こんにちは^^
当ブログ管理人のイウラ(@allezcchi)です。
いろんなWordPressのテーマでデモサイトを8つ作ったので少し紹介をさせてください。
デモサイトを作ったときのWordPressのテーマは、すべて有料で販売されているテーマを使用しています。
それぞれ扱いは一長一短ですが、扱い方に慣れてくると素晴らしいおすすめのWordPressのテーマ達です。
なぜこんなにデモサイトを作ったのかというと、手に入れたWordPressのテーマは「どんな感じなのか実際に作ってみたかった」というのと
少しでもいろんなテーマで「Webサイトを自分で簡単に作れるようにしておきたい」と思ったんです。
料理人ですがここまでデモサイトを作るなんて自分でも思ってもみなかったです。
でもせっかくお金を出してWordPressのテーマ買ったんだから作ってみなきゃね!
そう思いました。
(総額にすると結構な金額です。。。)
また、誰かに公開するわけでもなくまた、Googleにインデックスさせているわけでもなく自分のエゴで作りました。
インデックスさせない理由は、デモサイトの投稿内容がすべて同じだからです。
Googleはコピーサイトにペナルティを与えます。
またデモサイトは僕のサブドメインで作ったので、このブログにも影響が出るとイヤだったのです。
なのでサブドメインを取得した時点でインデックスさせないように設定しました。
WordPressのテーマとは?
ざっくりいうとWebサイト全体のテンプレートのことでサイトデザインを決めるものです。
テーマにはそれぞれ個性があります。
作りかけのものもありますが、デモサイトを作ってみると扱いは大体分かってきたような気がします。
実際のデモサイトと僕の作ったデモサイトを比較して検討してみるのもいいかもしれませんよね。
関連記事
目次
デモサイトで使ったWordPressのテーマ
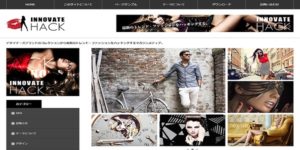
デモサイトで作ったWordPressのテーマを紹介します。
おすすめ度と扱いやすさは個人的な見解で★マークをつけています。
こんな素晴らしいテーマたちですが。。。
僕が作るとこんな感じになります。。。

紹介ページに比べ僕の作ったデモサイトは写真のチョイスで見た感じの印象が変わりますよね。
(見た目がしょぼい?)
でもWordPressの操作に慣れてくると料理人でも作ることができます。
こんな感じでサイトは簡単に作ることができるのですが、問題はアクセスのあるWebサイトを作ることができるかどうか!
それが一番大切です。
これくらいなら約2時間あれば作れるようになったよ!
はい。
自慢です。
自慢させてください。。。笑
どうすれば2時間もあれば作れるのかというと
あらかじめサイトを作る時に事前に準備を行うことがとても大切なんです。
ざっくりとしたサイトを作る時の事前準備
- サイト全体の構造を考えます
- カテゴリーの設定をします
- 投稿する記事を用意します。
- 使う画像を用意します
ざっくりですがここまで事前準備ができているとWebサイトは簡単に作ることができます。
カテゴリー分けするのと文章をパソコンに打ち込む作業
デモサイトでは僕の持っているニーチェの本をそのまま使うことにしました。
書く前にカテゴリーを決めていきました。
僕の持っている本はすでにカテゴリー分けされていたので簡単に分けることができました。
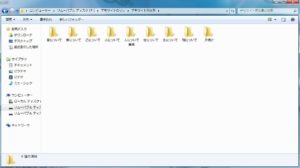
フォルダにカテゴリーの名前を打ち込みます。
そしてパソコンのメモ帳にニーチェの本に書いてある文章をそのまま写経しました。
流れでいうとこんな感じです。
画像でいうとこんな感じです。


(画像をクリックすると拡大されます。)
他にも色々とフォルダに分けたものがあります。
画像とか広告バナーとかです。
まとめてみるとこんな感じでフォルダ分けをしておくんですね。

(画像をクリックすると拡大されます。)
そして固定ページではサイトコンセプトとかプロフィールとか
何を書いていけばいいのかという文章を事前に用意していました。
ざっくりですが、ここまで準備しておくとWebサイトを作る時に後が楽ちんです。
事前に用意した文章や画像などのパーツをWordPressのテーマにはめていけばいいだけです。
なので2時間で作ることができるんです。
ここまで作るのにかかった事前準備は大体3日くらいだったと思います。
画像を作ることができる紹介記事はこちらです。
WordPressテーマの扱いに慣れるまで
はじめは扱ったことのないWordPressのテーマもあったので12時間くらいかかったものもあります。
でも、ある程度扱いに慣れてくると傾向がわかってきます。
ここを設定するとここの部分が変わるとか、ここに広告を張るにはここを設定すれば反映されるようになるとか
テーマによって違いますが触れてみるとわかるようになってきました。
またWordPressのテーマを扱う関連会社によって設定していく内容も大体同じなので慣れてくれば楽でした。
まとめ
初めて自分でホームページを作った時は初心者だったので一か月くらいかかりました。
でもやればやるほどできるようになるもんだな。そう思います。
今ではWeb関連の仕事もできそうです笑
ちなみに専門的なhtmlやCSSコードは書けません。
将来的には勉強していきたいと思いますけど。。。
追伸
こんな感じで僕はWordPressでブログやホームページを作ることができます。
なにかご用命などありましたらこちらからお問い合わせお願いいたします。























 この記事はプリントできます
この記事はプリントできます