前回では
についてお話をしていきました。
今回はサイトの顔であるヘッダー画像を作っていきます。
作成前がこちらです。
見てのとおりデフォルトな状態です。

(画像はすべてクリックすると拡大してみることができます)
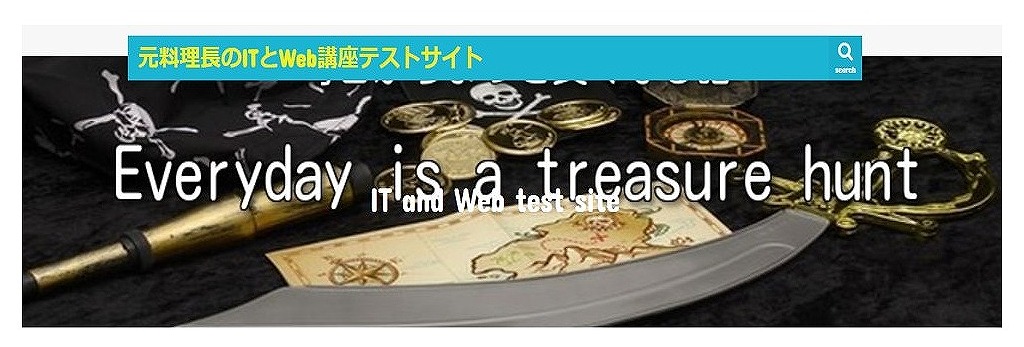
作成後がこちらです。

手順をちゃんと踏んでいけば作れるようになるので安心してくださいね。
※ヘッダーのテキストが画像に重なっているのはカテゴリーが表記されていないためズレが起きています。
これはカテゴリーを設定すればきれいになるので安心してください。

STEP1【ヘッダーの設定①】サイトのヘッダーを作るときに必要なモノとコトを準備しよう STEP2【ヘッダーの設定②】ヘッダー画像を無料で作る方法今読んでいるのはコレ STEP3【ヘッダーの設定③】サイトカラーを設定しよう STEP4【ヘッダーの設定④】サイトのロゴを作成しよう STEP5【ヘッダーの設定⑤】ヘッダーのカテゴリーを設定しよう STEP6【ヘッダーの設定⑥】ヘッダー画像のアップロード方法 STEP7【ヘッダーの設定⑦】ヘッダー作成手順まとめ
目次
ヘッダー画像を作る手順
- ダウンロードサイトで自分に合うサイトのヘッダーを探す
- ダウンロードする
- 加工サイトでヘッダーを作っていく
- 作成したヘッダーをサイトへアップロードする
以上がヘッダーを作成していく手順です。
ダウンロードサイトで自分に合うサイトのヘッダーを探す
自分のサイトイメージに合った画像を探します。
ホームページやブログのヘッダー画像のサイズはテーマによりますが概ね
『大きさ:横950~1000×縦200~250』位がいいでしょう。
今回はこのサイトから画像をダウンロードして作っていきます。
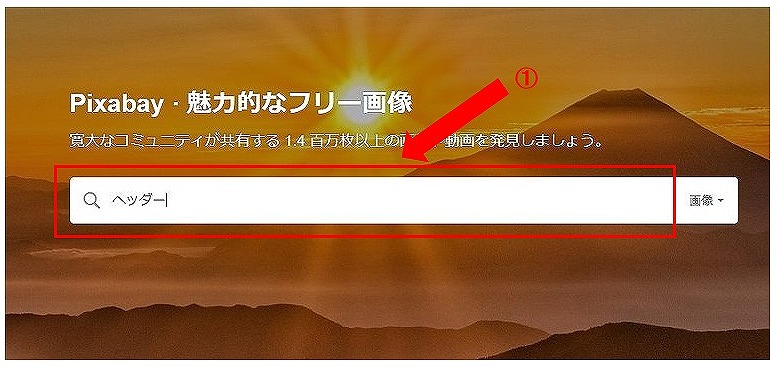
①ダウンロードサイトの検索窓にヘッダーと打ち込む

ダウンロードサイトはこちらです。
ダウンロードサイト⇒『pixabay』
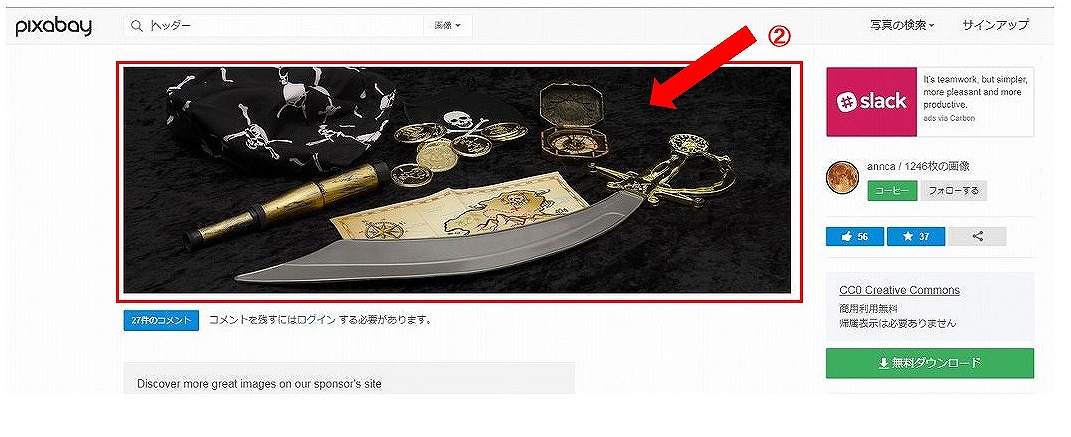
②今回はこちらの画像を選びました

ダウンロードする
②で選んだ画像をダウンロードしていきましょう。
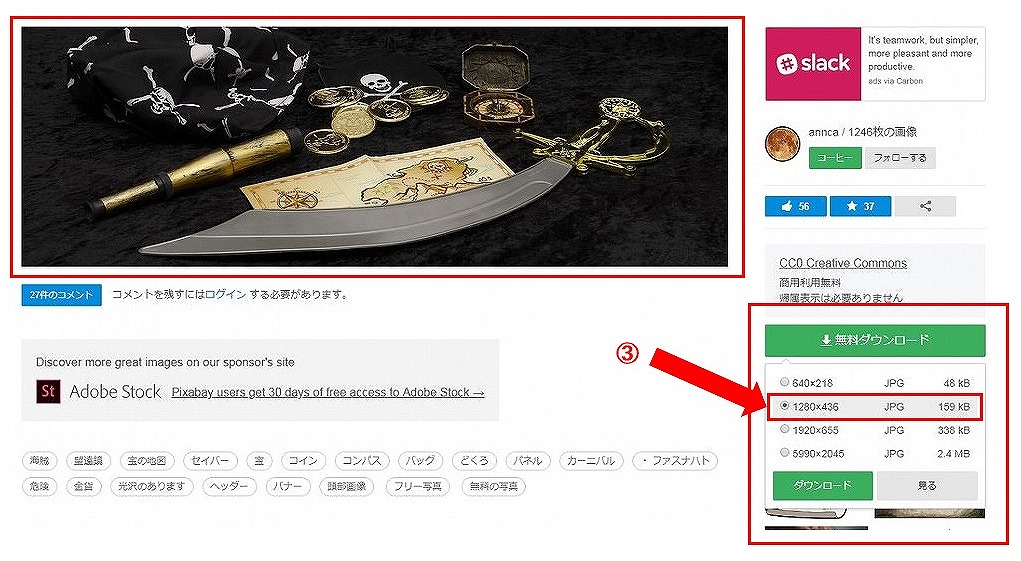
③右の無料ダウンロードをクリック
サイズは1280×436を選びました

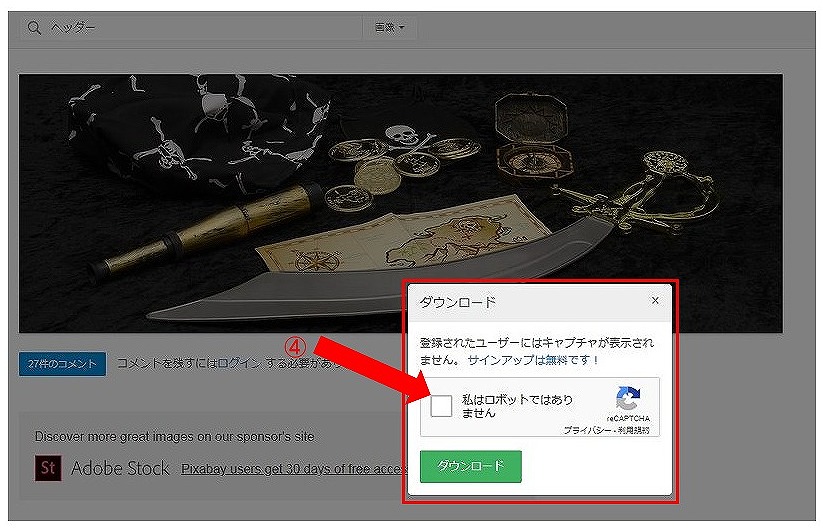
④『私はロボットではありません』をクリックしましょう

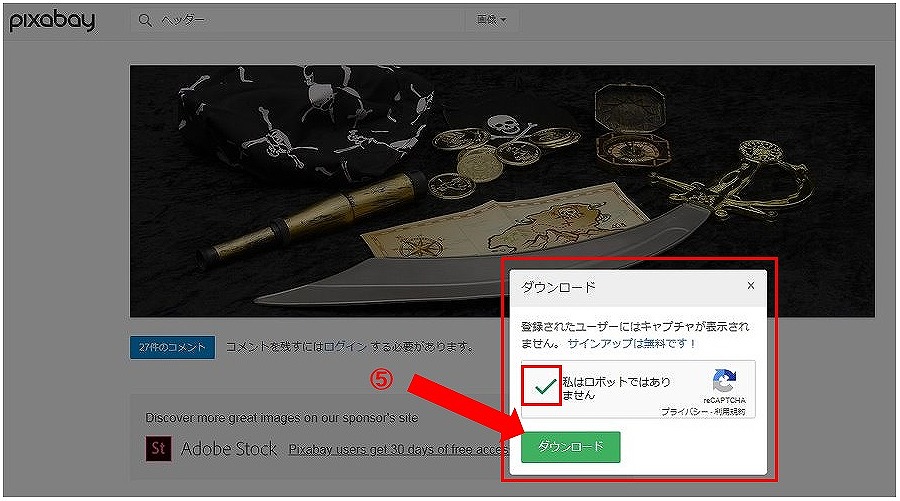
⑤クリックするとチェックマークに切り変わるので『ダウンロード』をクリックしましょう

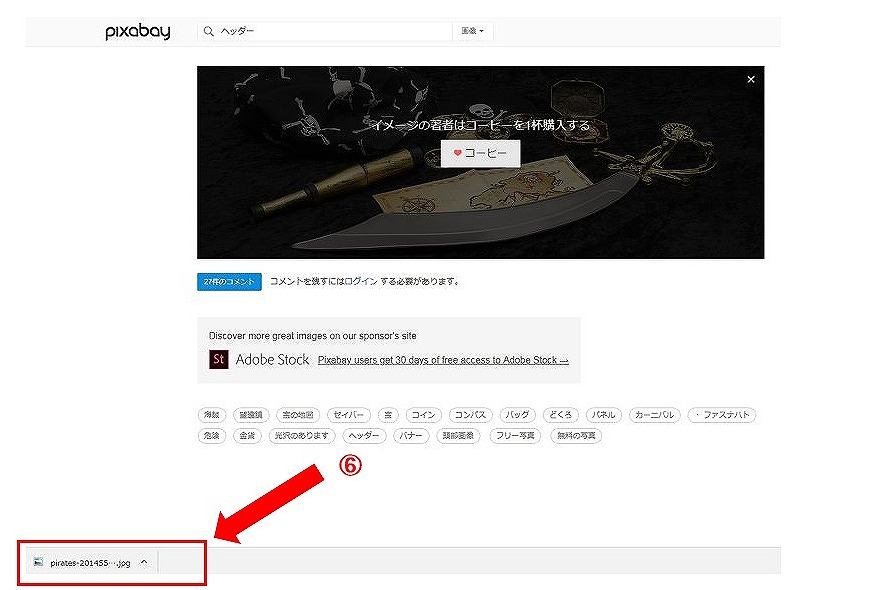
⑥お使いのブラウザでダウンロードされます。

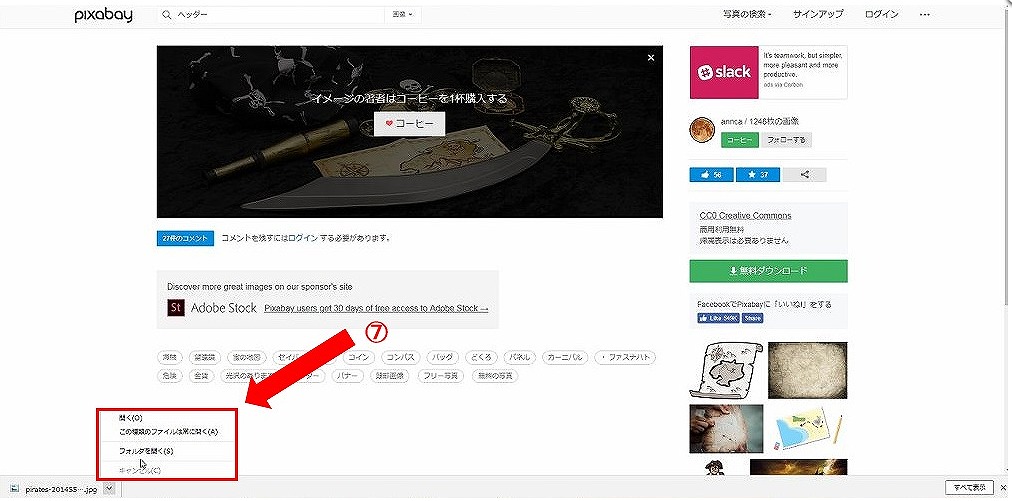
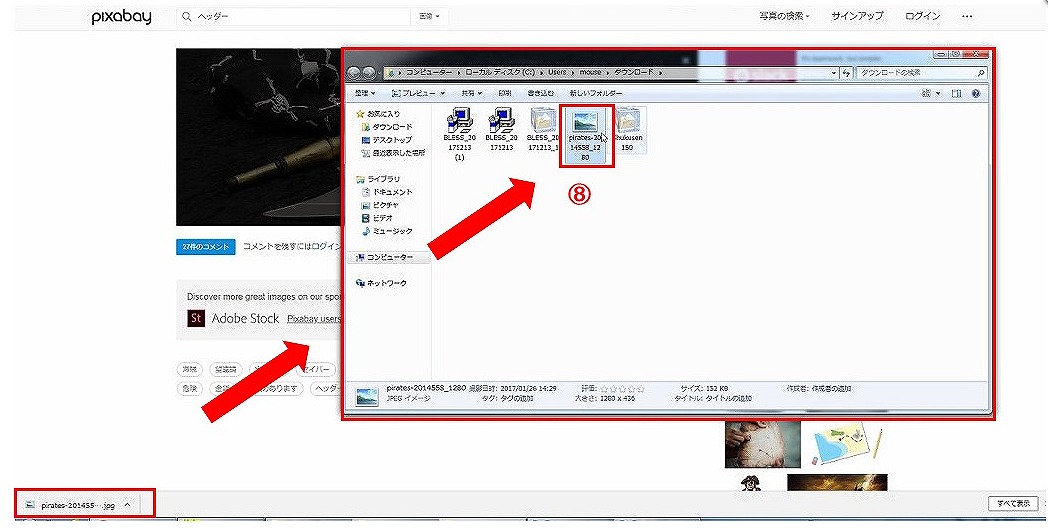
⑦フォルダを開く』のタブをクリックします。

⑧お使いのパソコンにダウンロードされていることを確認します。

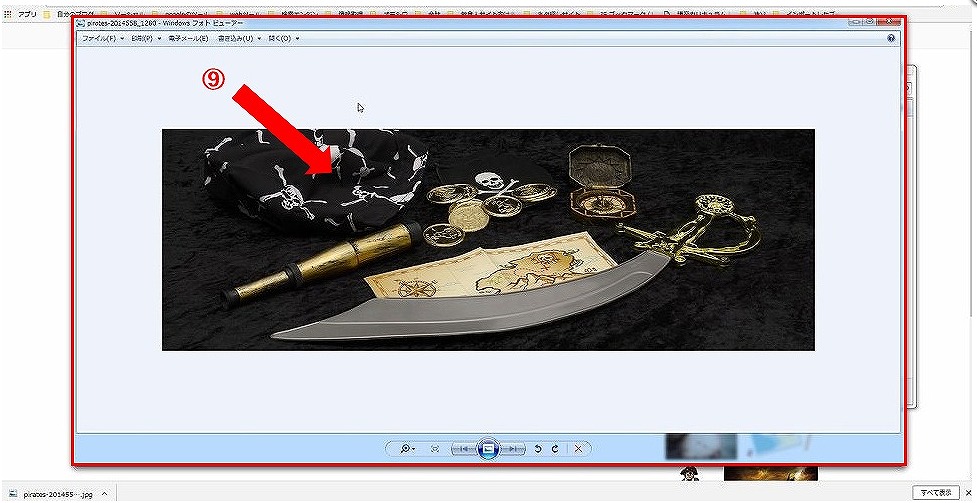
⑨クリックしてみるとちゃんとダウンロードされているのがわかりますね。

加工サイトでヘッダーを作っていく
ではこの画像を使ってヘッダーを作っていきましょう。
手順)
- 加工サイトへいく
- 画像サイズを決める
- 文字を入れる
- 保存する
流れはこんな感じです。
1.加工サイトへいく
加工サイトはバナー工房を使っていきましょう。
加工サイト⇒『バナー工房』
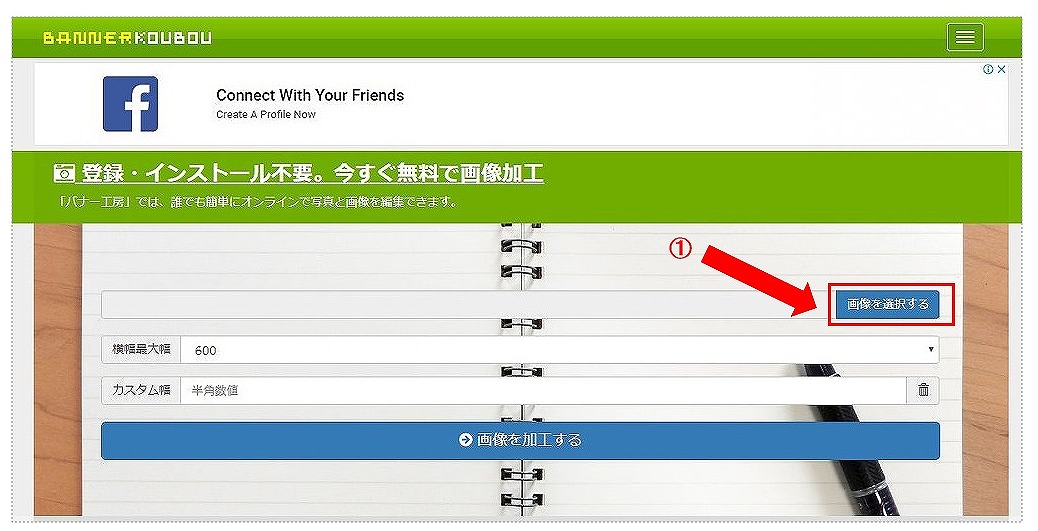
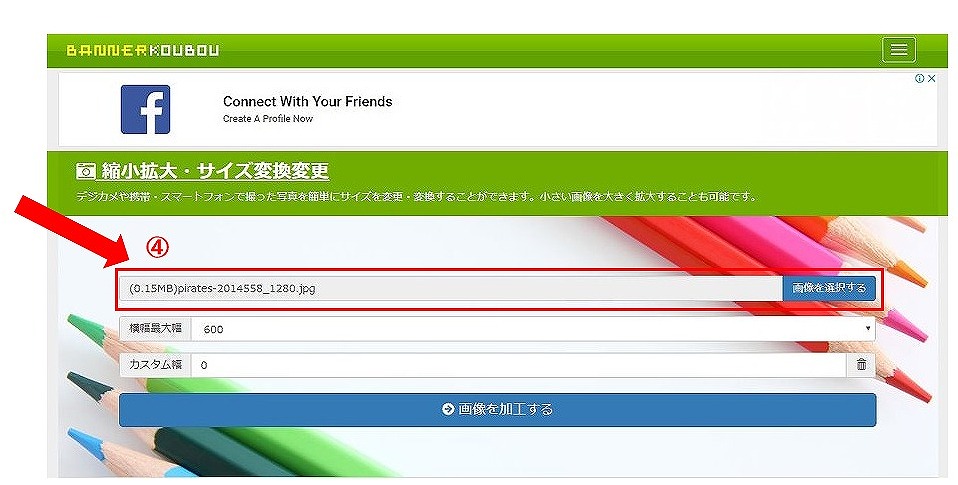
1.加工サイトへ行ったら『画像を選択』をクリックします

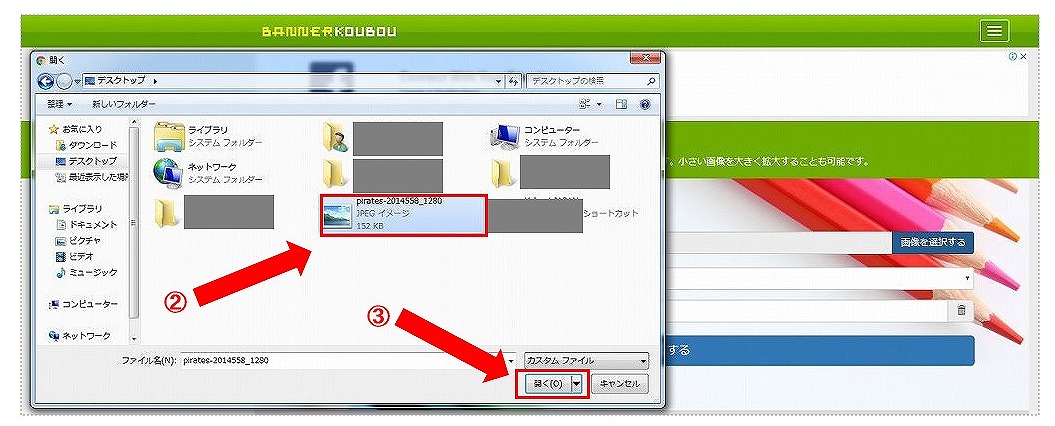
2.先ほどダウンロードしたフォルダの中にあるファイルを選びます。
3.『開く』をクリックします。

4.『バナー工房』にファイルがアップロードされたのがわかります

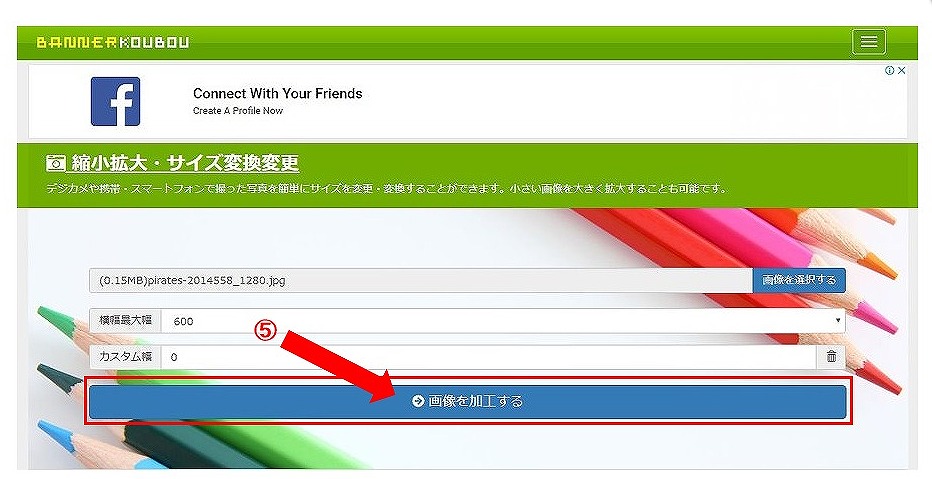
5.『画像を加工する』をクリックします

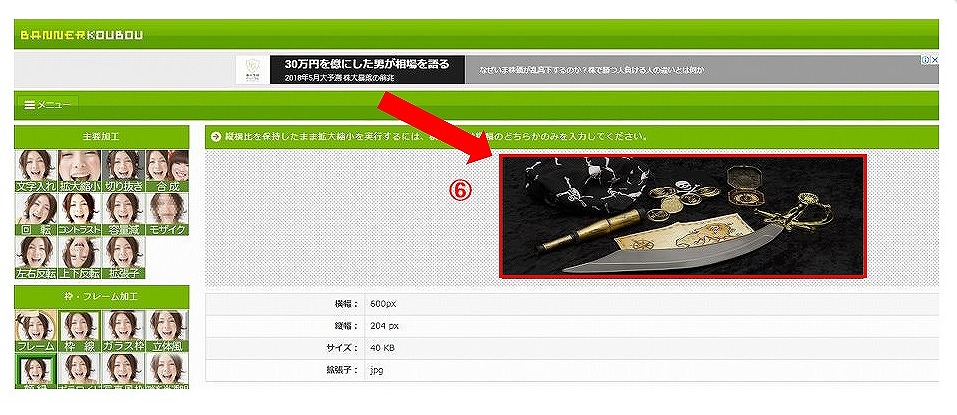
6.画像がアップロードされましたね

2.画像サイズを決める
ここでヘッダーのサイズを決めていきます。
ヘッダーのサイズは『大きさ:横950~1000×縦200~250』位です。
ここでは横1000:縦250を選びました。
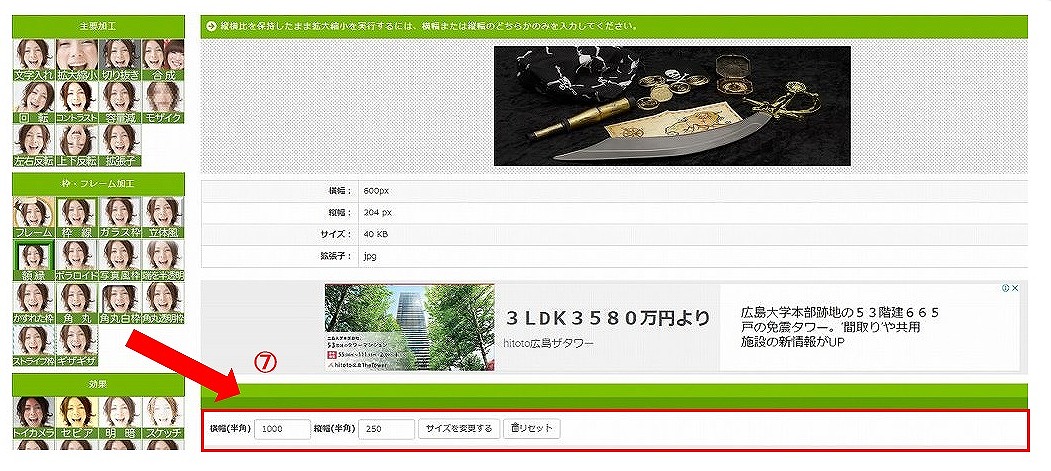
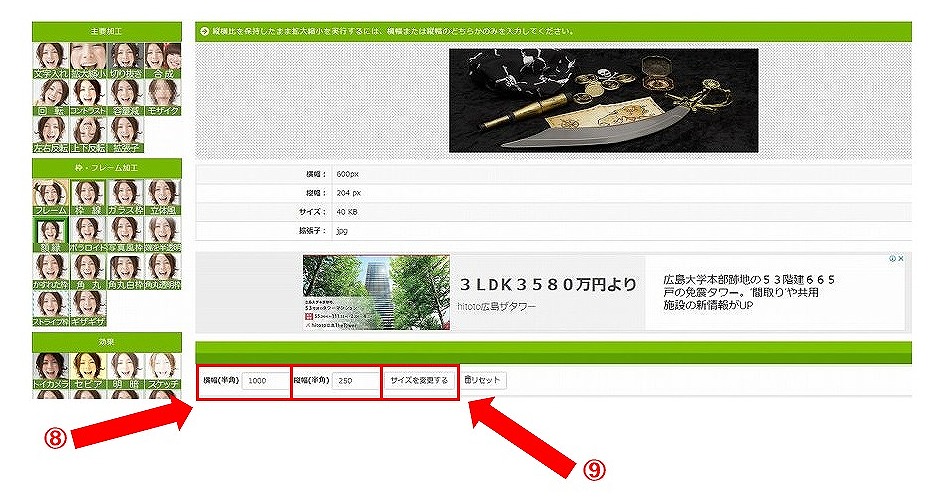
7.タブに直接数字を入力してください

8.数字を入力していきましょう
9.入力ができたら『サイズを変更する』をクリックしてください

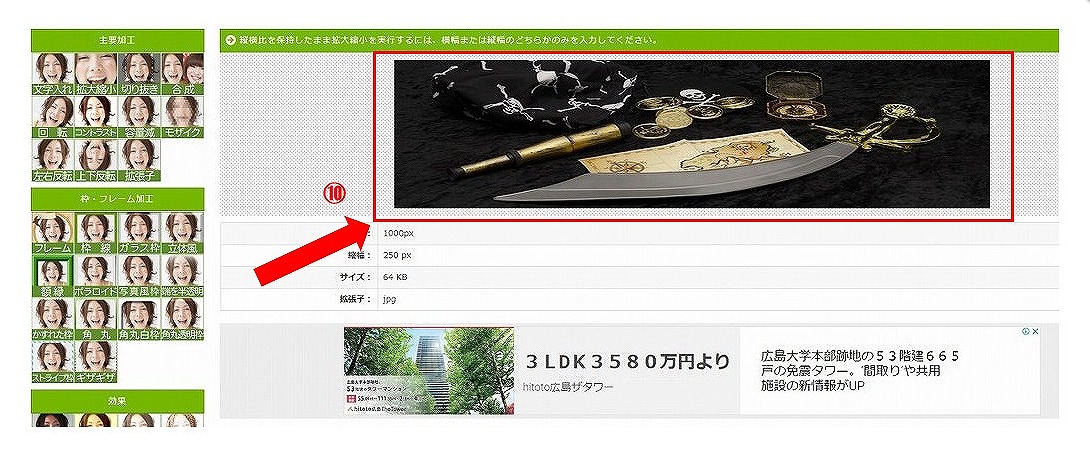
10.ちゃんと画像サイズが変更できたのが確認できましたね

3.文字を入れる
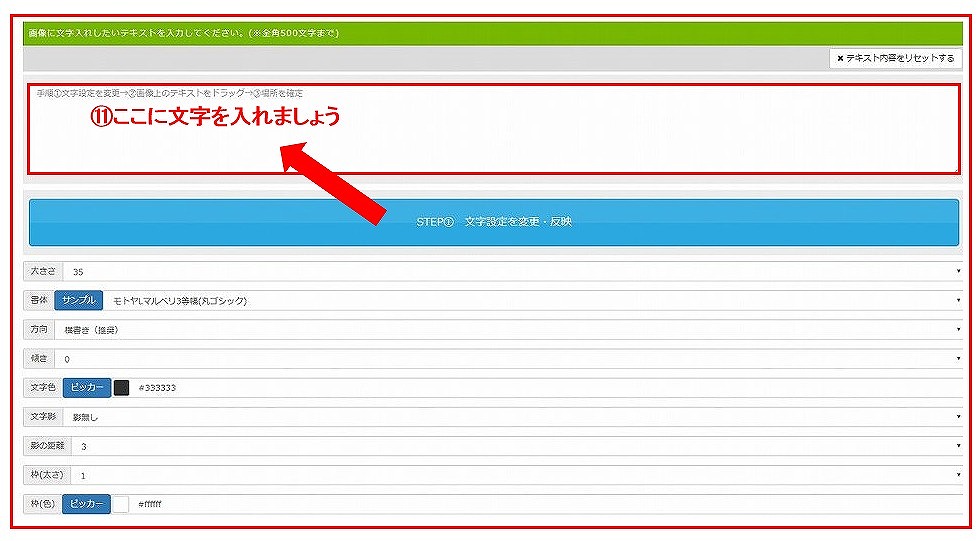
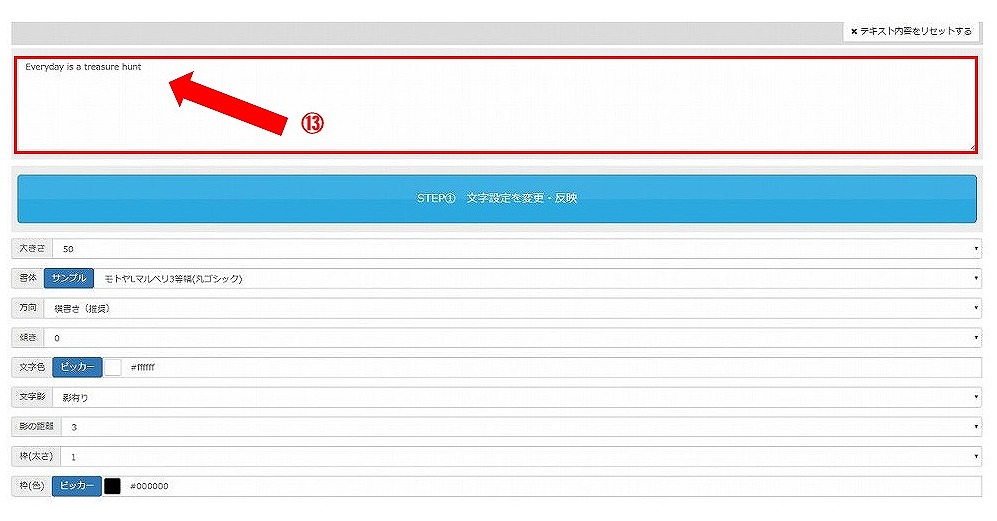
11.では画像に文字を入れていきましょう。

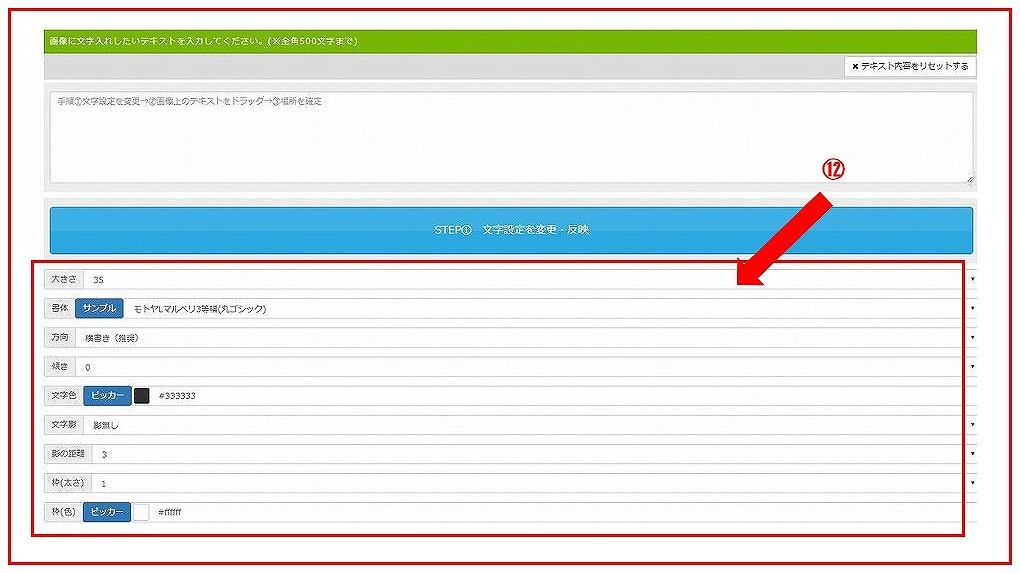
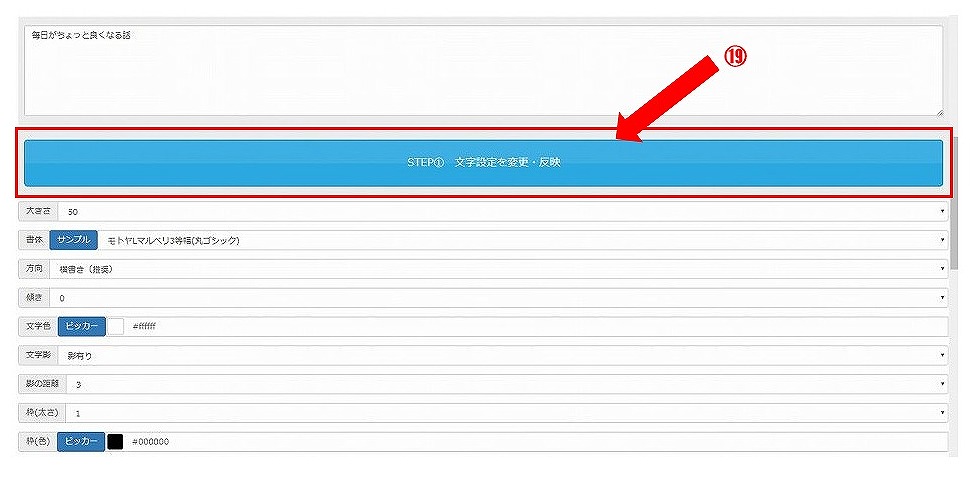
12.のフォント、フォントサイズや文字の色、文字の枠の色などを決めていきましょう

13.サイトタイトルの『Everyday is a treasure hunt』と入力します

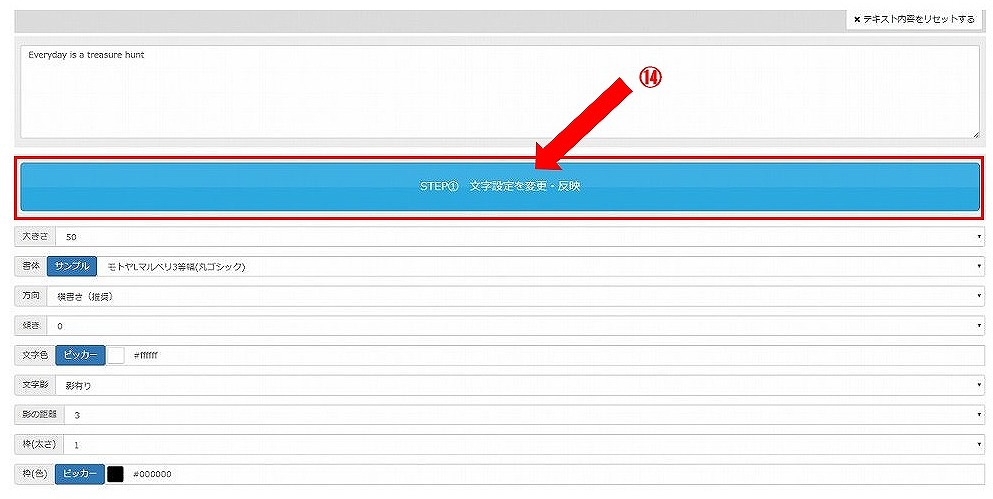
14.の『文字設定の変更・反映』をクリックしましょう

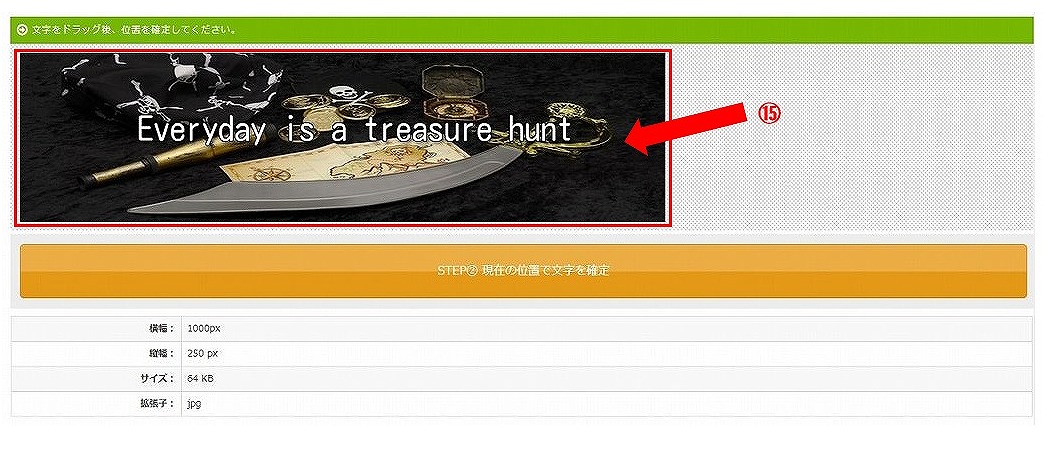
15.画像に文字が反映されているのがわかりますね

※入力した文字はマウスオンすれば自由に動かせます。
自分の好きな位置に設定しましょう。
16.文字が確定したら『現在の位置で文字を確定』をクリックします。

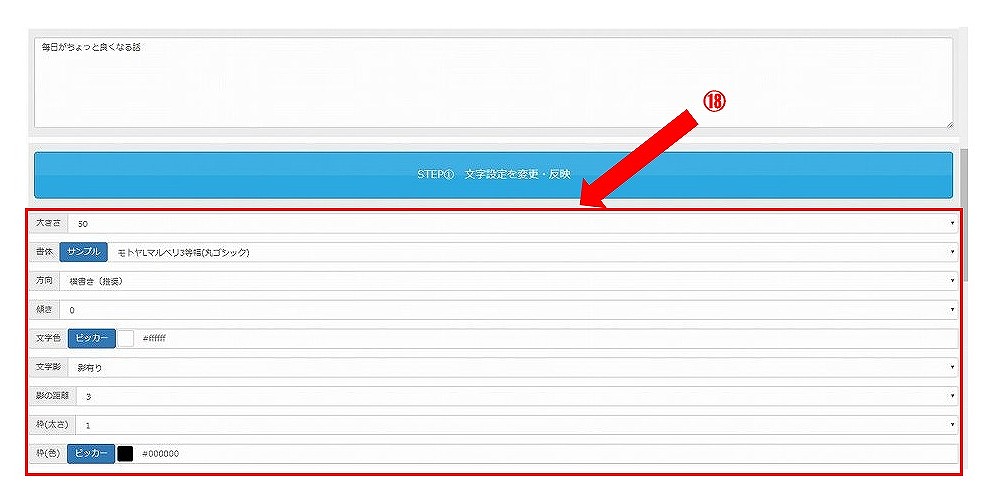
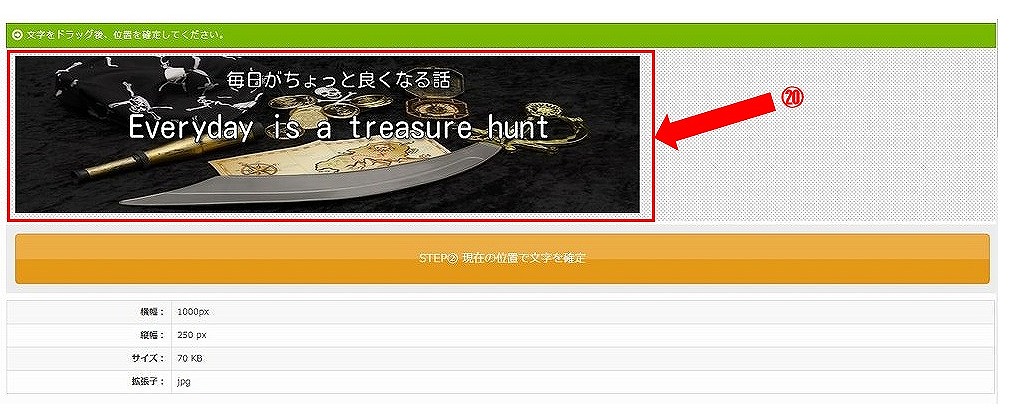
17.次にどんなことがわかるサイトなのかサブタイトルを入力していきます。
ここでは『毎日がちょっと良くなる話』と入力しました。

18.サブタイトルの文字の変更もここで行います。

19.サイズが確定したら『文字設定の変更・反映』をクリックしましょう

20.反映しているのがわかりますね。

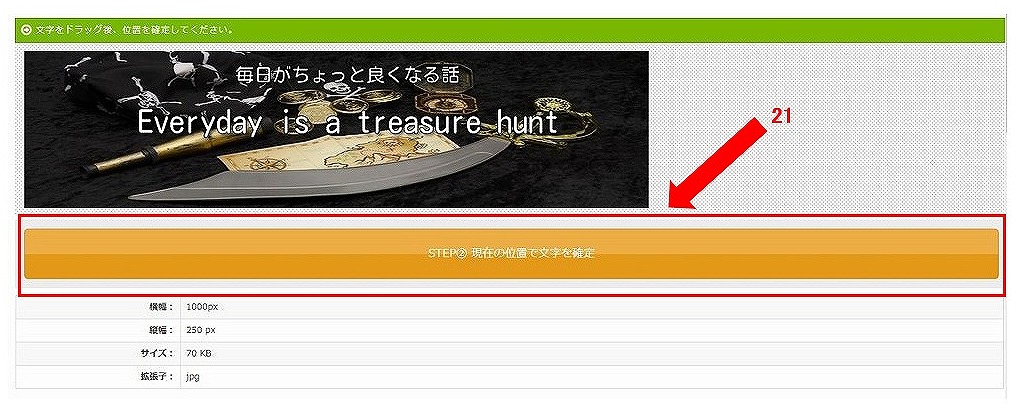
21.では同じように『文字設定の変更・反映』をクリックしましょう

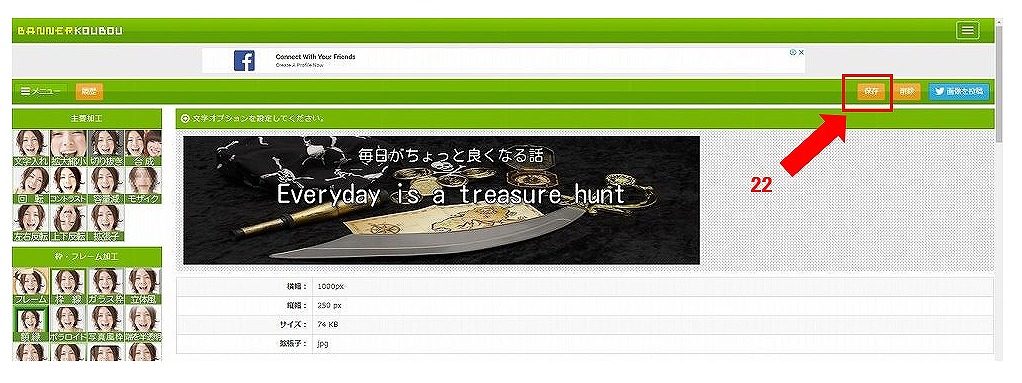
22.『保存』をクリックします

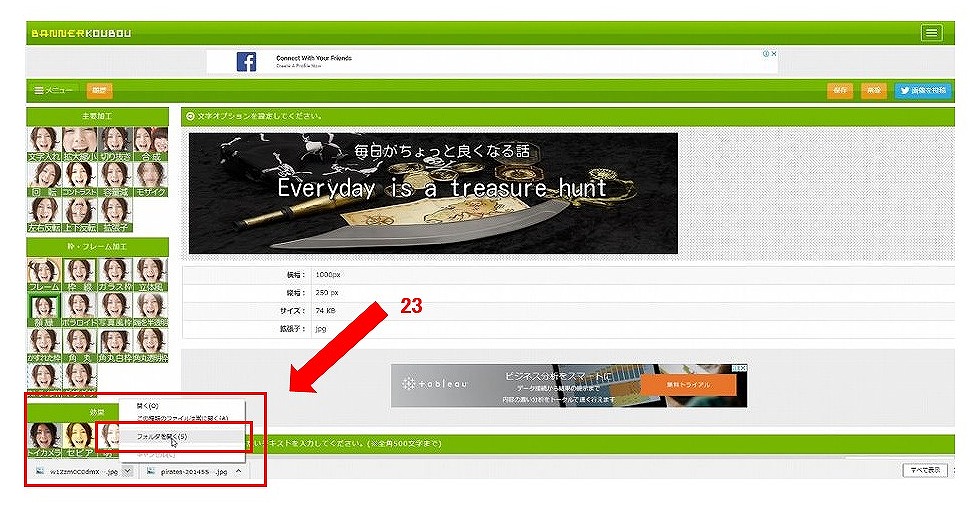
23.ブラウザにダウンロードされたのがわかります。

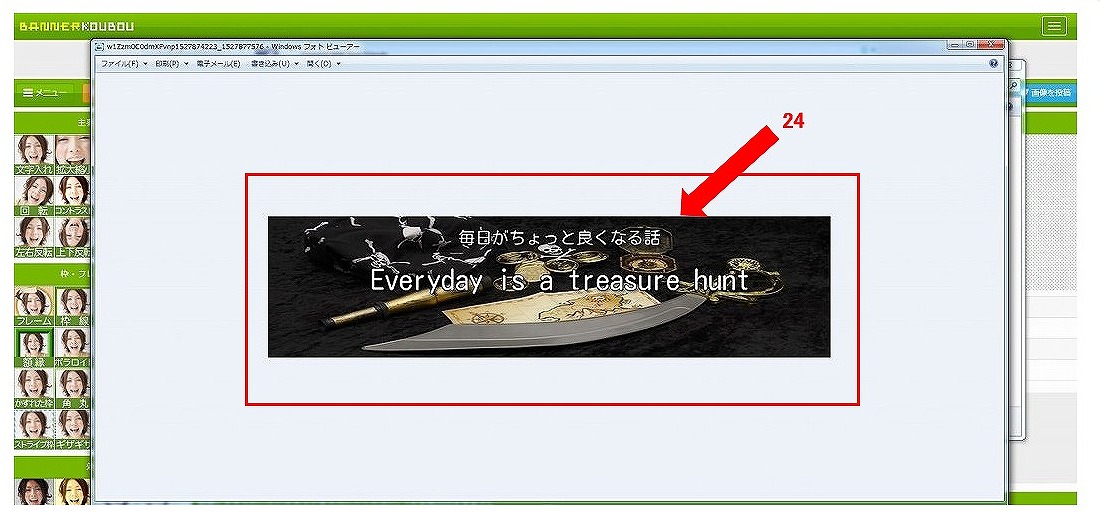
24.フォルダを開く』をクリックします。

これでお使いのパソコンに作成したヘッダー画像がアップロードされました。
まとめ
ここでは具体的なヘッダー画像の作り方を説明してきました。
バナー工房は比較的使いやすいサイトなので初心者にとっておススメです。
ヘッダー画像はサイトの顔となるべき重要な部分です。
何のサイトでどんなことを解決してくれるサイトなのか、わかるようなヘッダー画像を作っていきましょう。
次の記事⇒【ヘッダー設定③】サイトカラーを設定しよう
STEP1【ヘッダーの設定①】サイトのヘッダーを作るときに必要なモノとコトを準備しよう STEP2【ヘッダーの設定②】ヘッダー画像を無料で作る方法今読み終えた記事 STEP3【ヘッダーの設定③】サイトカラーを設定しよう次はコレ STEP4【ヘッダーの設定④】サイトのロゴを作成しよう STEP5ヘッダーの設定⑤】ヘッダーのカテゴリーを設定しよう STEP6【ヘッダーの設定⑥】ヘッダー画像のアップロード方法 STEP7【ヘッダーの設定⑦】ヘッダー作成手順まとめ


 この記事はプリントできます
この記事はプリントできます




















『元料理長ですが何か?』管理人
イウラ(@allezcchi)がお送りします。
よろしくお願いします。