今回はこちらの記事で紹介した
[飲食店のリピート戦略]スタンプカードを使わない方法で顧客情報をゲットしリピートにつなげる戦略
で実際に使用したショップカードの作り方を紹介しています。
この記事ね!
↓
で記事の中で作ったショップカードは全部で4点です。
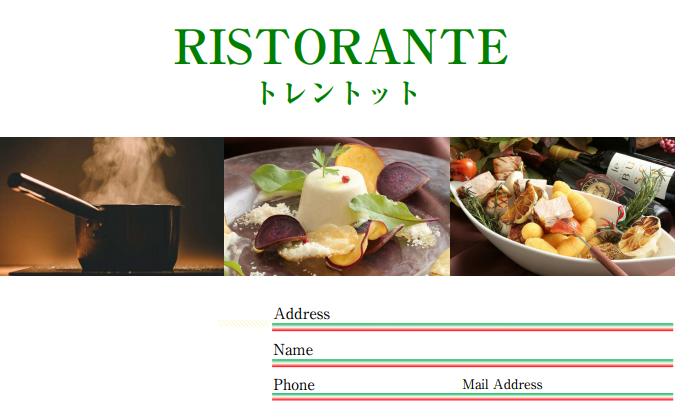
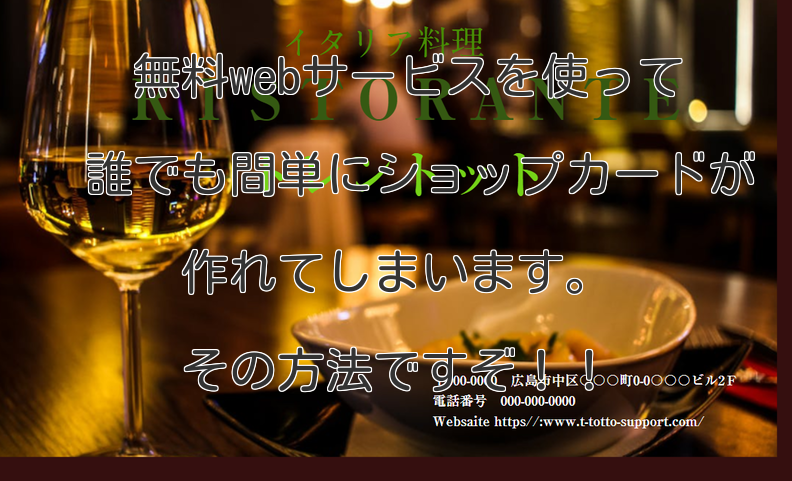
こちらと

こちらと

こちらと

これだ!!
↓

無料webサービスを使うとね。。こんな感じのカードを誰でも作れてしまいます。
今回の記事は?というと。。。
この4枚のカード作った方法を公開しますよ~。
目次
この記事を読んでわかること
ショップカードの作り方がわかる。。。
ただ。。。それだけ。。笑
それ以外も作れますけどね!!
どんな人が見たらためになる??
ショップカードを自作してみたい方
ショップカードのデザインどうすればいいの?って方
こんな感じの人が見れば役に立つかもです^^
用意するもの
ネットにつながる環境
自身で用意する画像や写真
デザイン力??
そんな感じです。。。^^
ではいってみよう♪
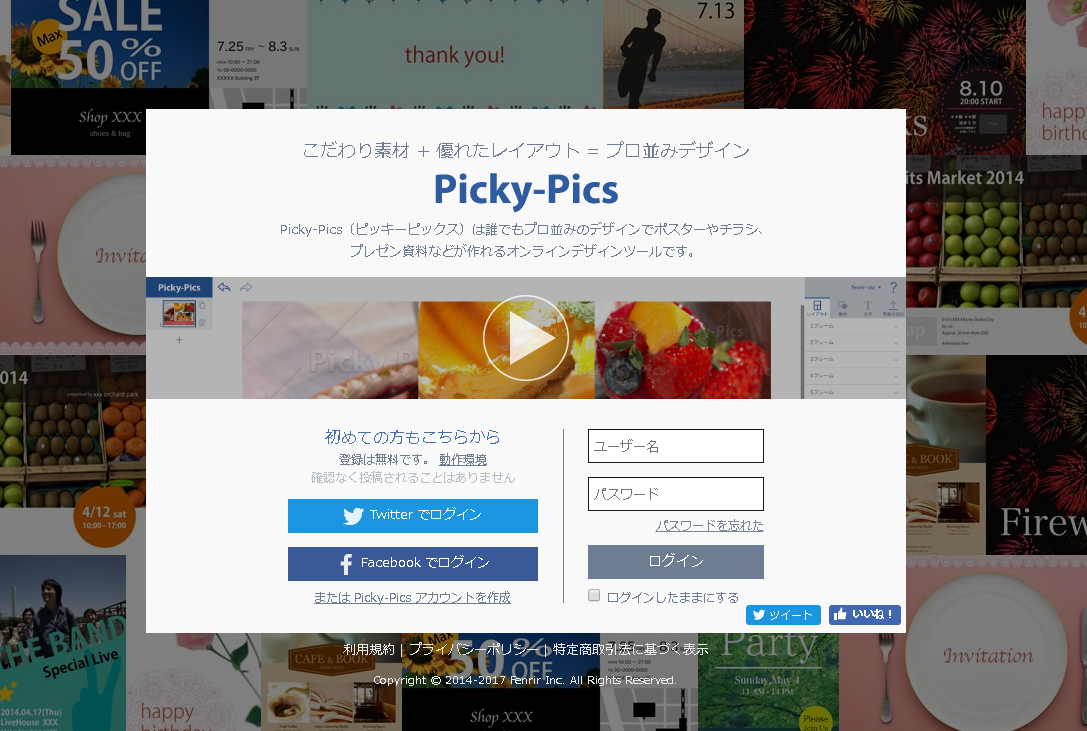
ピッキーピックスにログインします
まずカードを作るにはピッキーピックスにログインします。
URLはこちらです
※スマホでは対応していません
必ずお使いのパソコンでログインして使ってみよう。
ピッキーピックスにアクセスするとこんな画像にいきます。

お好きなログイン方法を選ぼう。
ツイッターでもログインができるし独自に登録してもかまいません。
自分の都合のよいログイン方法を選ぼう。
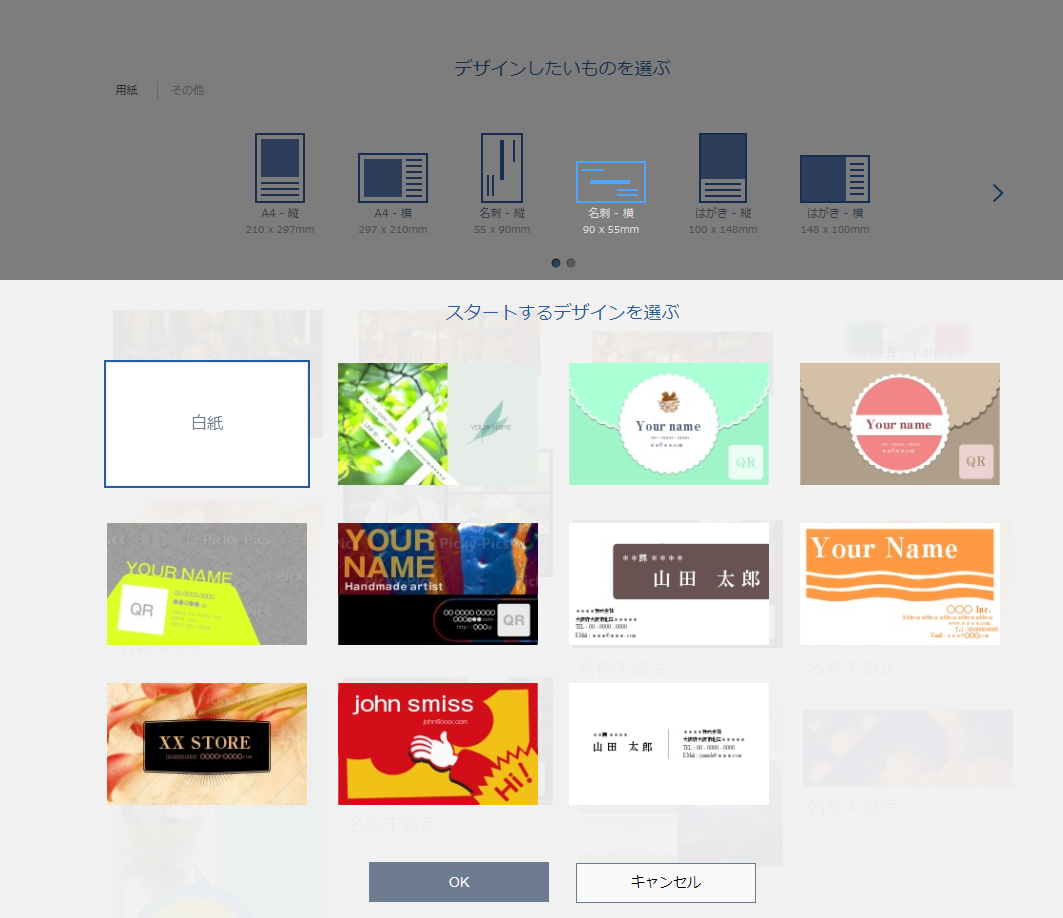
次に自分がデザインしたいものを選びます。
私はショップカードを作りたかったので「名刺ー横」90×55mmを選びました。

そして自分のデザインに合うものを選びます。
今回は白紙を選びました。
OKをクリックします。

※「白紙」→「OK」をクリックします
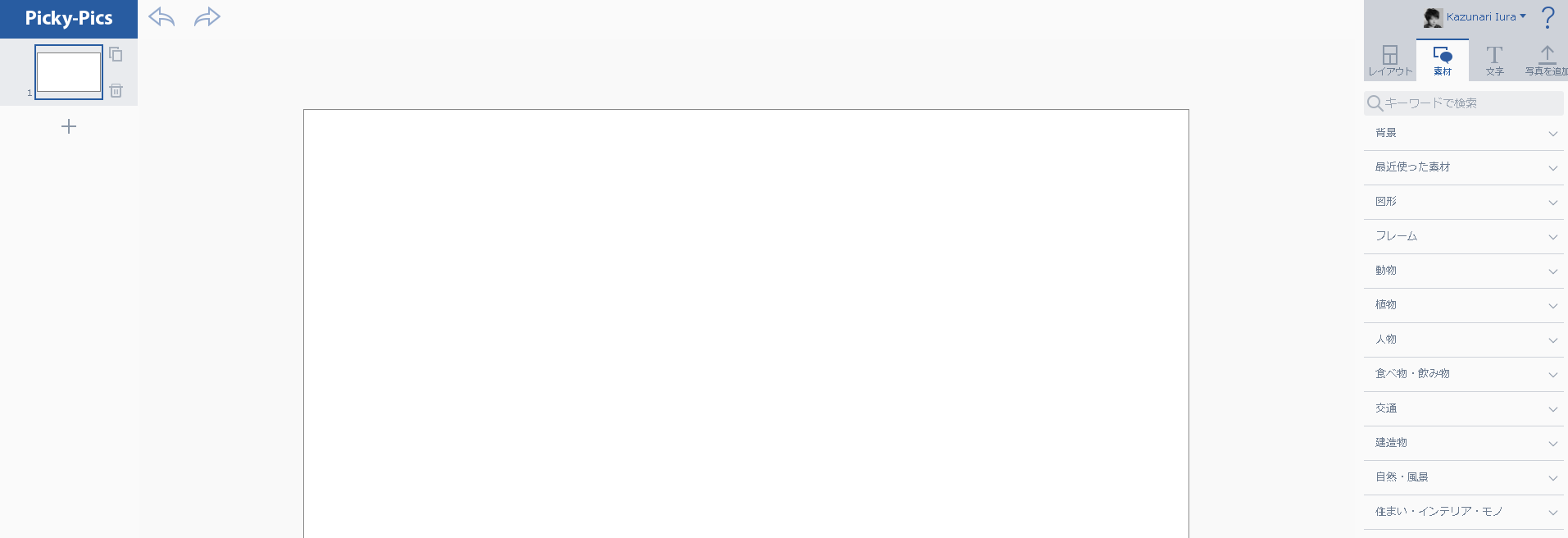
するとこんな画面にいきます。

※クリックすると拡大されます
これがピッキーピックスを使っていく基本画面です。
背景画像を作ろう
まず背景画像を作っていきます。
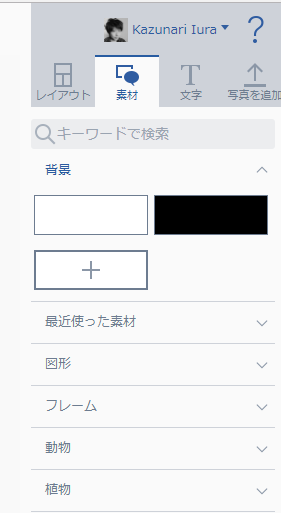
「素材」→「背景」をクリックしていくとこんな画像に行きます。

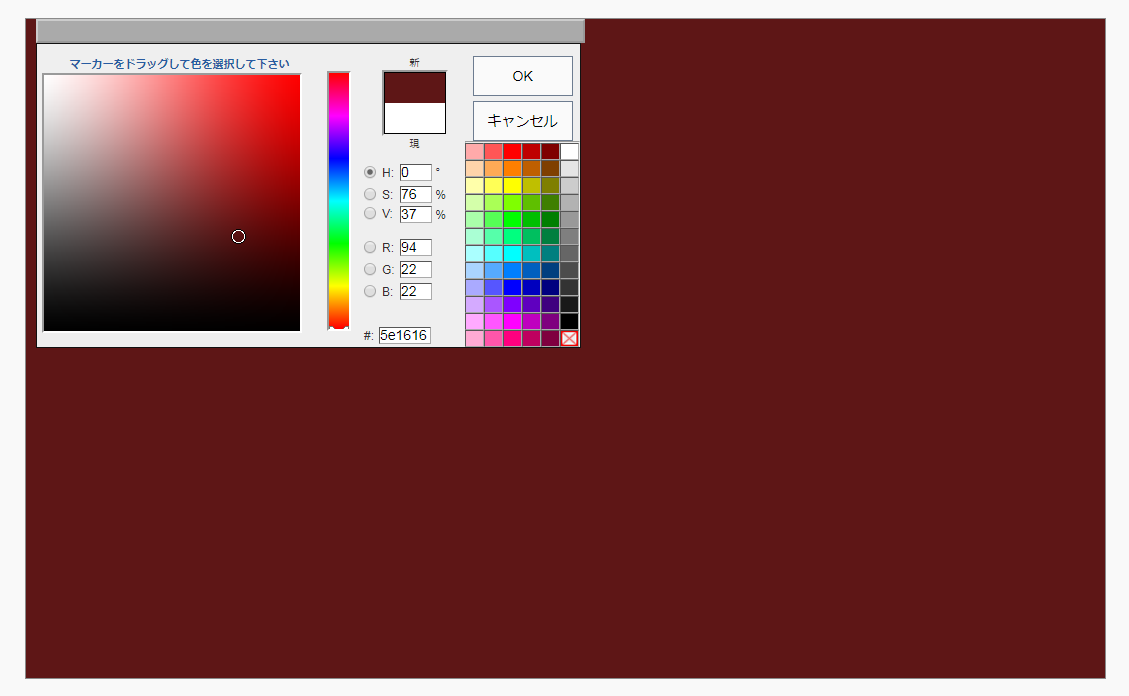
「+」ボタンを押すと色をカスタマイズできます。
少し落ち着いた色で大人なイメージにしたかったので今回はこんな背景画像を選びました。

(これは何色っていうんだろう。。。)
「OK」を押すと反映されます。
画像を重ねていく
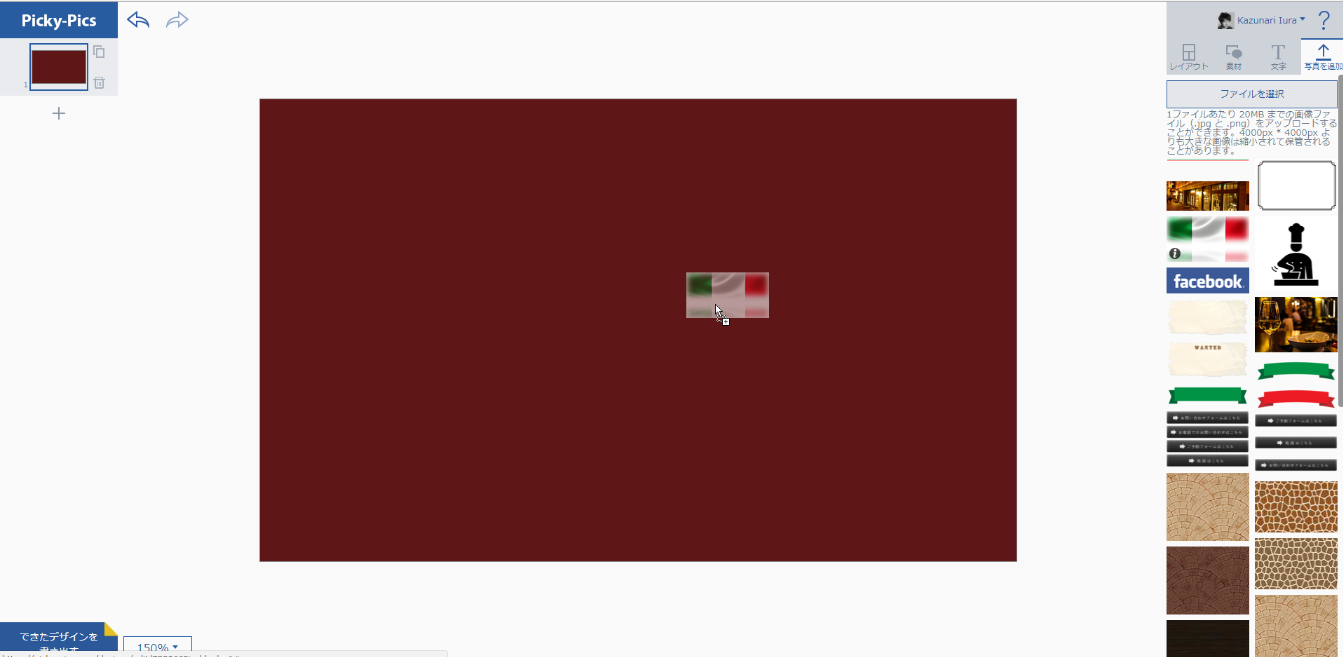
次にイタリア料理店のショップカードを作るのでイタリアンとわかりやすいように国旗を背景画像に貼り付けます。
やり方は簡単です。
「写真を追加」のタブを開き「好きな写真を選ぶ」です。
後はドラッグ&ドロップするだけです。

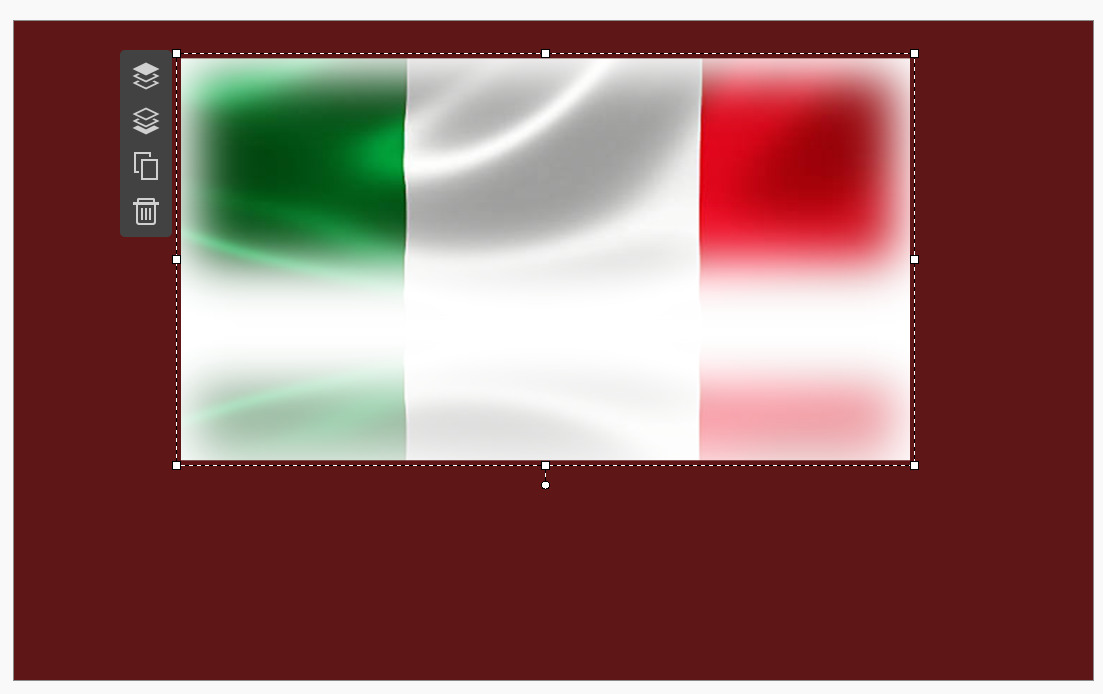
するとこんな感じに貼り付けることができます

背景画像の上に画像を重ねることができました。
※この画像はネットから拾った画像を私が独自で加工したものです。
使ったソフトはパワーポイントです
そのやり方はまたお話していきますね。
※画像は自身で用意しましょう。
画像のアップロード方法はこのまま読んでいただけるとわかります
文字を入れよう
次に文字を入れていきます。
仕上がりはこんな感じになります。
↓

画像に文字を入れる方法
では文字の入れ方を説明しますね。
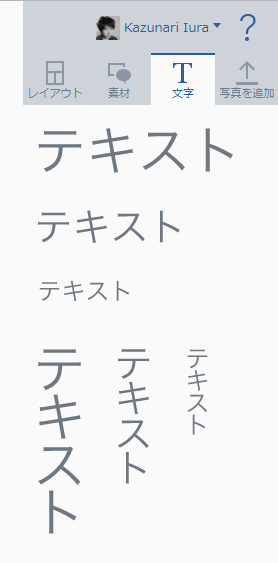
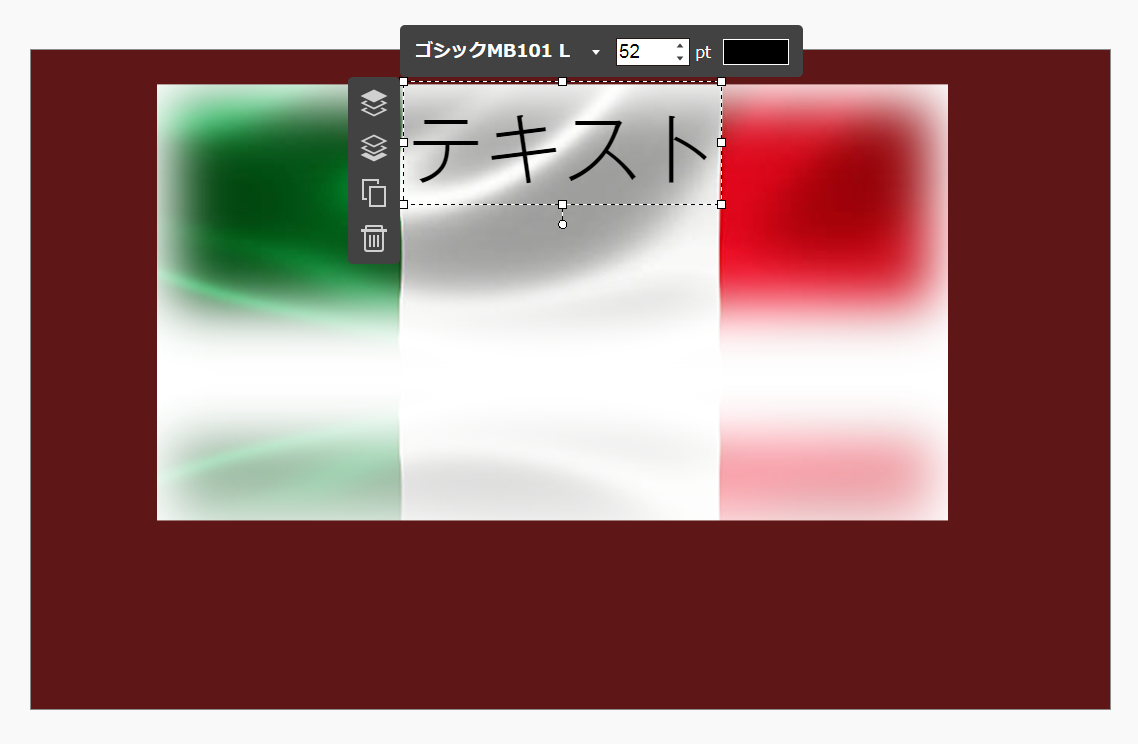
「文字」のタグをクリックして好みの大きさを選びます

縦書きと横書きがあるのでお好きなものを選びましょう。
またテキストサイズがいつでも変更ができます。
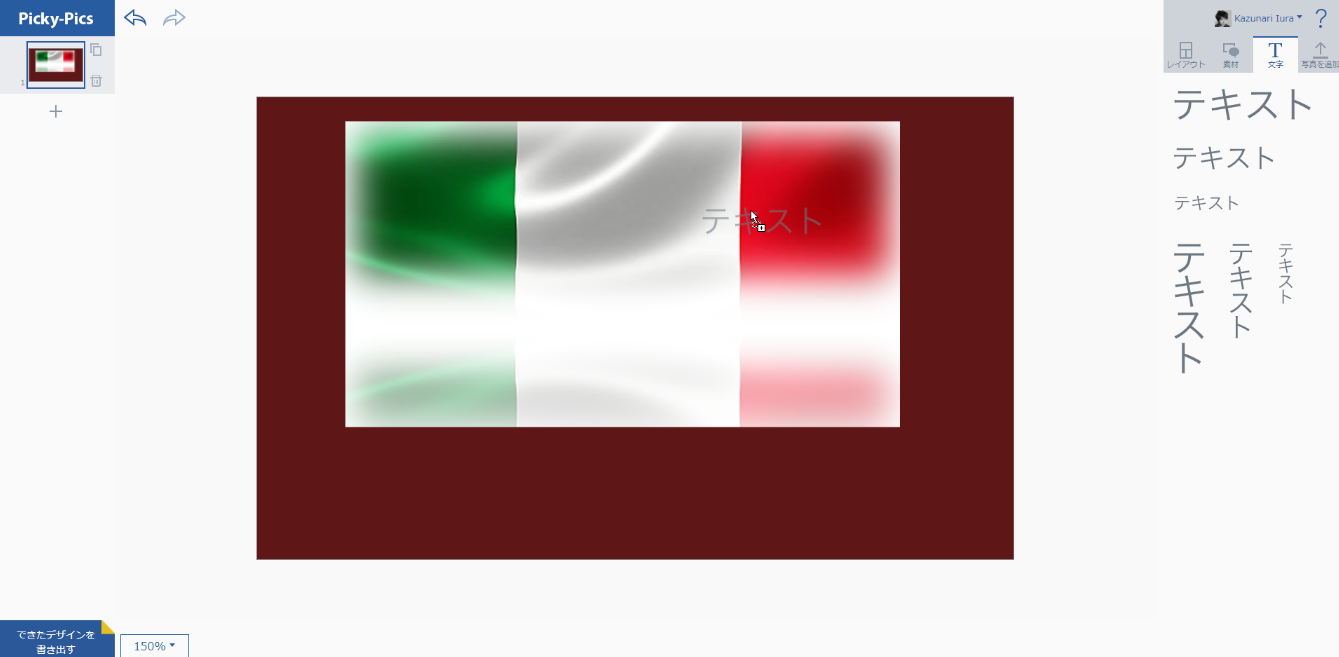
これもドラッグ&ドロップでできます

これがこんな感じに
↓

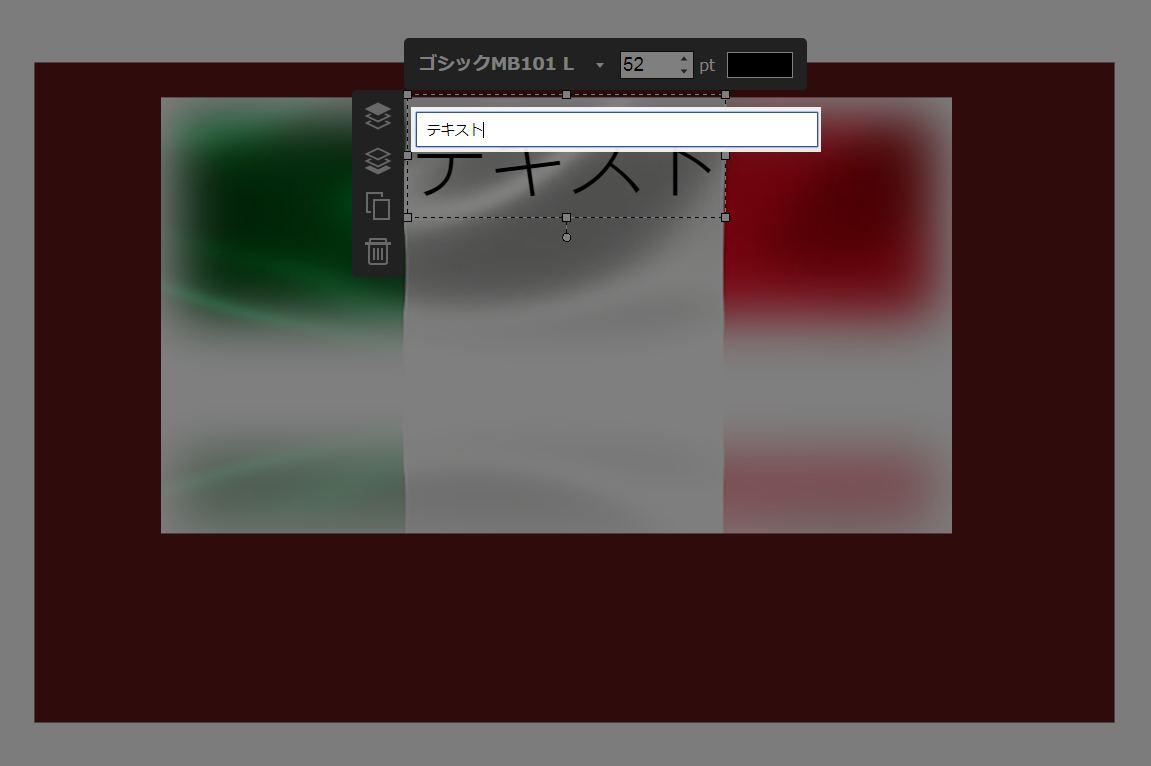
続いて「文字の入力」と「フォントの色」と「フォントサイズ」を決めていきます

※テキスト内に文字を入力するときは?
ダブルクリックを押すと文字を入力できるようになります
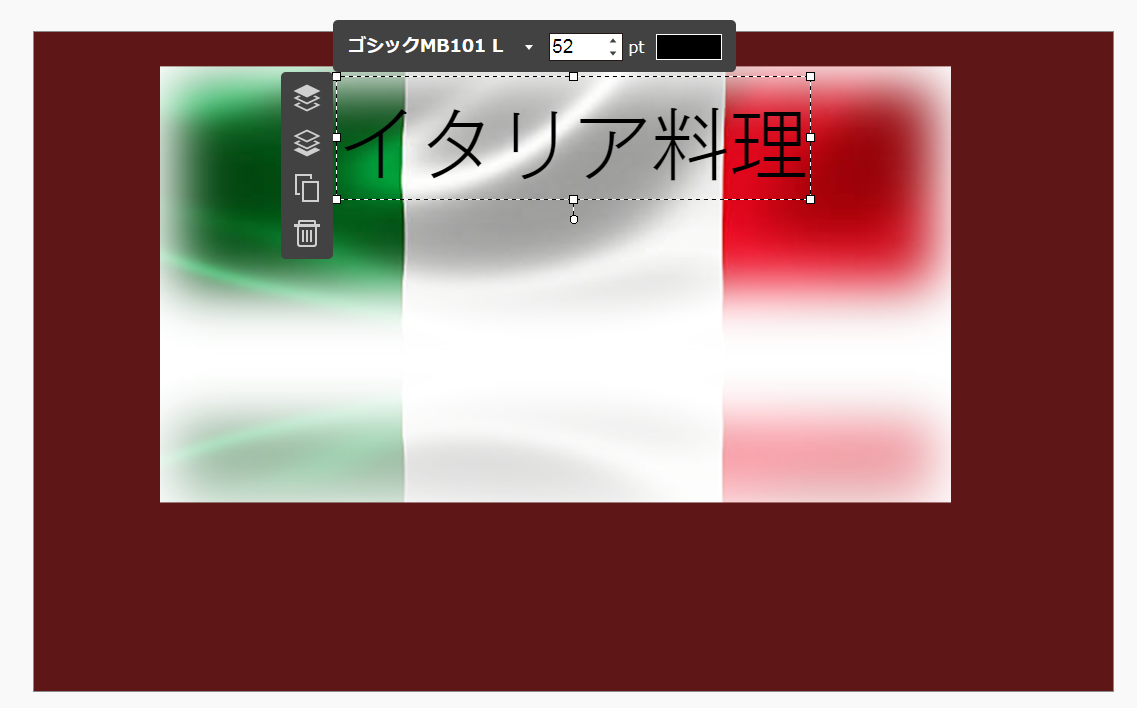
ここでは何料理かお客様にわかりやすくするために「イタリア料理」と入力をします。

このままだと味気ないのでフォントの色と文字のサイズ、形式を変えていきます。
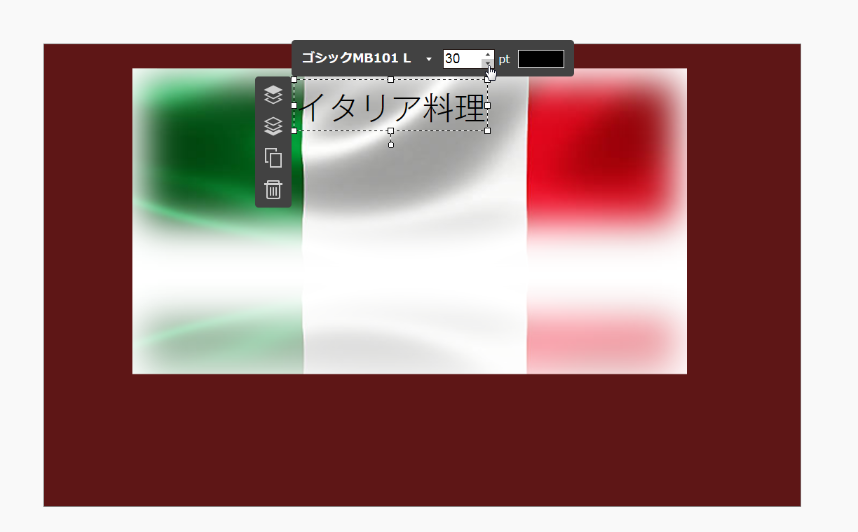
まずはフォントサイズを変えていきます
フォントサイズは「30」に設定します。
やり方は簡単です。
ポインターの場所をクリックするとフォントサイズの変更ができます。

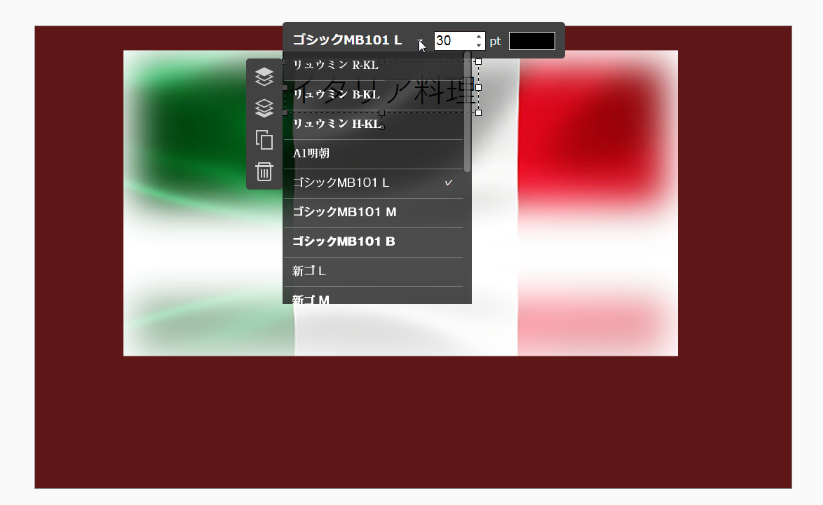
次にフォントの形式を変えてみましょう!

フォントの横にある「▽」をクリックすれば、いろいろなフォントを選ぶことができます
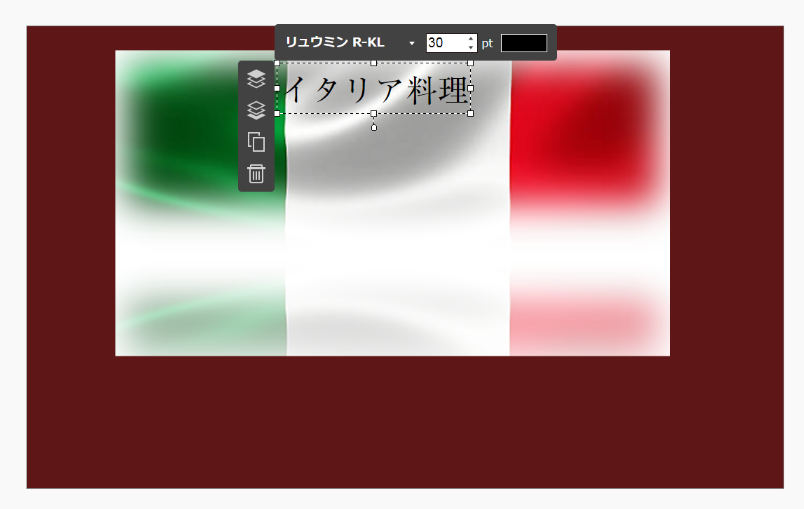
ここでは「リュウミンR-KL]というフォントに変えました。

うん!かっこいい!
(自画自賛!!)
フォントが変わると質感も変わってくるのでいろいろ試してみよう。
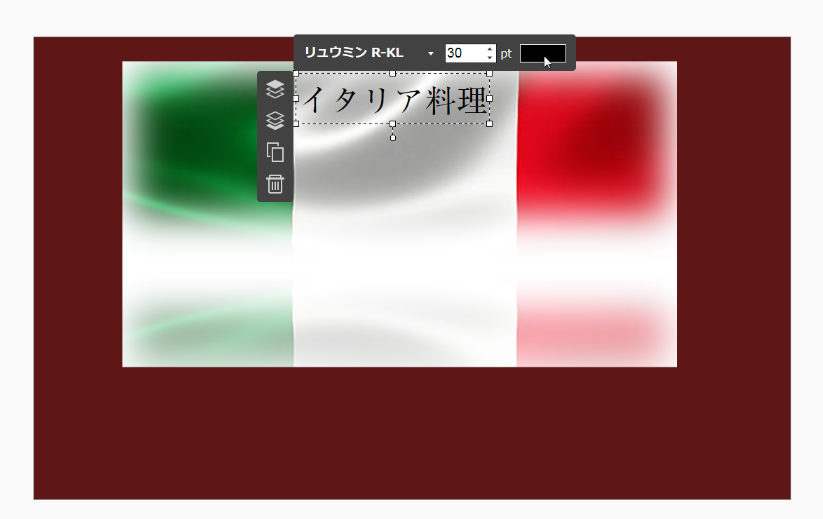
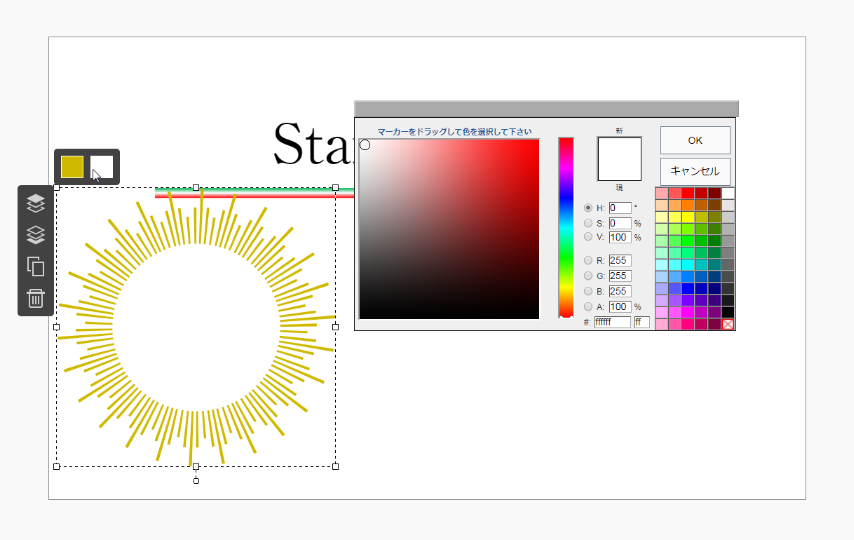
では次にフォントの色を変えていきましょう
フォントの色を変えるには枠内のパレットで色を変えることができます。

パレットをクリックするとタブが開きます
↓

ここではイタリアンカラーのグリーンにしました。
マーカーをドラッグして自分の好みに色を変えることもできますよ。
同じように必要な情報を入力していきましょう。
店名や業態、住所、電話番号、ホームページがあればそれ全部入れていきましょう。
うん!
かっこよくなりましたね^^
(たぶん。。。)
↓

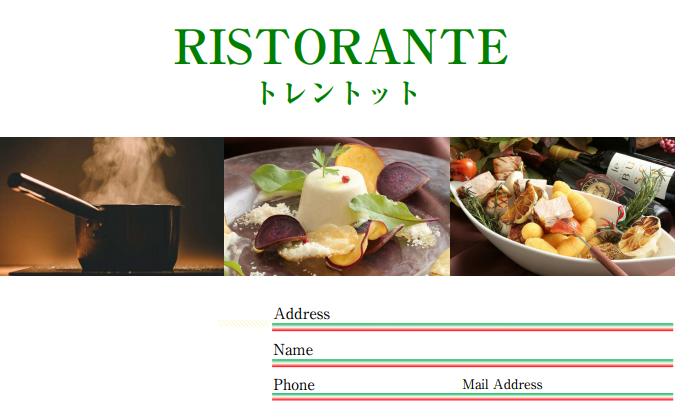
こんな感じに作ることができます。
補足説明
「Websaito」のつづりが違うのはご愛嬌で。。。笑
正しくは「Website」です。
Websaito→×
Website→○
ここまでのまとめ
これまでをまとめてみましょう
- ピッキーピックスにアクセスする
- ログインする
- 自分が作りたいサイズやデザインを選ぶ
- 白紙を選ぶ→OKをクリック※
- 「背景」を選ぶ
- 差し込み画像を選びドラッグ&ドロップで背景画像の上に重ねる
- テキストを入力する
- 文字のフォントを変える
こんな感じでやっていくと簡単にショップカードが作れてしまいます。
※別に白紙でなくてもかまいません。
あなたが作るデザインによって変わってくるのでピッキーピックス内で用意されたテンプレを使うといいでしょう。
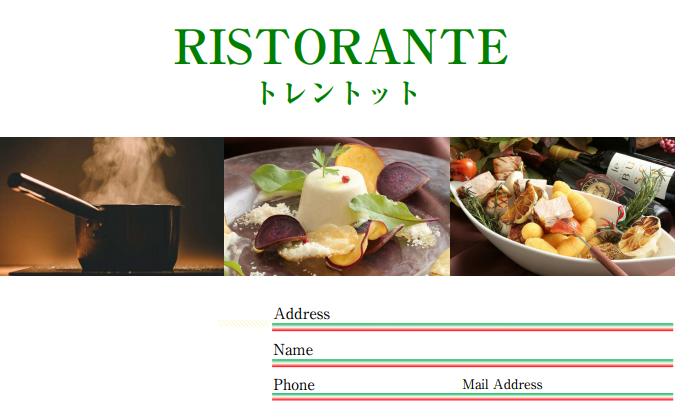
次にショップカードの裏面を作っていきましょう
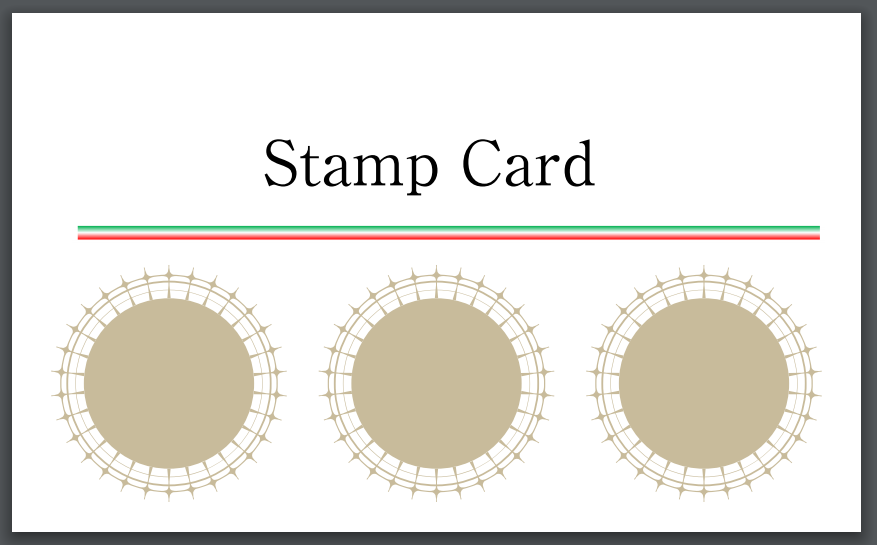
これね!!
↓

ショップカードの裏面は3つの写真が貼り付けてあります。
これはフレームから選ぶことできれいに配置することができます。
では新たにカードを作っていきましょう。
作り方は簡単です。
画像の「+」ボタンをクリックすると。。。

下の画像のように新しいものが出てきます。

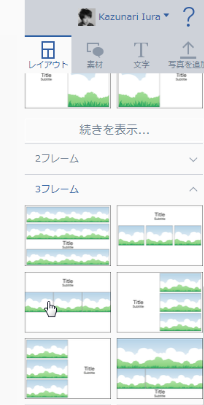
次に写真を3つ入れる枠を選びます。
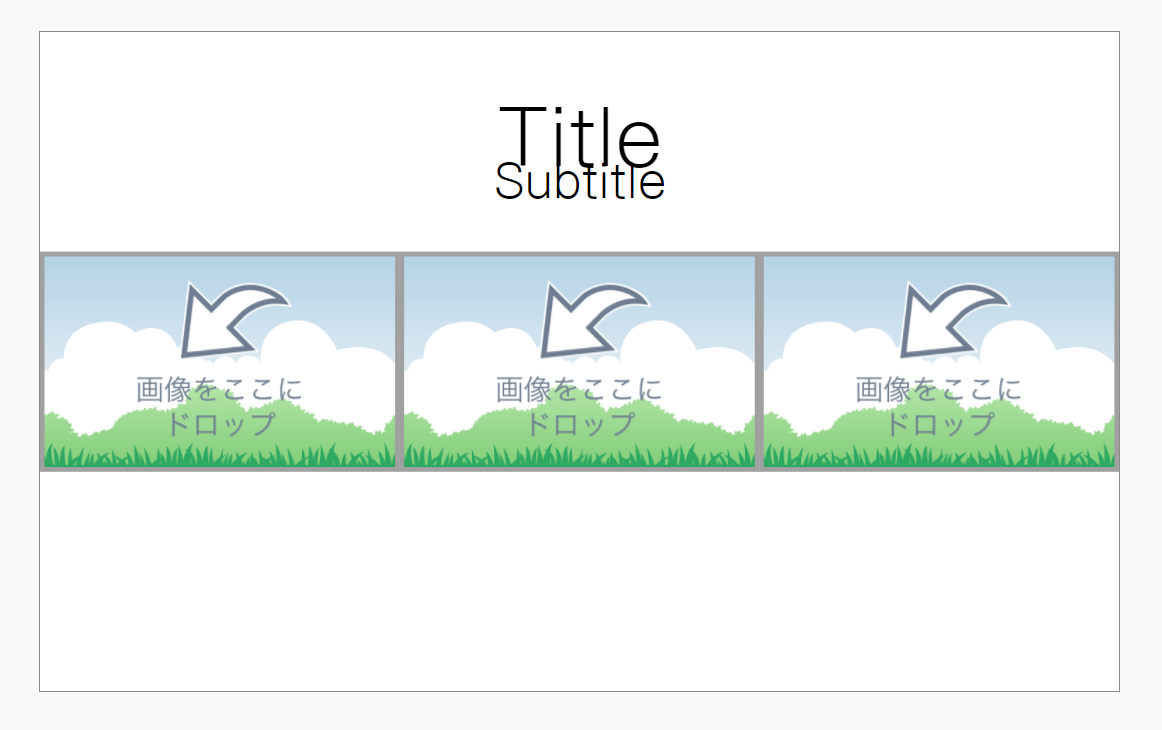
「レイアウト」→「3フレーム」を選びます

それを選ぶと白紙画像に反映されます。
こんな感じにねっ
↓

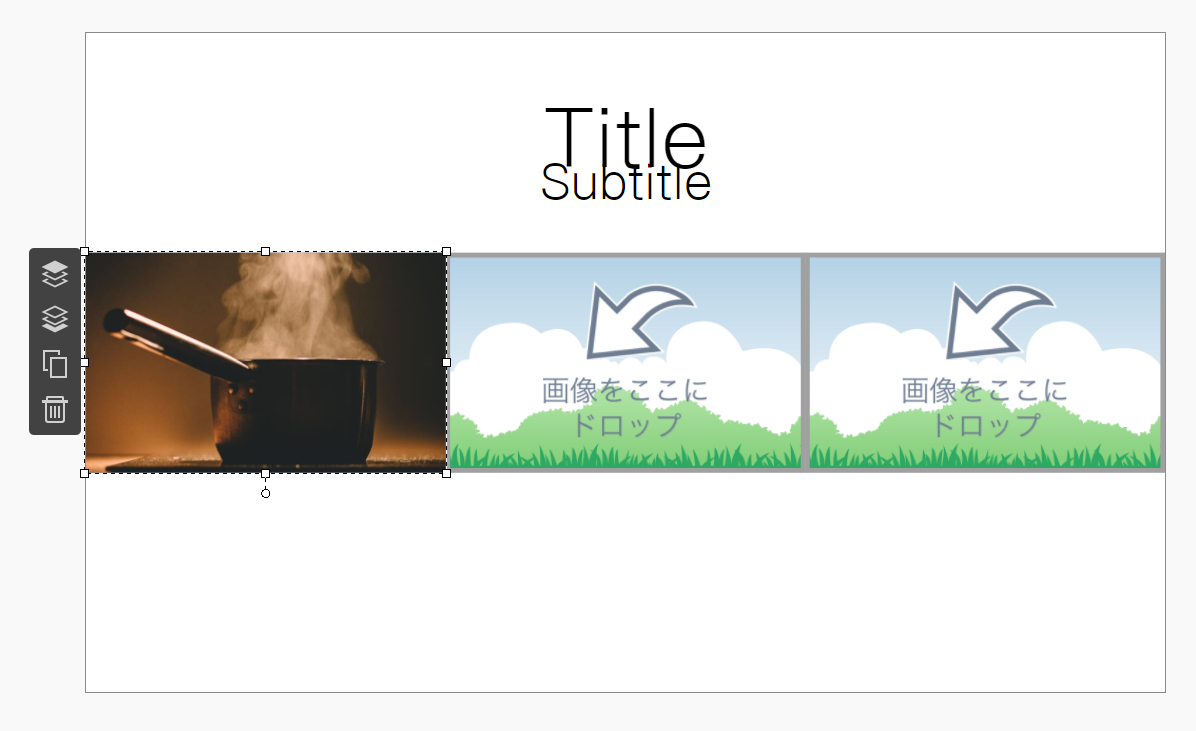
では次に画像を入れていきます

指示通りにやっていけばOKです。
ここに画像を入れるだけでいいから楽チンです♪
これもドラッグ&ドロップで間単に画像を入れることができます。
「写真を追加」→「好きな画像を選ぶ」

こんな感じにドラッグして

ドロップするだけです。

はい!!
ちゃんと入りました~^^!
直感的に操作できるから簡単に画像を入れることができますよね^^
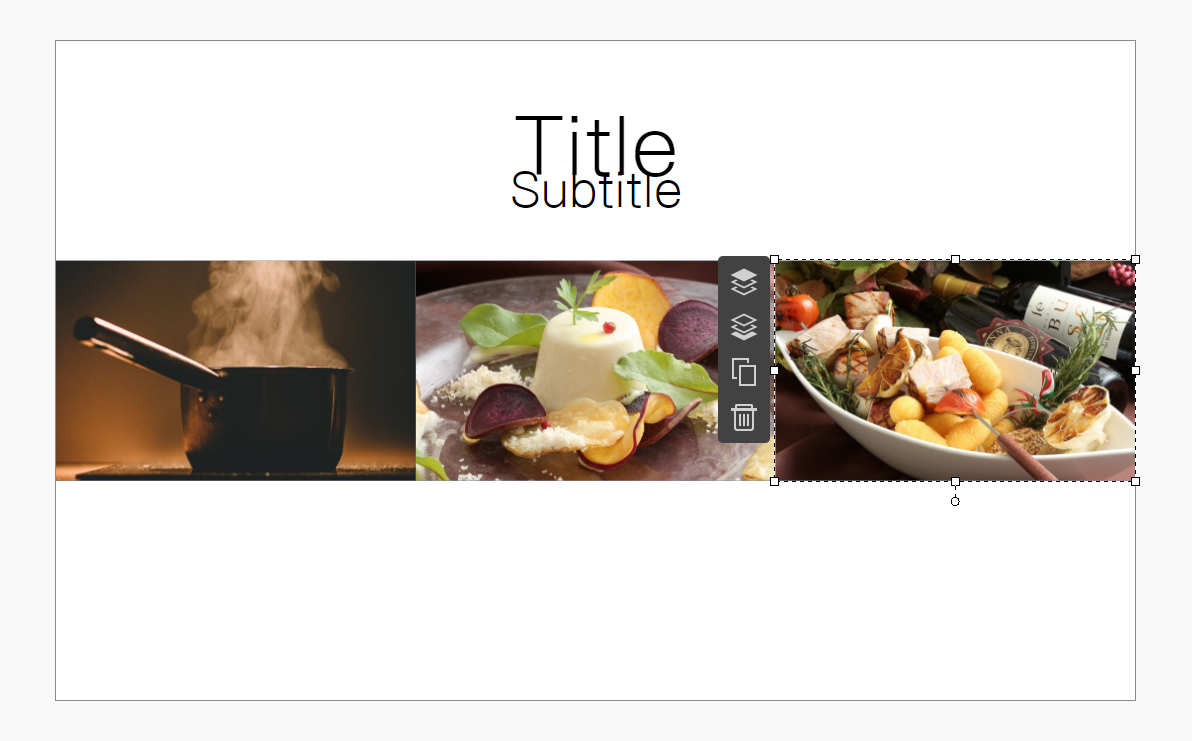
同じように画像を入れていきます。

はい!!全部入りました~^^
後は必要な文字をテキスト内に入力していけばいいのです。
出来上がりはこんな感じです。
↓

どうやって画像を用意するの?
今回用意した画像は自分で用意するができます。
画像を用意する方法は簡単です^^

「写真を追加」→「タブをクリック」→「ファイルを選択」これだけでファイルをアップロードすることができます。
実際にやって見ましょう
↓
今回はこの画像をアップロードしてみますね。

まず「ファイル選択」をクリックしましょう。

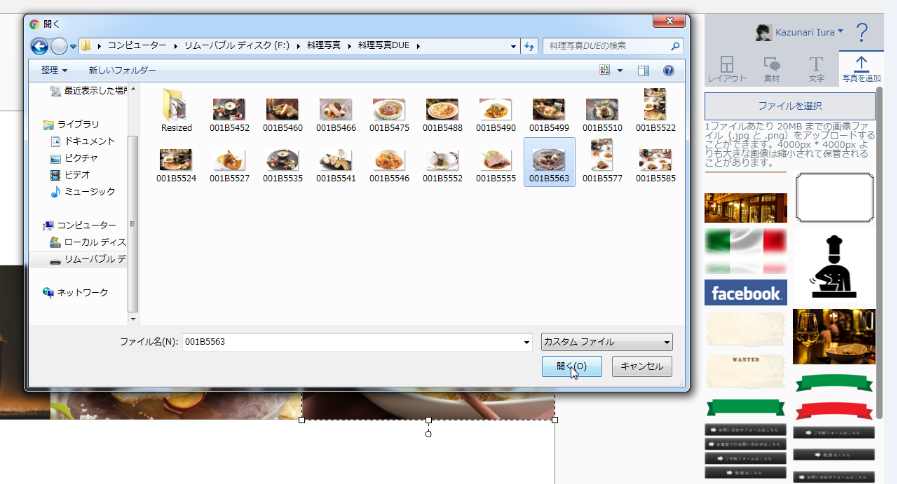
するとお使いのパソコンからタブが開きます。
好きなフォルダから任意の写真や画像を選びます
「画像」選び→「開く」をクリックするとアップロードされます。

好きなフォルダから任意の写真や画像を選びます。
「画像選ぶ」→「開く」をクリックするとピッキーピックスに画像がアップロードされます。
※アップロードする時は多少時間がかかります。
また画像サイズは20MBまでなので画像サイズが大きいときは調べてからアップロードするようにしていきましょう。
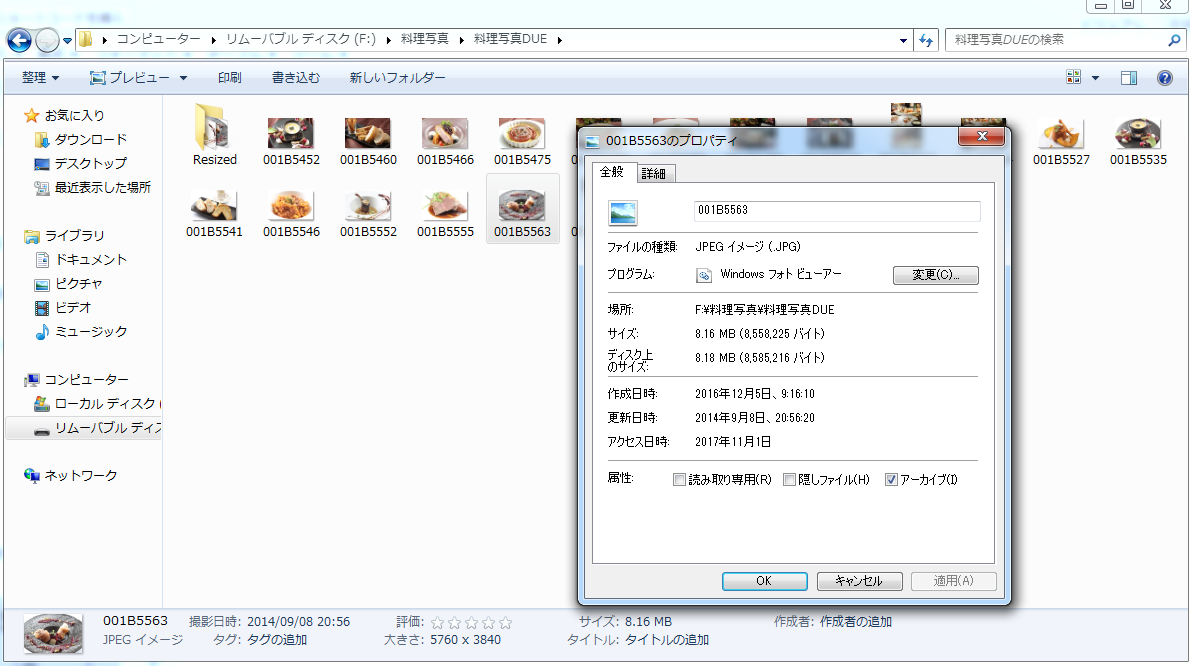
画像サイズの調べ方
「ファイルを選ぶ」→「右クリック」→「プロパティ」これで画像サイズがわかります。

アップロードした画像が8.16MBだということがわかりましたね。
はい!!
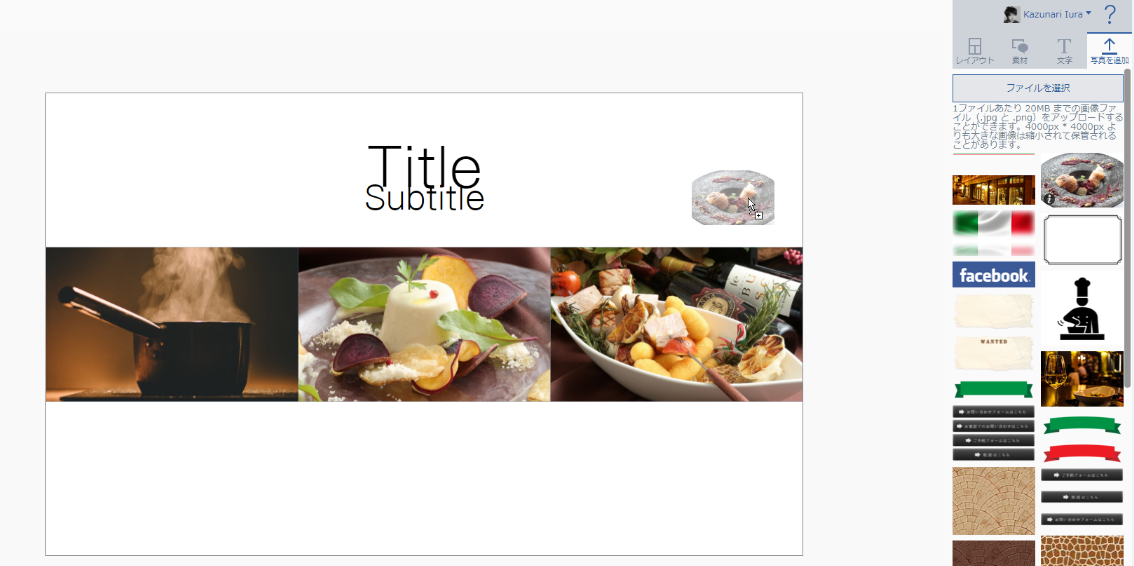
ちゃんと入りましたね^^

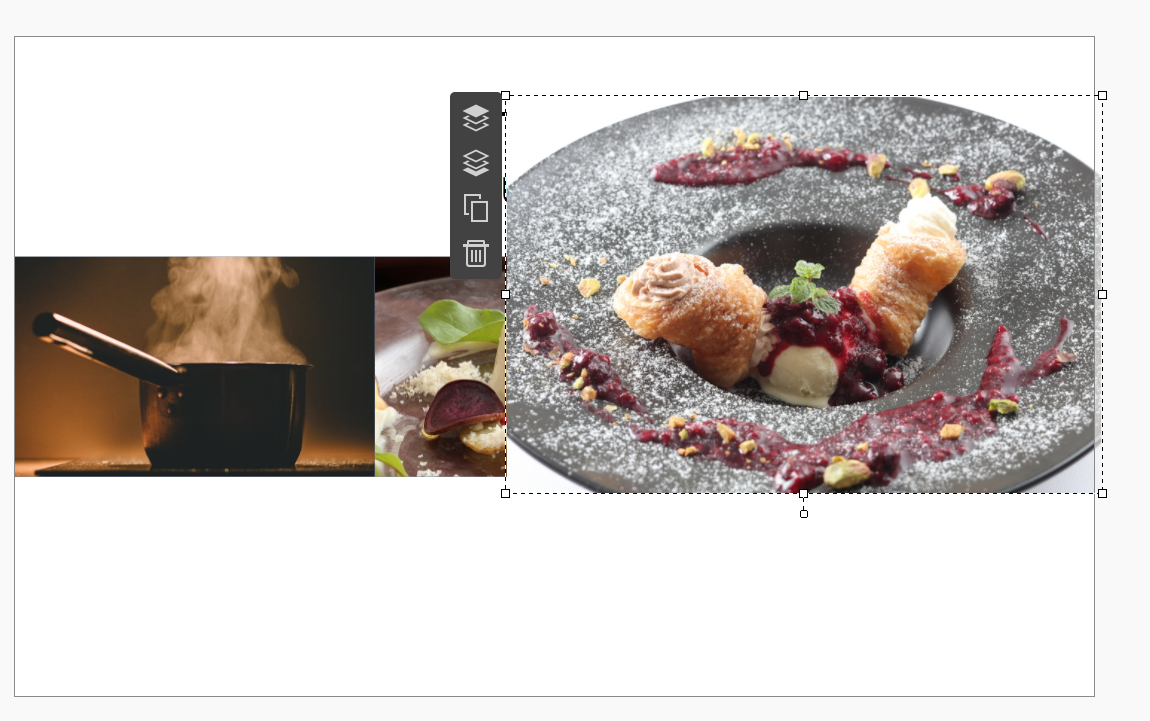
これも同じくドラッグ&ドロップで好きな場所に画像を貼り付けることができます。
こんな感じにドラッグします。
↓

手を離すと画像の貼り付けができます。

好みの大きさに変更していきましょう。
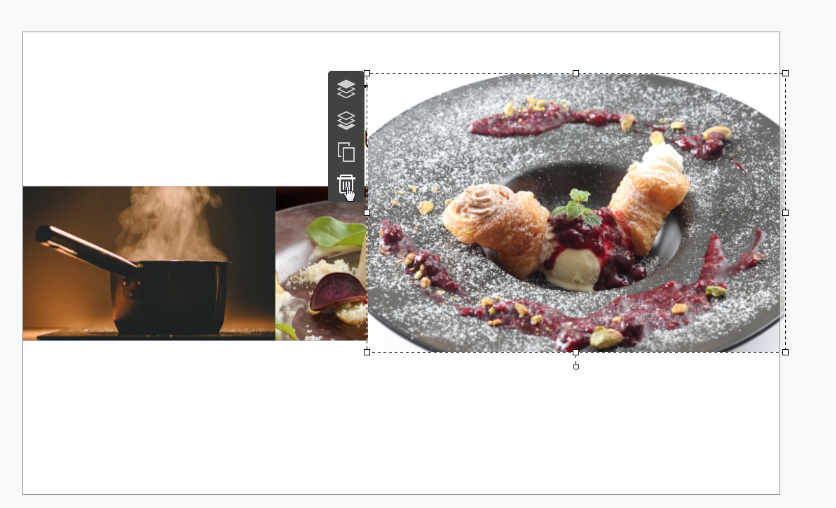
画像を削除したい時は?
画像横のタブの「ゴミ箱」ボタンを押すと貼り付けた画像が削除できます。

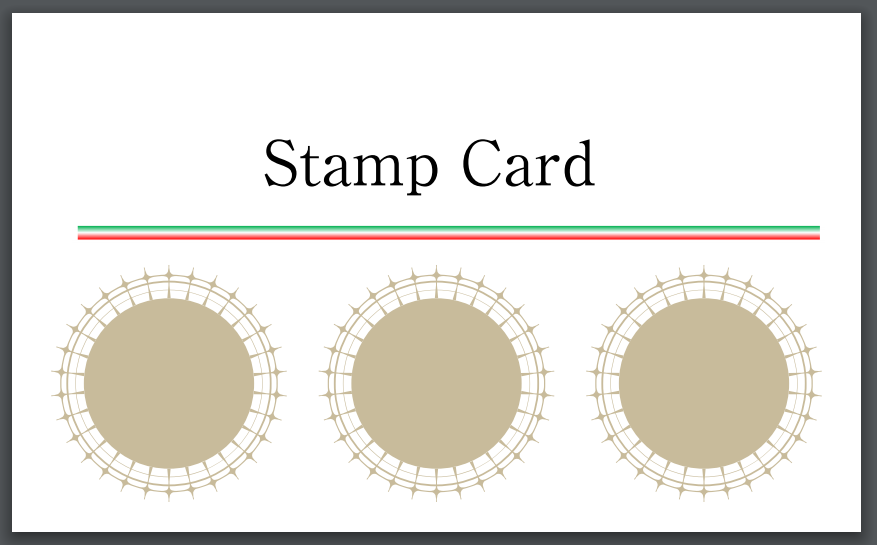
ピッキーピックスの用意された画像も使えますよ
こちらのスタンプカードの「丸い部分」はピッキーピックスで用意されたもので作りました。

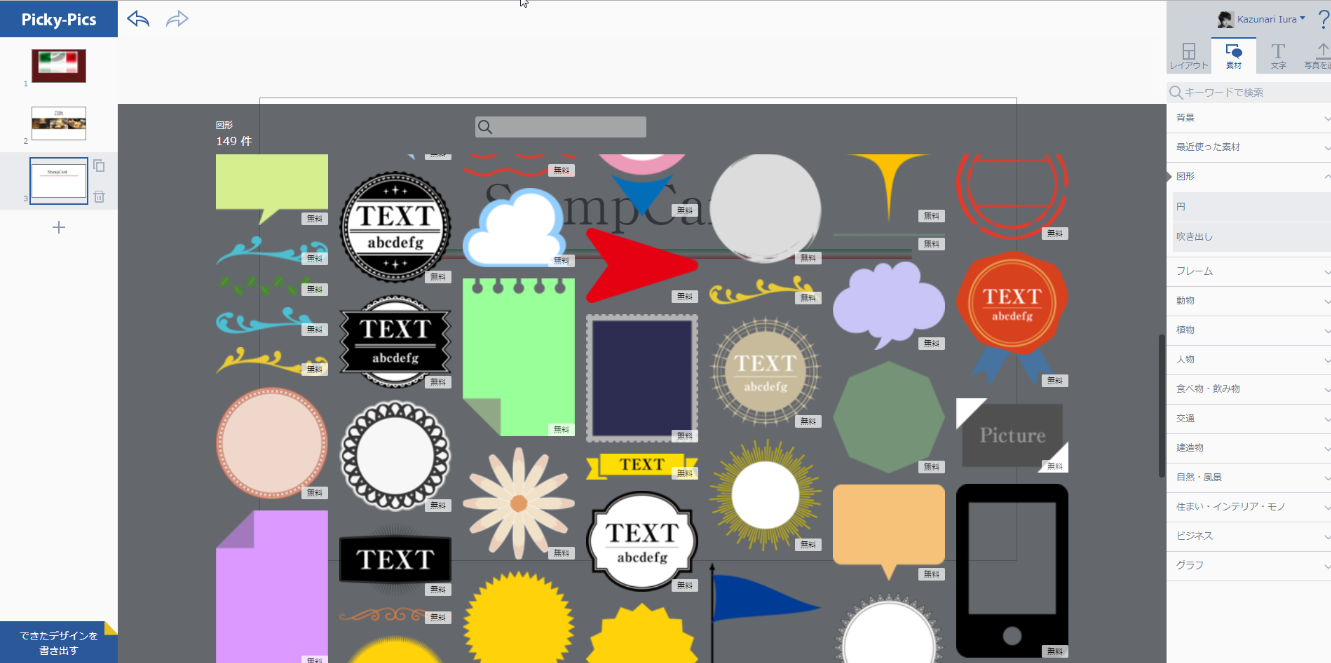
「素材」→「図形」をクリックします。

するとタブが開きます

お好みのものを選びましょう。
こちらも色や大きさを自由に変えることができます。

これはこれまで説明したとおりにやっていけばOKです。
ショップカードのデザインはどうやって決めていったのか?
デザインって悩みますよね~
そんな時は調べるといくらでも出てきますよ~。
たとえばこんな「キーワード」で検索をすると。。。
「イタリアン ショップカード」
こんな画像画出てくるのでそこから自分でいいな!と思ったものを真似て作るのもいいでしょう。

私の場合はこの画像の中から自分のイメージに合うものをピックアップして作成しました。
まとめ
このようにショップカードは誰でも間単に作れます。
この記事を書くためにわざわざ作ってみたんです。
↓
大変だったけど楽しかったですよ~
何度でも作れます。
自分でショップカードを作ってみたいという人はいいんじゃないかな~?
またほかのサイズも作れます。
気軽に作れるのでチャレンジしてみましょう♪
関連記事




 この記事はプリントできます
この記事はプリントできます