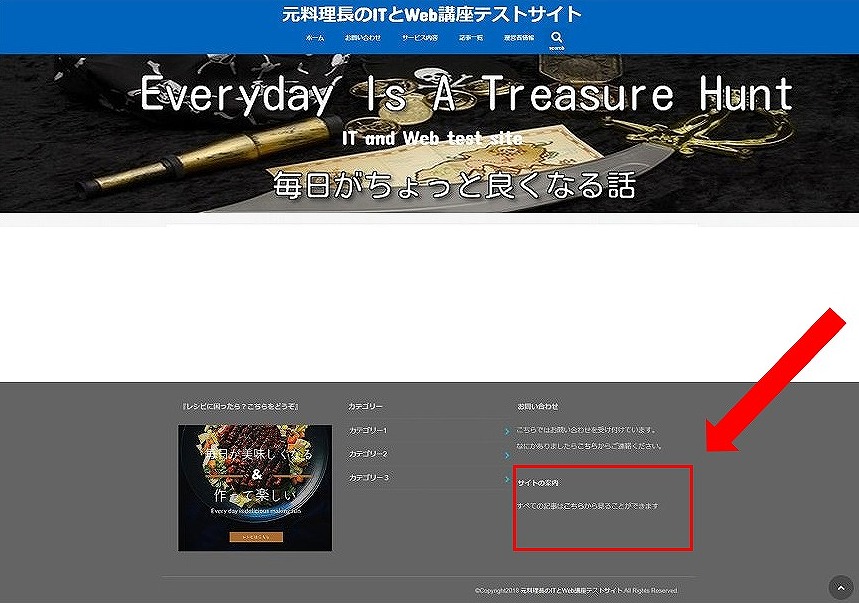
サイトの案内
サイトの案内も同じように『テキスト』から『フッター(右)』にドラッグ&ドロップで移動させます。
後は同じ作業を繰り返せばOKです。

このようにフッターが完成しましたね。

フッターの設置方法をまとめ
ここでフッターの設置方法をまとめてみましょう
フッターに設置する場合は
- 『外観』から設定する
- 『ウィジェット』を選ぶ
- 任意の『ウィジェット』を選ぶ
- 選んだ『ウィジェット』から表示させるフッターのウィジェットに移動させる
今回からサイトの外観デザインを決めるために必要な『ウィジェット』を使うようになりました。
理解できました?
『ウィジェット』はフッターだけでなくサイドバーの表示やトップページの下とか
さまざまな場所に自分の好きなバナーやテキストなどを
設置することができます。
今回はフッターで使用しましたがほかにもいろいろと設置ができるのであなた自身で試してみよう。
以上がフッターにバナーやカテゴリー、お問い合わせなどを設置する手順でした。
フッターメニューの設定方法
では次にフッターメニューの設定方法についてお話をしていきます。
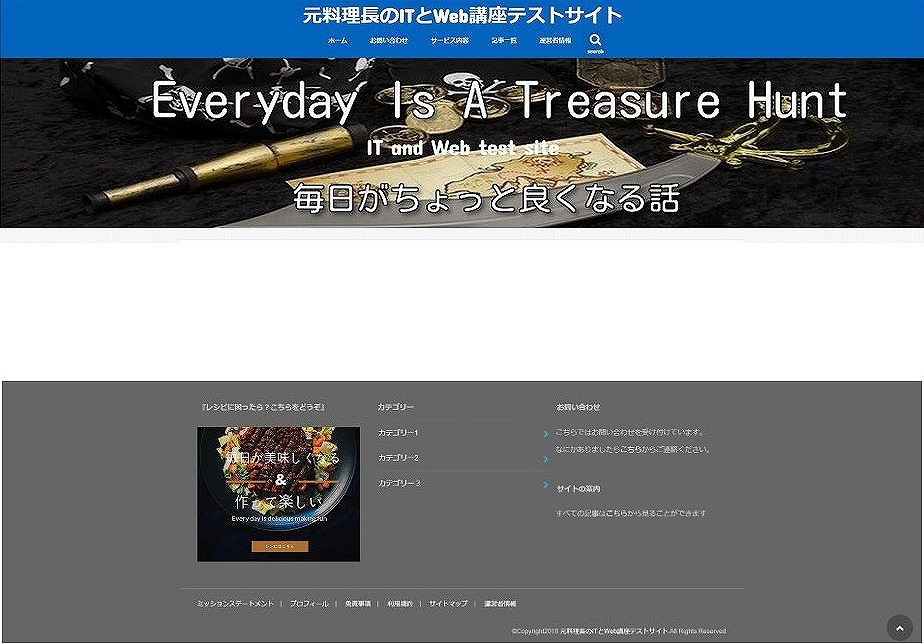
フッターメニューはココの部分のことですね。

このフッタメニューの部分をこんな感じにしていきたいと思います。


フッターメニューを作る手順
フッターメニューを作る手順をはじめに説明しておきましょう
- 固定ページで表示させたいページを作る
- フッターメニューを作成する
- 表示させたいページをフッターメニューに移動
こんな感じでフッターメニューを作ることができます
ではフッターメニューを作っていきましょう。
固定ページで表示させたいページを作る
フッターメニューに表示させたいページは
- 運営者情報※
- サイトマップ
- 利用規約
- 免責事項
- プロフィール
- ミッションステートメント
でしたね。
これは固定ページでそれぞれのページを作っていきます。
作り方は簡単です。
固定ページを作る手順
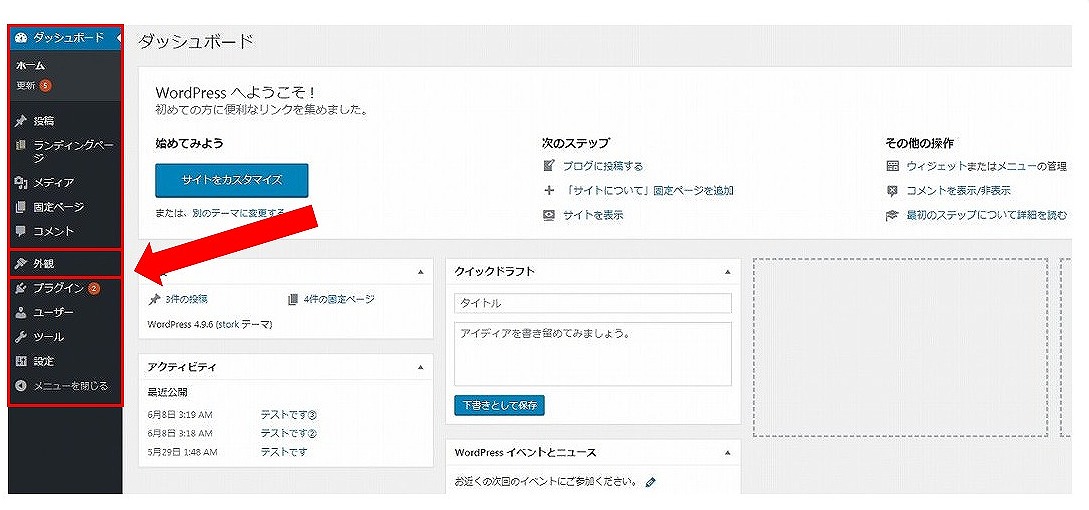
- 『外観』
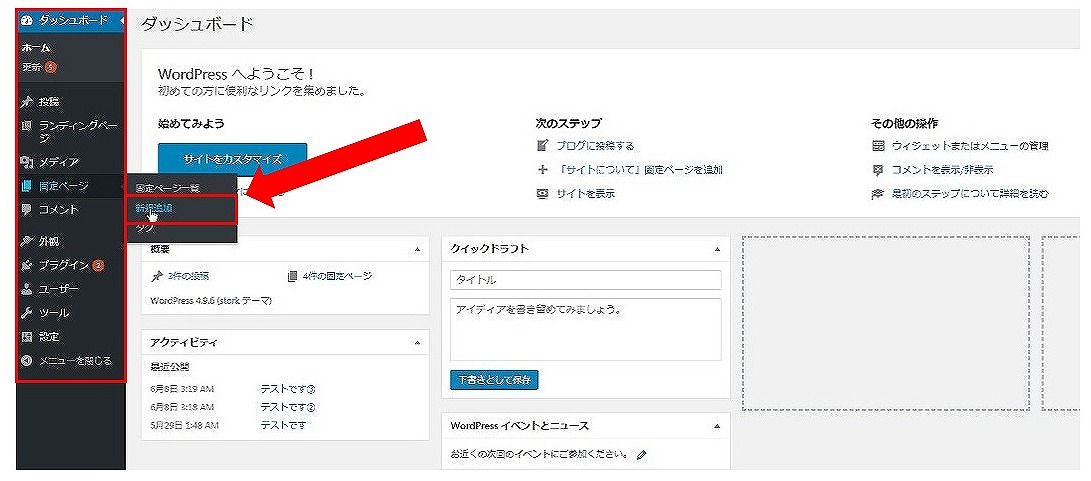
- 『固定ページ』
- 『新規追加』
- 『タイトルを入れる』
- 『公開をクリックする』
以上でフッターメニューに表示させるページを作ることができます。
では画像に沿ってみていきましょう。
『外観』をクリックします。

『新規追加』をクリックします。

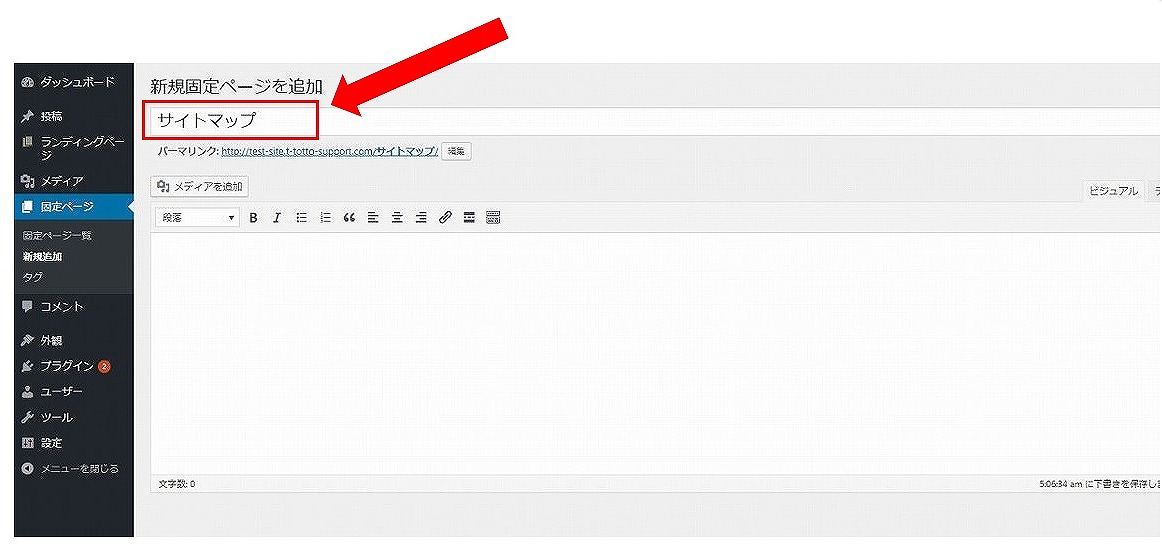
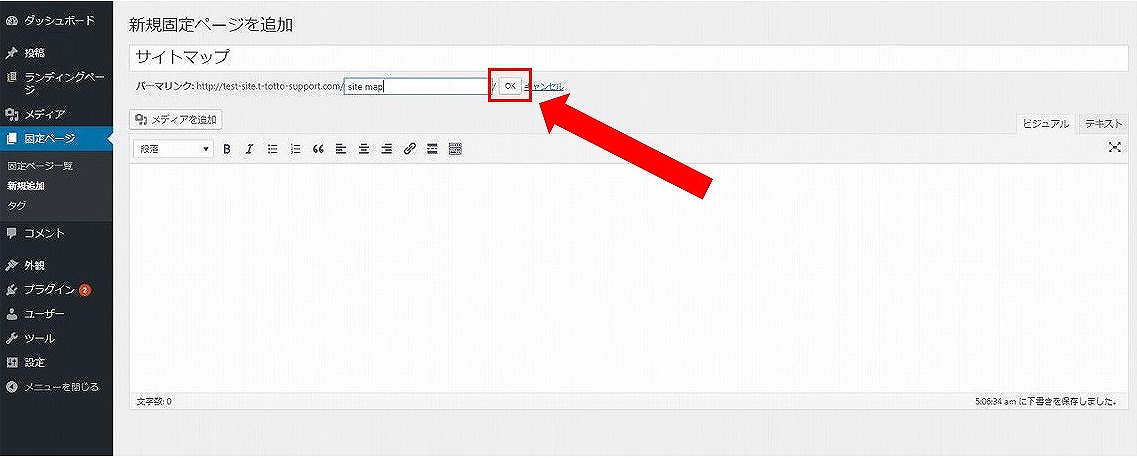
タイトルに『サイトマップ』と入力します。

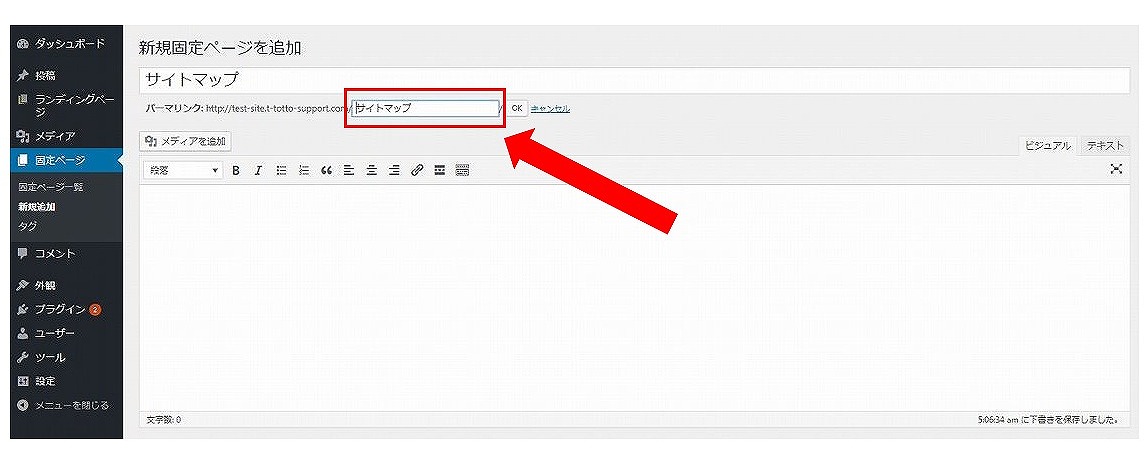
サイトマップのページのURL(パーマリンク)を変更します。
※デフォルトだとパーマリンクの部分が日本語で表示されます。
日本語で表示されるとSEO的に好ましくないのでパーマリンクの設定は行うようにしましょう。

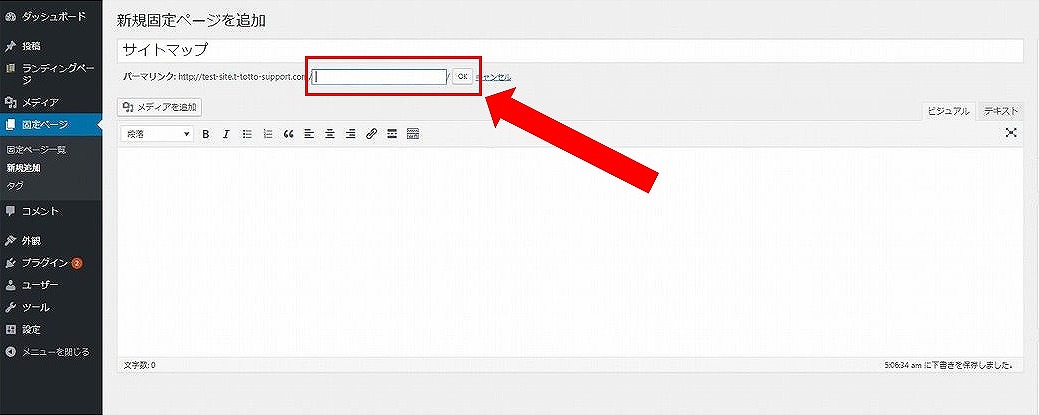
赤枠の部分を消して

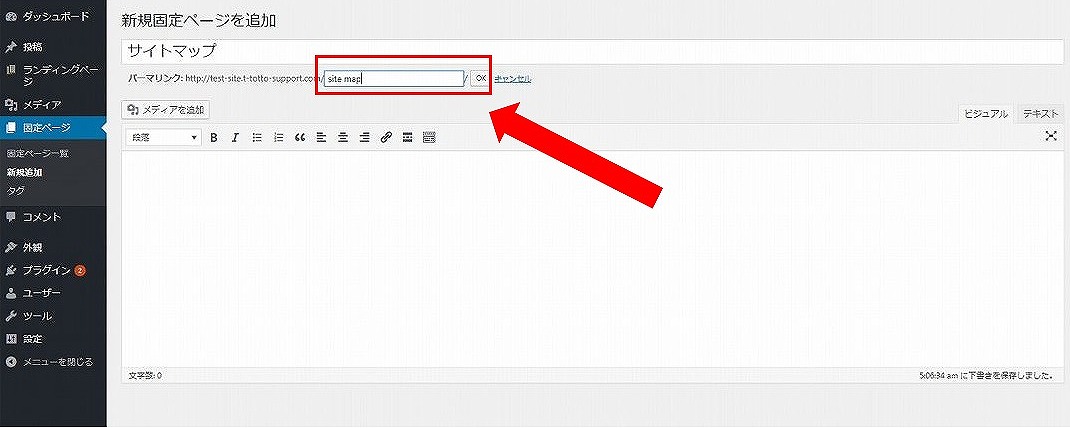
『site-map』と入力しましょう。

『OK』をクリックします。

パーマリンクの設定が終わったら『公開』をクリックしましょう。

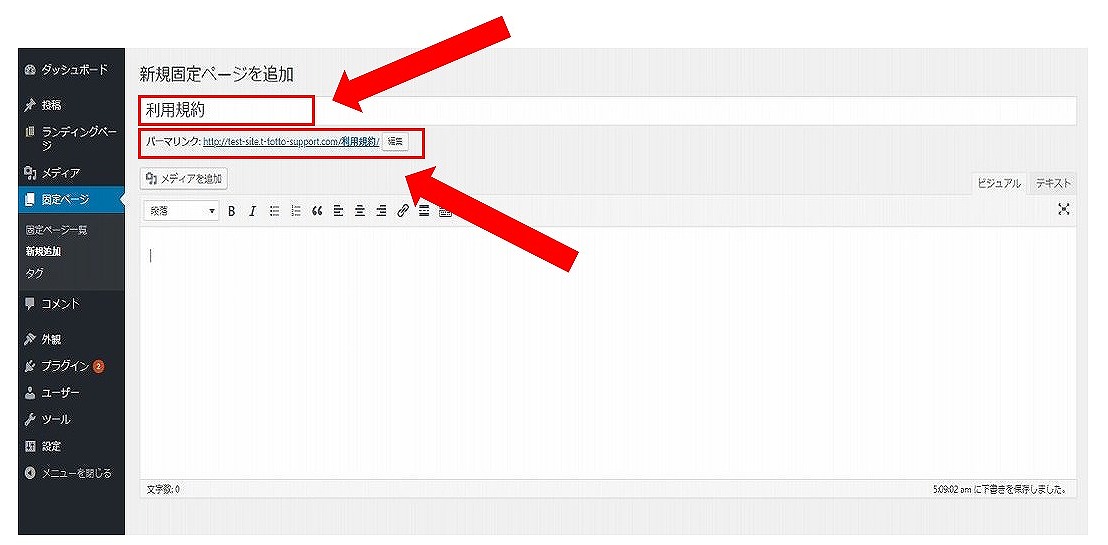
残りのページも同じように『タイトル』を入力し『パーマリンクの設定』をして『公開』をしていきます。

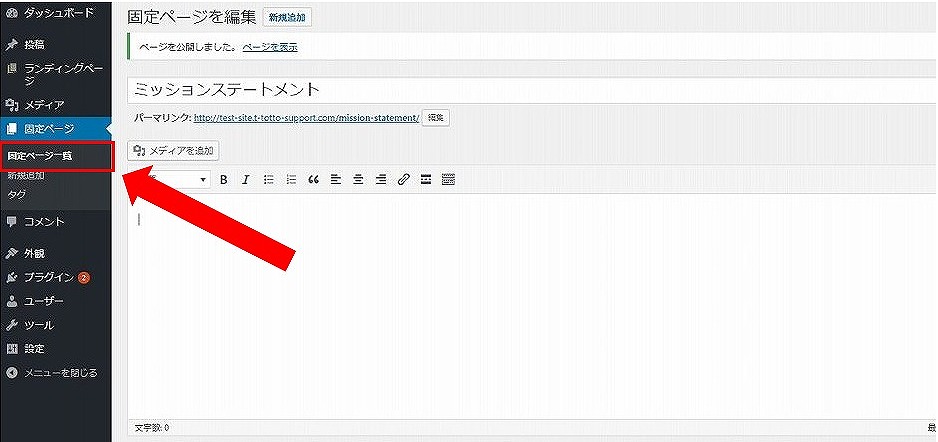
設定するページの確認を行いましょう。
『固定ページ一覧』をクリックします。

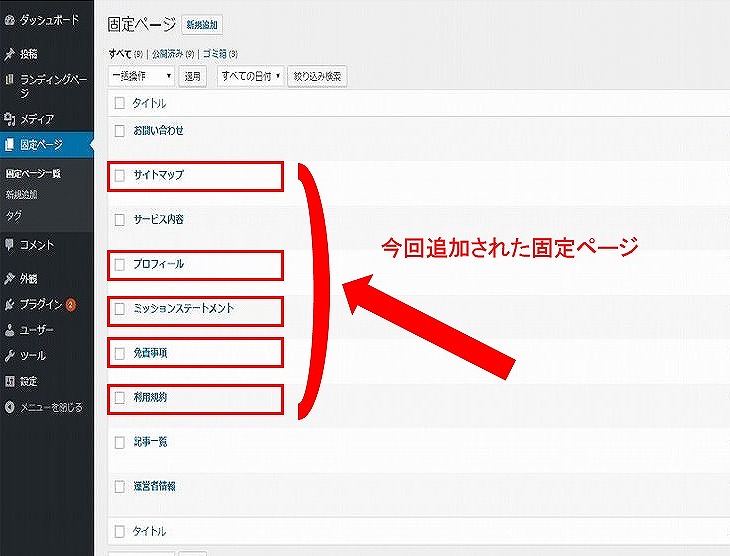
作成したページが公開されていることが確認できます。

これでフッターメニューに表示するページを作ることができました。
手順①フッターメニュー用のメニューを作る
次にフッターメニューを表示させるメニューを作成します。
デフォルトの状態だとフッターメニューに表示させるものがありません。
なので作る必要があります。
メニュー用のメニューってなんだかよくわからないかもしれません。
どういうことかというと

赤枠の部分に表示させるメニューを作らないと固定ページで作ったものを表示させることができません。
その設定をこれからしていきます。
このまま進めていけばわかりますので
安心してください。
手順②フッター用メニューに固定ページで作ったものを追加する
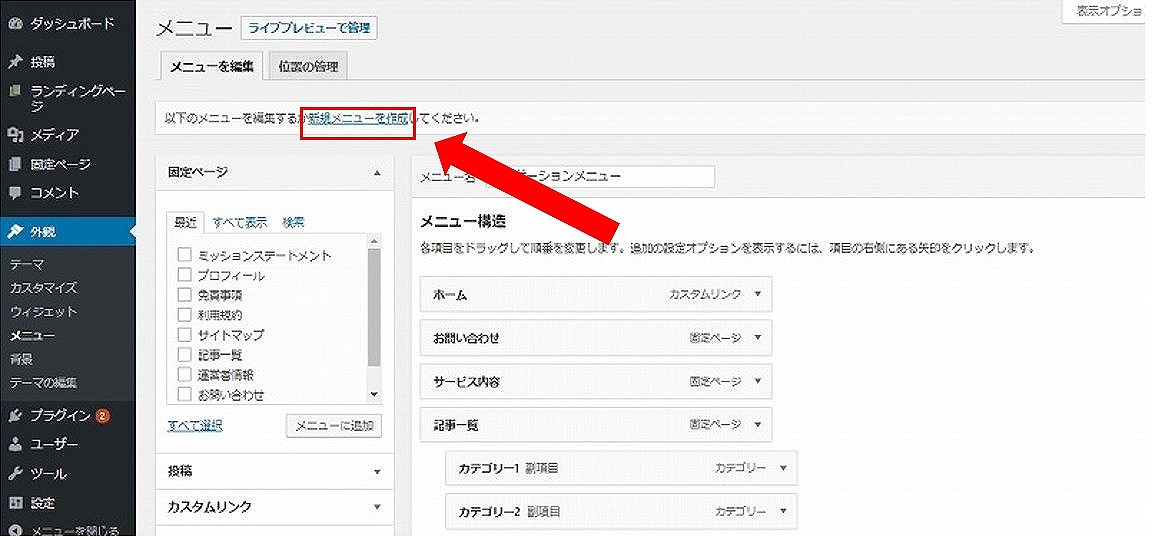
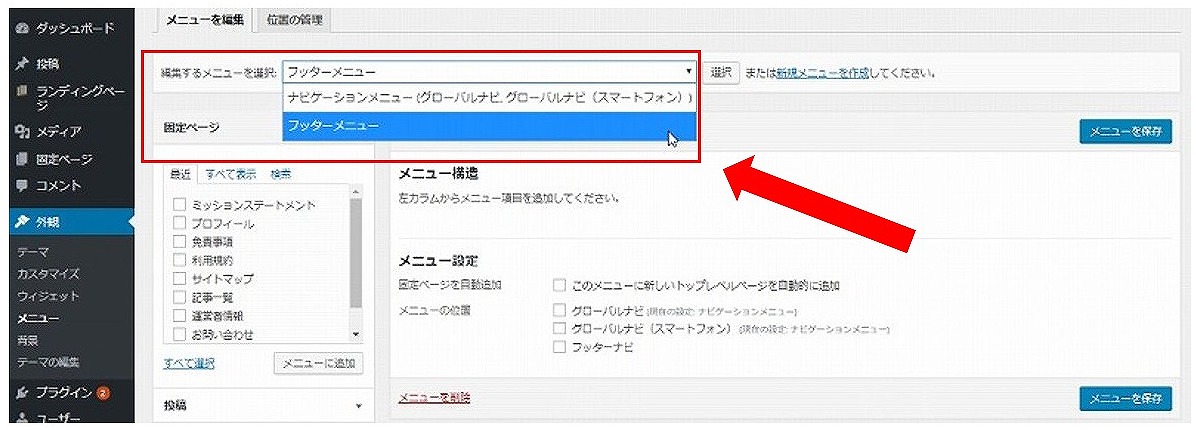
『外観』⇒『メニュー』をクリックします。

表示が切り替わるので『新規メニューを作成』をクリックします。

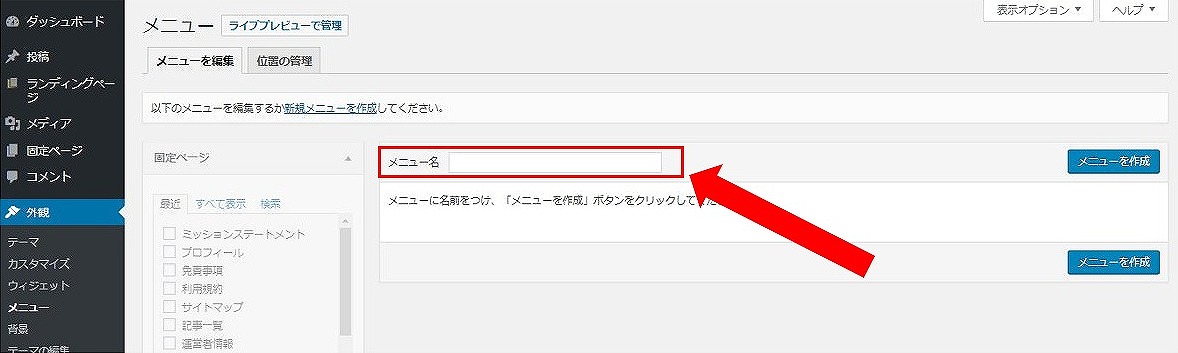
赤枠の中に文字を入力します。
この文字は自分がわかる文字で大丈夫です。

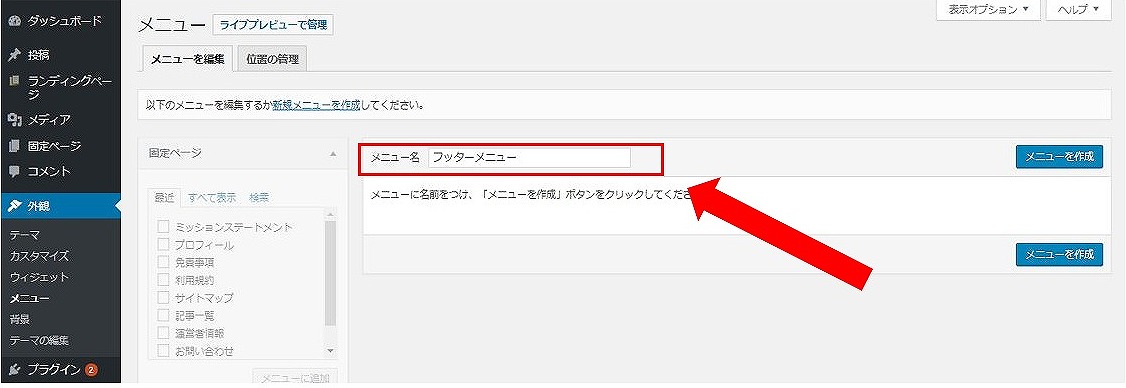
ここでは『フッターメニュー』と打ち込みます

『メニューを作成』をクリックしましょう。

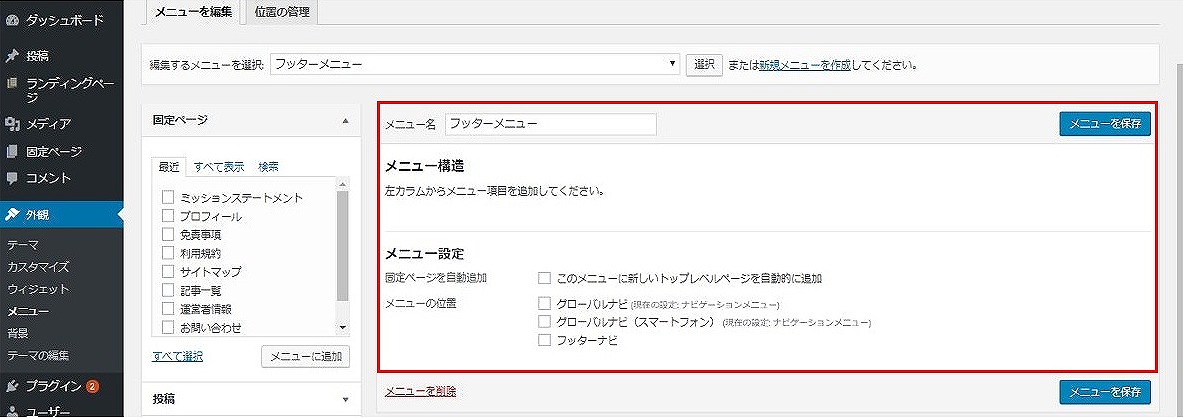
すると表示が切り替わります。

このメニューから表示させる場所の変更ができます。
以前ヘッダーで作ったメニューが表示されていますね。
今回はフッターなので『フッターメニュー』を選んで作成していきます。

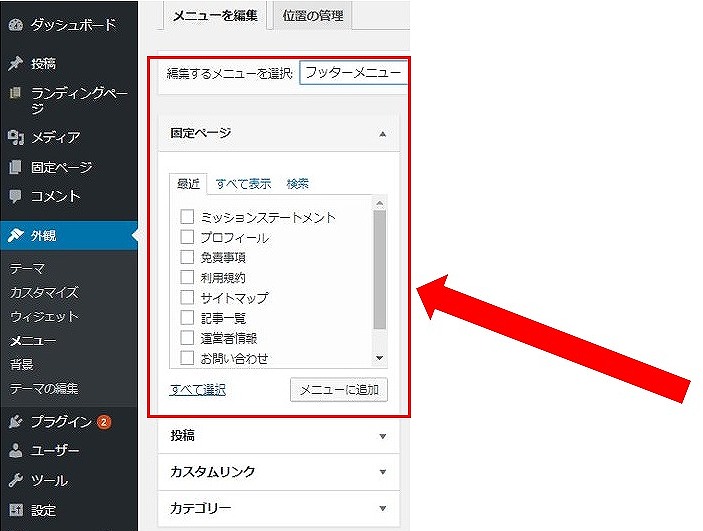
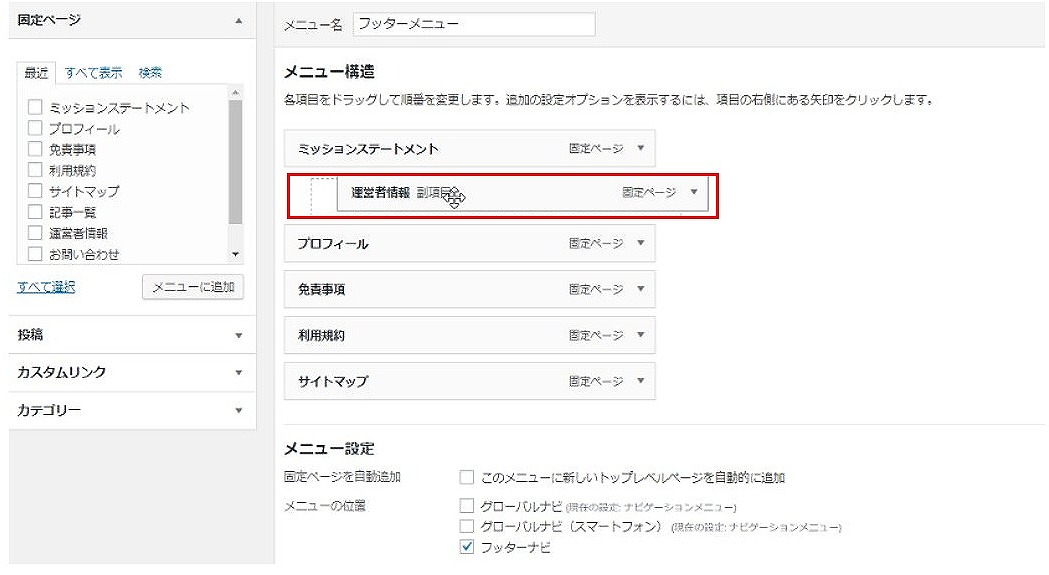
左の赤枠の中にあるタブを見てください。
先ほど固定ページで作成したタブが表示されているはずです

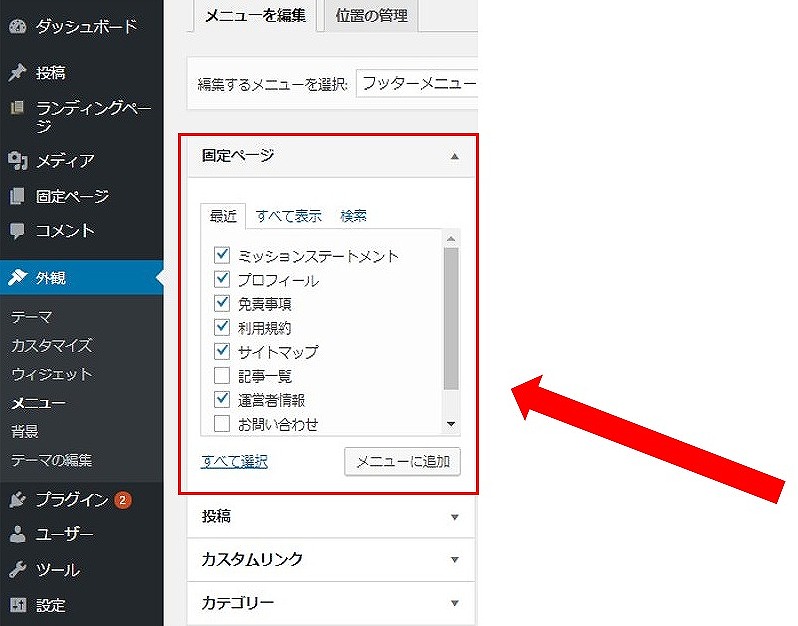
固定ページで作成したタブにチェックを入れましょう。

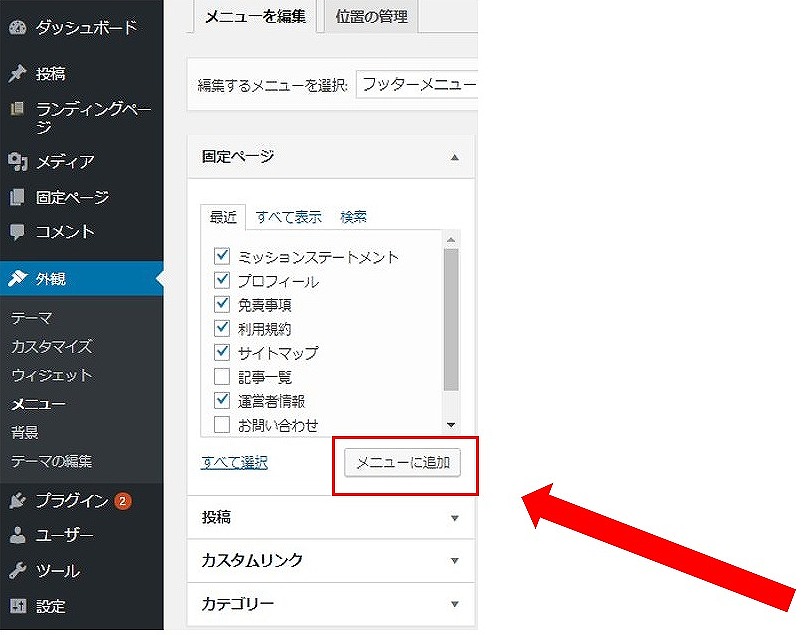
『メニューに追加』をクリックします。

するとフッターメニューの中に固定ページで作成したページが移動されていることがわかりますね。
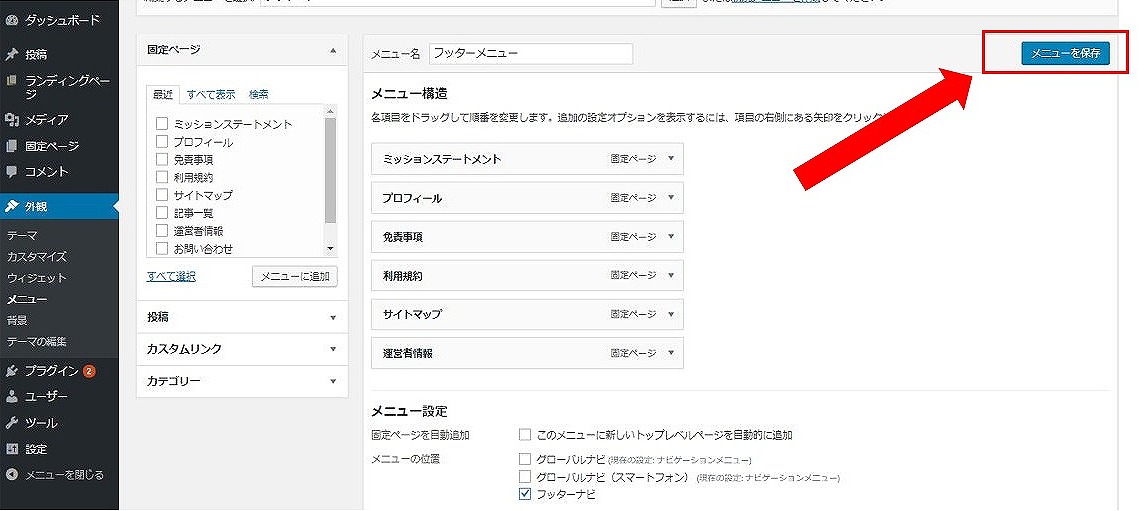
『フッターナビ』にチェックを入れましょう。

『メニューを保存』をクリックしましょう。

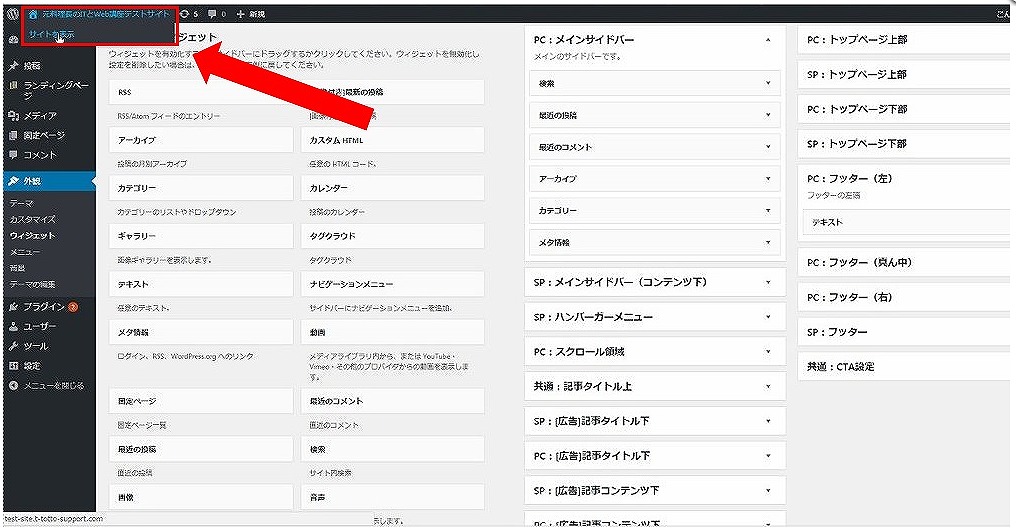
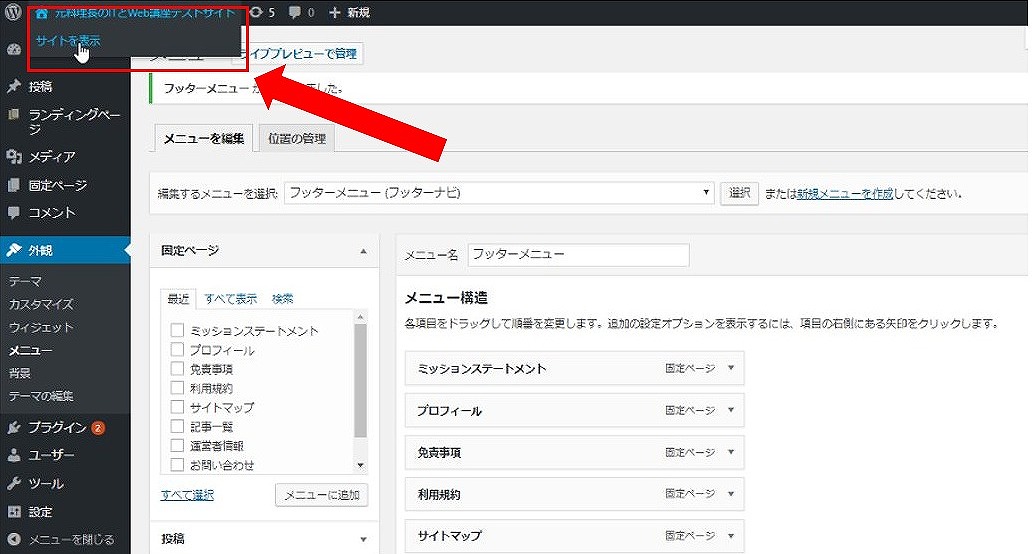
ではどのようにサイトで表示されているのか見てみましょう。
『サイトを表示』をクリックします。

フッターメニューの場所にちゃんと表示されているのが確認できます。

これでフッターメニューに作成したページを表示させることができましたね
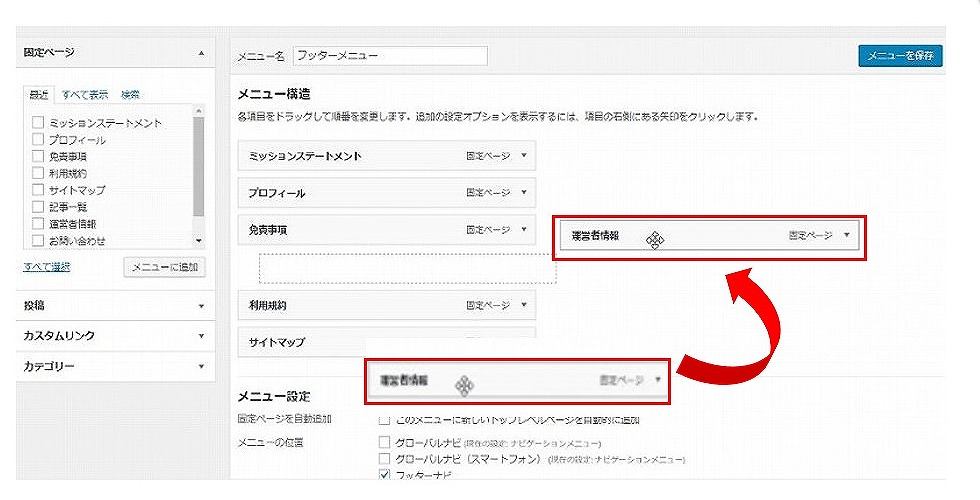
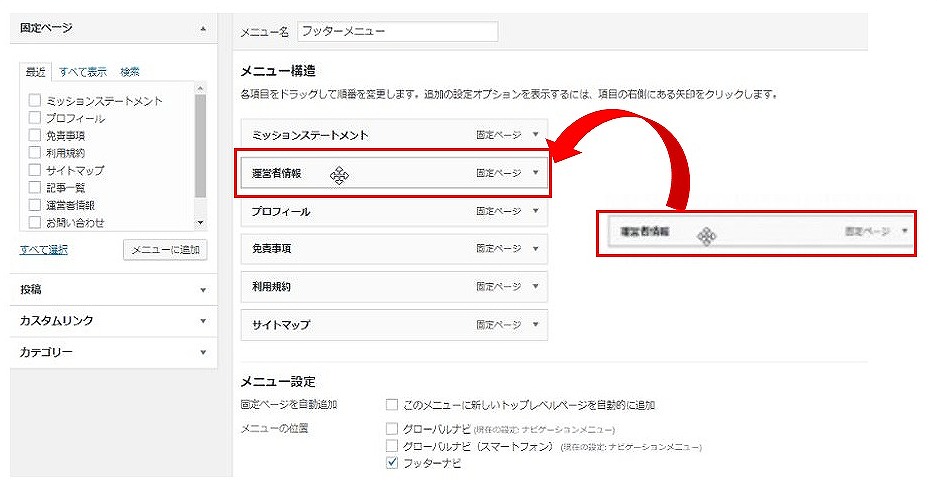
フッターメニューの順番を変えることができる。
画像のようにタブをドラッグ&ドロップで移動させることができます。

こんな感じにね。

変更した後は忘れずに『メニューを保存』をクリックしましょう。

ではここまで作ったサイトを見ていきましょう

お疲れ様でした。
以上がフッターメニューの設定と公開方法でした。



 この記事はプリントできます
この記事はプリントできます




















『元料理長ですが何か?』管理人
イウラ(@allezcchi)がお送りします。
よろしくお願いします。