
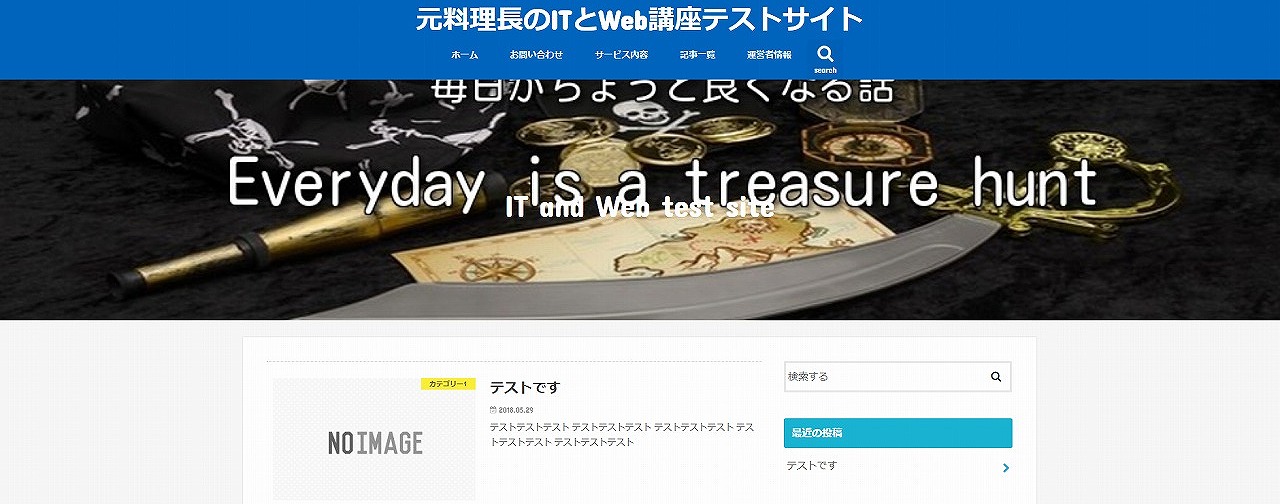
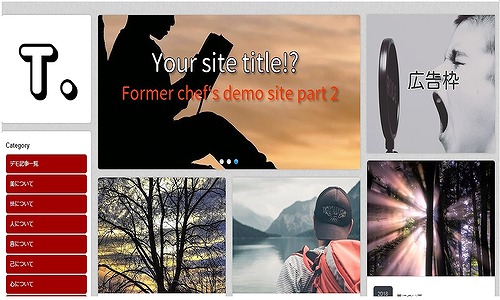
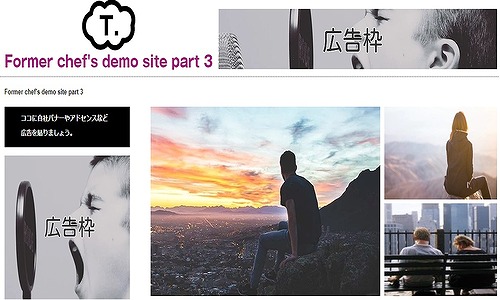
補足ですがこれまでに僕が作ったヘッダーです。
いろいろなWordpressのテーマで作りました。
(くどくてすみません。。。)

いずれも有料のWordpressのテーマを使っています。
参考になればと思います!
ヘッダーを設定する前の状態
ヘッダーを設定する前はこんな感じでしたね。


しかしこれまでの記事を読んでみるとわかってもらえると思いますが
ここまで作ることができるようになったと思います。
ヘッダーを設定した後の状態


これまでのお話の中で実際に作った物を読んでみていかがでしたか?
もしもわからないことがあれば何度も読み返していただくと作れるようになると思います。
ここでもう一度まとめてみますね。
目次
ヘッダー作成するために必要な準備
詳しくはこちらに書いてあります
- ヘッダー下の画像を準備しておく
- ヘッダーカラーの決定をしておく
- サイトのロゴを作成しておく
- ヘッダー画像のコピー(文章)を決めておく
でしたね。
これを準備しておかないとヘッダーを作る時間がかかってしまうので、しっかり考えてから作るようにしましょう。
【ヘッダーの設定②】ヘッダー画像を作ろう
この記事では実際にヘッダー画像を作ってみました。
サイトの顔であるヘッダー画像はサイトのコンセプトにあったものを作っていきましょう。
【ヘッダーの設定③】サイトカラーを設定しよう
サイトカラーはコンセプトやイメージに直結します。
以下の記事ではサイトカラーの変更方法について書いています。
【ヘッダーの設定④】サイトのロゴを作成しよう
ロゴについて書いています。
世の中にはたくさんロゴを作るサービスがあるので作ってみましょう。
【ヘッダーの設定⑤】ヘッダーのカテゴリーを設定しよう
カテゴリーの設定はGoogleの検索エンジンにとっても、あなたにとっても重要な意味を持ちます。
カテゴリーも検索の対象になるのでしっかりと決めていき、カテゴリーを設定していきましょう。
以下の記事ではカテゴリーの設定方法を書いています。
【ヘッダーの設定⑥】ヘッダー画像のアップロード方法
この記事では作成したヘッダー画像をサイトにアップロードしていく手順が書かれています。

以上が『ヘッダーの作成手順まとめ』でした!
何度も繰り返し読んで自分でカスタムできるようになっていきましょう。
次の記事からはサイトのフッター(足に当たる部分)の設定についてお話をしていきます。
次の記事⇒
















 この記事はプリントできます
この記事はプリントできます




















前回では
⇒【サイトのアウトライン設定⑥】ヘッダー画像のアップロード方法
についてお話をしていきました。
順番通り設定をしていけば作れるようになるので何度も見て府に落としてくださいね。
今回はまとめとしてヘッダーの作成手順からアップロードの方法まで見ていきましょう。