今回は一つでもこのサイトを覗いてもらうために、ツイッターやその他のソーシャルメディアとの連携が必要だと考え
ツイッターとサイトの連携をする方法を記事にしています。
ツイッターのプロフィールにサイトのURLを載せておくとサイトに誘導しやすいし、サイトからツイッターのフォロワーを
増やして、お互いの相乗効果がねらいで私のサイトはサイトとツイッターの連携をしています。
今回はそのやり方をお話していきましょう。
イメージはこんな感じです。

ですのでツイッター側の設定も必要だし、wordpress側の設定も必要になってきます。
それをこれからお話していきます。
目次
初めに設定しておくべきこと
ツイッターの設定
①ツイッターのアカウントを取っておく
ツイッターのアカウントをとる場合はモバイルから取得するかパソコンから取得するかの2択があると思います。
基本的にどちらでも良いのですが、私の場合はスマートフォンからアカウントを取得しました。
取得する方法はいたって簡単です。
ツイッターのアプリをスマートフォンにインストールして、必要な情報を入れて登録するだけです。
最低限必要な情報
・メールアドレス
・アカウント名@~※~は自分で決めることができます。
・パスワード
②ツイッターのプロフィール設定をしておく
サイトとの連動を考えているなら、ちゃんとプロフィールを作成する必要があります。
モバイルでもパソコンでもプロフィールの作成ができるのでどちらで作成しても構いません
今回の説明はパソコンの画像から説明をしていきます。
①自分のツイッターのページに行く
※自分のツイッターのページに行くURLは「https://twitter.com/」の後に
自分のアカウント名を入れればアクセスできます。@は入りません
②設定画面のアクセス方法


③プロフィール編集するためのアクセス方法
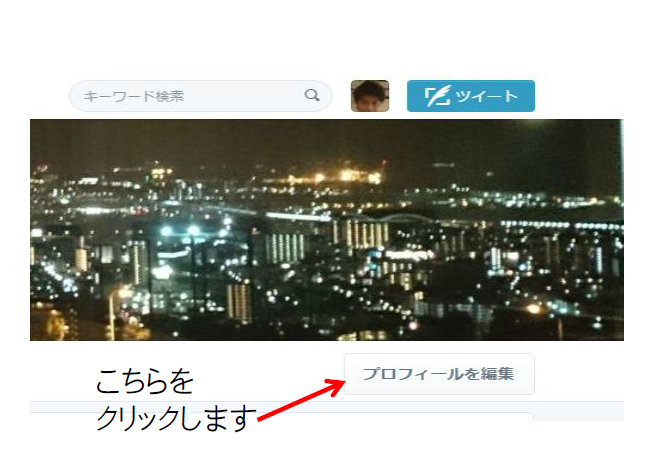
では実際にプロフィールを設定するために編集画面にいきます。
赤枠をクリックします。

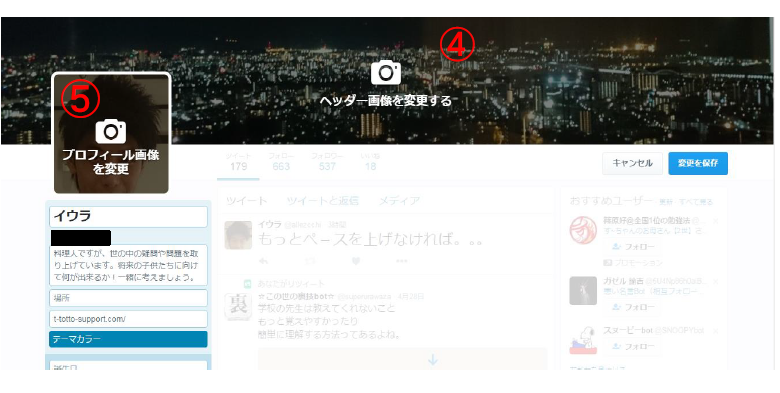
するとこんな画像が出てきます。

するとこんな画像に切り替わります。

それぞれ説明していきましょう。
④ヘッダー(サイトの頭の部分)の画像を添付する
⑤自分の写真、又はアバターを添付する
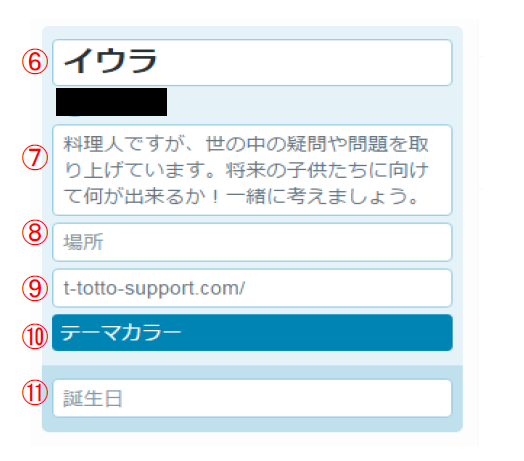
次にテキストのタブに必要な情報を入力していきます。

⑥名前
⑦テキストにコメントを入れる
⑧場所
⑨URL(自分の運営しているサイト)※1つまでしか登録できないのかなぁ~?誰か教えてください。
⑩テーマカラー(自分の好きな色にカスタマイズできる)
⑪誕生日
以上がプロフィールの設定です。
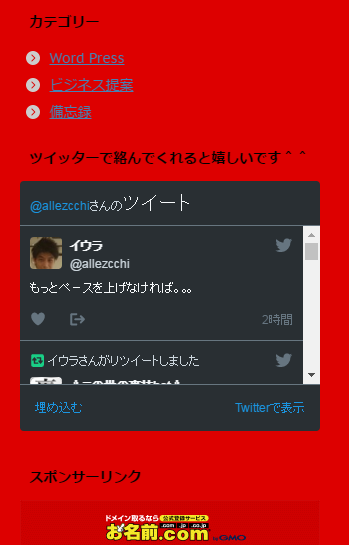
③ツイッターのバナーのコードを取得しておく
サイトにこんな感じに、バナーを貼る為にツイッターのコードを所得する必要があります。

バナーのコードの取得方法
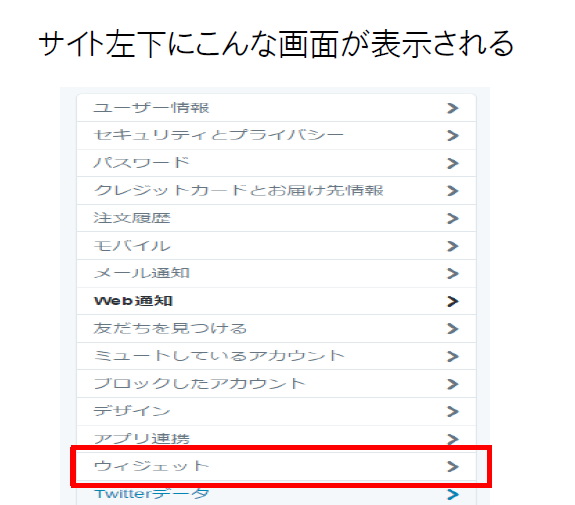
順番に赤枠をクリックしていきます

すると画面が切り替わり・・・

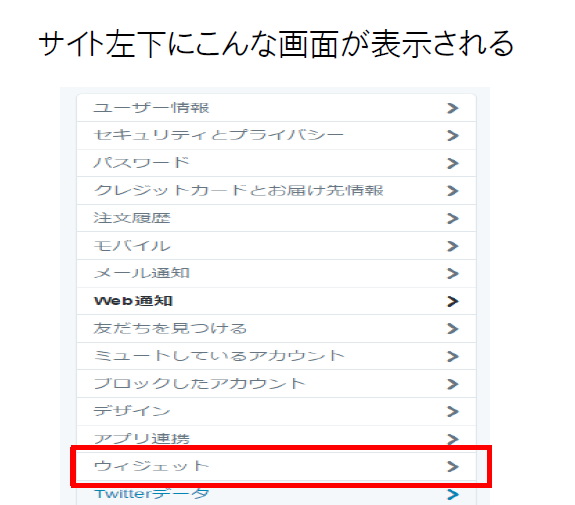
ウィジェットをクリックします。
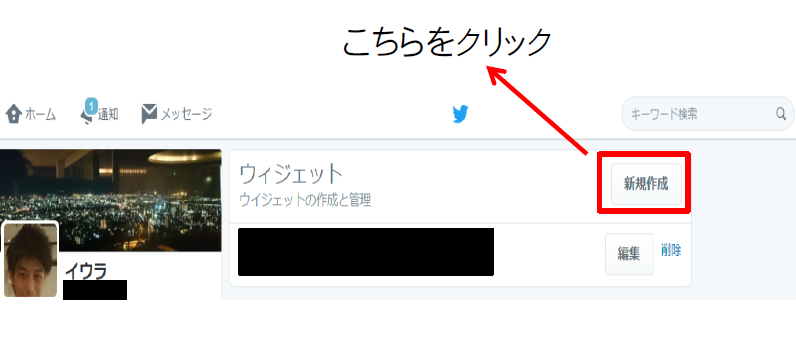
画面が切り替わるので赤枠の新規作成をクリックします。

するとウィジェット設定画面がでてきます。
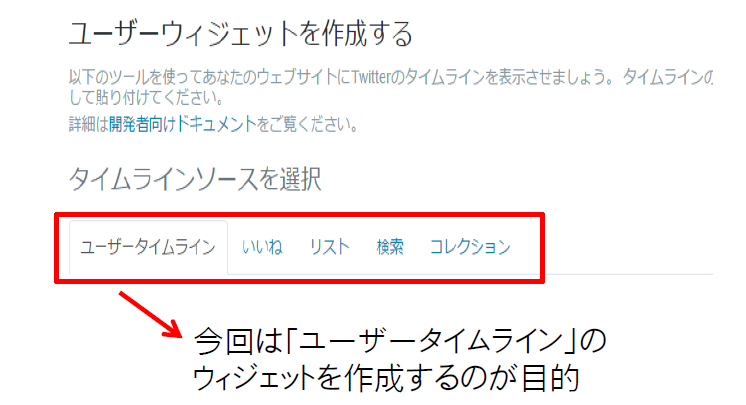
赤枠の「ユーザータイムライン」をクリックします。

「ユーザータイムライン」の他に「いいね」「リスト」「検索」「コレクション」などの
ウィジェットが作成できるので、用途によって使い分けるのもいいかもしれませんよね。
今回は「ユーザータイムライン」のウィジェットを作るのが目的なので、進めていきます。

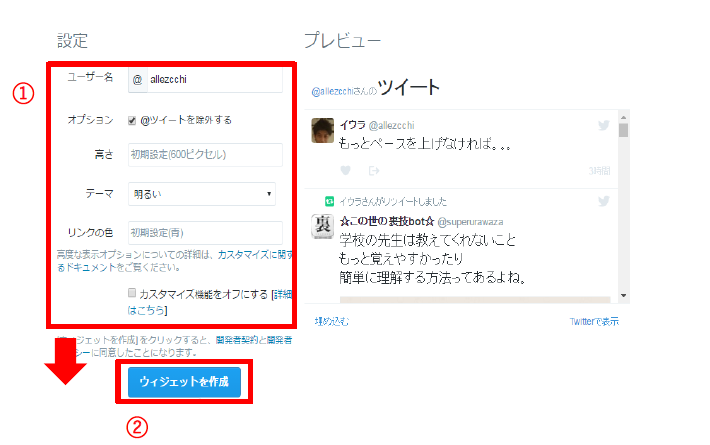
①の赤枠に必要な情報を入れていきます
②ウィジェット作成を押します。

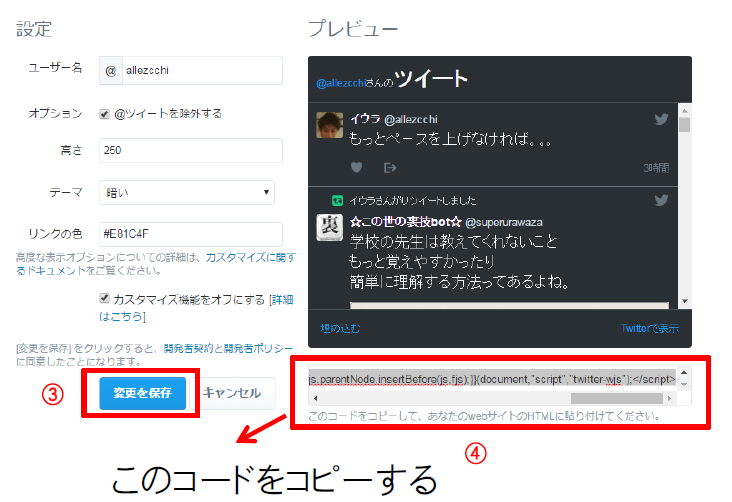
③赤枠の変更を保存をクリックする
④赤枠のコードが生成されているのでコピーする
以上がツイッターのバナーコードの取得の仕方です。
ご理解いただけたでしょうか?
④フォローをし、フォロワーを増やしていく
いくら自分のウェブサイトとツイッターの連動ができてもフォロワーがいないとせっかくのコンテンツを見てくれません。
ですので自分から自分のコンセプトにあったツイッターアカウントのフォローをしていきましょう。
飲食店なら食に関わるアカウントのフォローから始めていきます。
日に大体100件程度フォローを入れるのが上限だそうです。
それ以上フォローするとスパム扱いになるようです。
あっ因みに私は、そんなにフォローしていません
なのでフォロワーも増えません。
というかどうやって増やすんだろ?
まだまだ勉強が足りませんので、フォロワーが増えたら報告していきたいとおもいます。
⑤ツイートしていく
ツイッターのアカウントが出来てある程度フォロワーが増えるとツイッターも楽しくなると思います。
フォロワーがいなくても、何か人にとって良い情報をツイートすると誰かがフォローを入れてくれますので、
恥ずかしがらずにツイートしていきましょう。
設置方法
ツイッターの設定とバナーコードの取得が出来たら自分のウェブサイトに設置していきましょう。
ここでやるべきことをまとめておきます。
word press側でやるべきこと
①テキストのタグにツイッターのバナーコードを貼り付ける
②All in one seoのインストール
③All in one seoの設定
以上がツイッターとword press側で設定する方法です。
※All in one seoについてはまた後日記事にしていこうとおもいます。
では早速設置していきます。
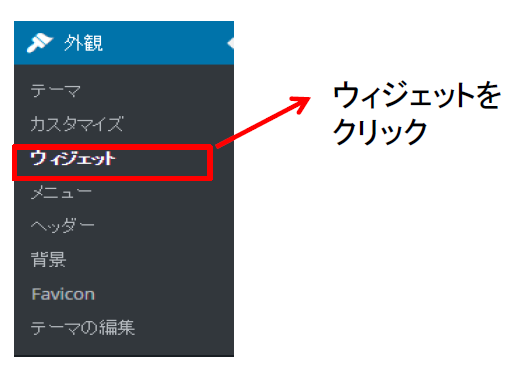
ダッシュボードから
「外観」→「ウィジェット」をクリックします

①次に「利用できるウィジェット」からテキストを選び、「サイドバーウィジェット」に移動させます。

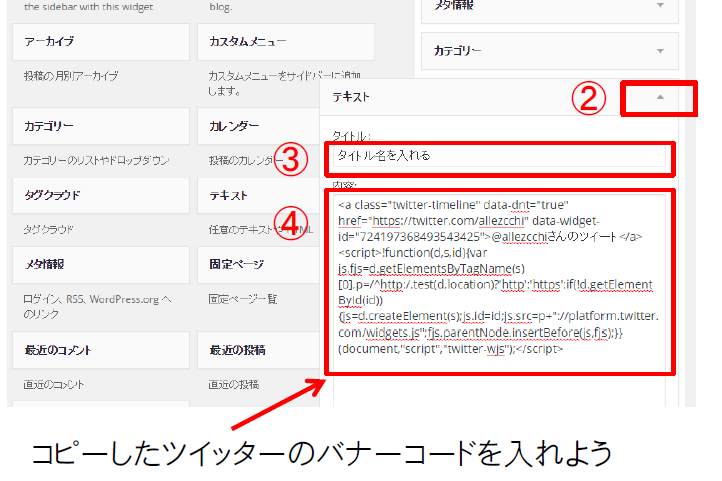
②テキストのタブの逆三角をクリックし、タブを開きます
③タイトル名を入れます
④ツイッターのページで取得したバナーコードを貼り付けます。

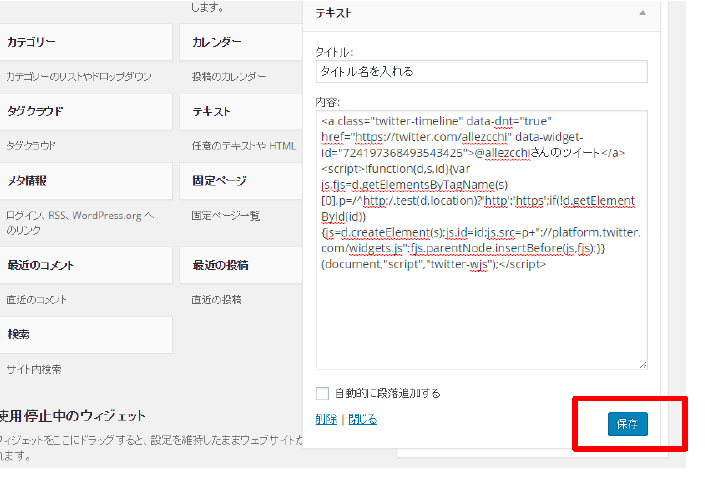
最後に保存を忘れないようにしましょう

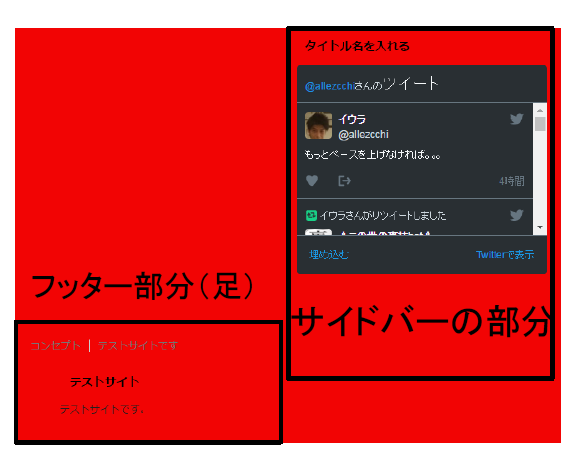
ここまで出来たらサイトを表示させてチェックします。
以下の画像のように設定できらOKです。

以上がホームページのサイドバーにツイッターのバナーを設置させる方法です。
まとめ
これまでをまとめると、初めに行うことは
①ツイッターのアカウントの取得
②ツイッターの設定
③プロフィールの作成
④バナーコードの取得
⑤word pressのテキスト欄にコードを貼り付ける
以上がこの記事で説明した流れです。
いかがでしょうか?
これでホームページとツイッターの連動と連携ができます。
ツイッターでホームページに誘導することもできるし、ホームページからツイッターのフォロワーを
増やしていくというまさに一石二鳥なこの仕組み、是非試してみてはいかがでしょうか?


 この記事はプリントできます
この記事はプリントできます