前回では
⇒【WordPressの基本設定】についてお話をしていきました。
今回からはいよいよWebサイトに肉付けを行う作業をしていきます。
この記事ではサイトのトップページの頭に当たる部分、つまりヘッダー画像に使う素材についてお話をしていきます。
ヘッダー画像に使う素材を準備し、ヘッダーを設定していくと作業がスムーズに進みます。
そのためココでしっかりと準備の重要性を確認していきましょう。

STEP1【ヘッダーの設定①】サイトのヘッダーを作るときに必要なモノとコトを準備しよう今読んでいるのはコレ STEP2【ヘッダーの設定②】ヘッダー画像を作ろう STEP3【ヘッダーの設定③】サイトカラーを設定しよう STEP4【ヘッダーの設定④】サイトのロゴを作成しよう STEP5【ヘッダーの設定⑤】ヘッダーのカテゴリーを設定しよう STEP6【ヘッダーの設定⑥】ヘッダー画像のアップロード方法 STEP7【ヘッダーの設定⑦】ヘッダー作成手順まとめ
■今回の説明で使用しているWordpressのテーマは有料の『ストーク』です。
『ストーク』を元に解説していますが、お使いのテーマによってはヘッダーの設定が異なりますので注意が必要です。
■レスポンシブ対応のWordpressテーマを使うようにしましょう。
なぜなら今の時代はスマートフォンに対応していないWebサイトはGoogleからの評価が低くなる傾向にあるからです。
Googleの今後の計画にモバイルファーストを掲げているのでタブレットやスマートフォン対応のテーマを使うことを強くオススメします。
■無料のテーマでもレスポンシブ対応のWordpressテーマがありますが専門知識が必要な場合があります。
PHPやCSSなどのコードを触ることができれば問題ないと思いますが、そうでない場合は有料のテーマを使うべきでしょう
ヘッダーの画像の設定に必要な材料
ヘッダー画像に必要な材料は4つあります
- ヘッダー下の画像
- ヘッダーのカラー
- サイトのロゴ
- ヘッダー画像の文章
この4つを用意することでスムーズにヘッダーを作ることができます。
まずはこの4つを準備してからヘッダーを作っていきましょう
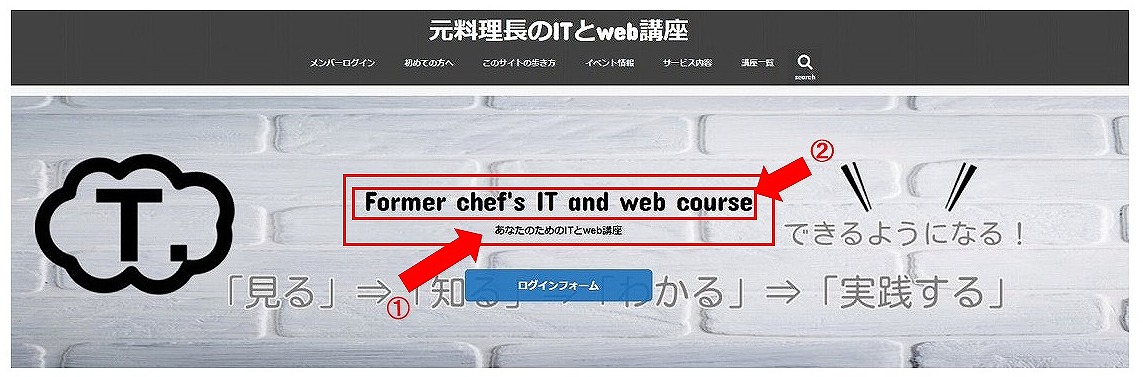
1.ヘッダー下の画像
このサイトでいう赤い矢印の部分のことです。

(画像はすべてクリックすると拡大してみることができます)
必要な材料はこの2つです。
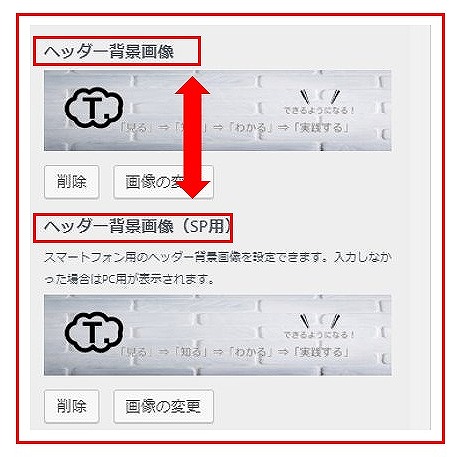
- ヘッダーに表示される背景画像を準備する※1
- サイトのイメージに合うヘッダー画像を準備する
※1WordPressのテーマによってはヘッダーの背景画像がいる場合といらない場合がある
1.ヘッダー背景画像設定の確認方法
例)背景画像を選ぶことができるテーマの場合
『外観』⇒『カスタマイズ』⇒『ヘッダー』または『トップページ設定』


背景画像を選ぶ場所がなかったらそのテーマは背景画像をアップロードできないテーマになります。

背景画像のサイズを知る方法としてはGoogleクロームのアドオン『Page Ruler』を使えば
他のサイトのヘッダー画像のサイズを測ることができるので参考になります。
ヘッダー背景画像を設定する項目がなかったらそのまま進めて結構です。
2.ヘッダー画像の用意
ヘッダーの画像はこちらからいくらでも入手可能です。
■pixabay

検索窓に自分の気になるキーワードを入れます。
するとそれに合った画像を見つけてくれます。
画像を探すときの検索例
■背景画像バナー
■広告バナー
など自分の条件に合うキーワードを入れて検索をしていきましょう
ヘッダーを加工できるサイトはこちらです
作り方はこちらに書いてあるので参考にされてみてください。
ヘッダーの画像の最適なサイズは?
『大きさ:横950~1000×縦200~250』位がいいでしょう。
お使いのWordpressのテーマによって『縦幅は200px~250px』ぐらいが見た目的にバランスがとれていると思います。
横幅はテーマに合わせます※3
※3横幅はテーマによって表示される大きさが違うため。
2.ヘッダーのカラー
サイトの背景画像はヘッダー画像に干渉しない単色のほうがユーザーにとって見やすいサイトになります。
まやサイトを作る時は文字と背景画像のバランスが大切です。
訪れた人が見やすい文字と色を設定していきましょう。
このサイトでいうと灰色がヘッダーの背景画像です。
文字の色は白に設定しました。

ヘッダーの背景画像と文字の色は、あまりにも明るい色だと目が疲れてしまうので気をつけましょう。
またサイトカラーとテキストカラー(文字)のバランスも考えていきましょう。
サイトカラーを決める前に参考になるサイトがあるので紹介をしておきます。
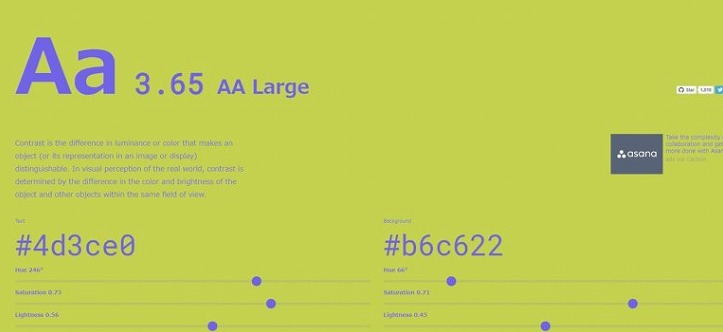
■colorable

リンク先⇒『colorable』
文字と背景画像のバランスを見ることができるサイトです。
いろんなパターンで組み合わせを見ることができます。
コレを使えばなんとなく自分の作るサイトのイメージができるようになるはずです。
それでも迷った場合はファルベコローレというサイトを使うといいでしょう。
■ファルベコローレ

リンク先⇒『ファルベコローレ』
ファルベコローレは言葉を基に当てはまる配色を表示する『色診断サイト』です。
キーワードを入力すると、その言葉からイメージされる配色とカラー属性を教えてくれます。
色数値や色成分の分析や使用例といった様々な色彩データを色彩講座で解説しているので実用的にも使えます。
サイトのイメージカラーが思いつかないときに参考になるかもしれません。
もしも自分が作るサイトのイメージがわかないときはやってみてくださいね。
きっと参考になると思います。
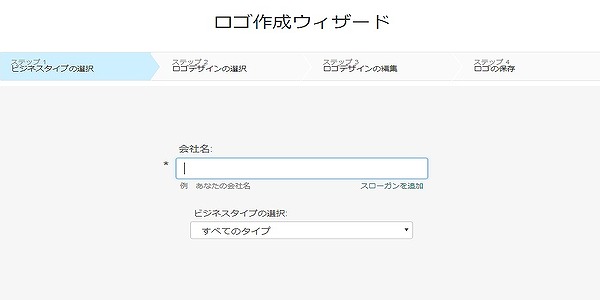
3.サイトのロゴ
サイトのロゴがあればそれも用意します。
テストサイトでいう赤い矢印の部分です。

ロゴは簡単に作ることができます。
☆ロゴが作れる無料Webサイト
4.ヘッダー画像の文章
- ヘッダー画像にどんなサイトなのかわかる文章を入れる
- ヘッダー画像にサイトタイトルやどんなことを書いているのか書く
1.ヘッダー画像にどんなサイトなのか文章を入れる
ヘッダーにどんなサイトなのか文章を入れましょう
あまりに文章が長くなるとヘッダー画像のバランスが悪くなってしまうため
できるだけシンプルに書きましょう。
記入例)

このサイトの例で言いますと
①はサイトに訪れた人に対してこのサイトを見るとどうなるのか行動喚起を書きました。
②は行動喚起の後にどうなるのか?という結果を書きました。
②ヘッダー画像にサイトタイトルやどんなことを書いているのか書く
サイトタイトルやターゲットを書きましょう
記入例)

①ターゲットは誰なのか書きます。
ここでは訪れた人のための文章を書きます。
②サイトタイトルを書きます。(英語表記)
これらがヘッダーを設定するために必要な材料です。
まとめ
サイトのヘッダーの部分で必要な材料についてお話しをしてきました。
ここでまとめてみます。
- ヘッダー下の画像
- ヘッダーのカラー
- サイトのロゴ
- ヘッダー画像の文章
ヘッダー部分はサイトの顔となるべき重要な場所です。
しっかりと考えてから作成していきましょう。
次の記事⇒【ヘッダーの設定②】ヘッダー画像を作ろう
STEP1【ヘッダーの設定①】サイトのヘッダーを作るときに必要なモノとコトを準備しよう今読み終えた記事 STEP2【ヘッダーの設定②】ヘッダー画像を作ろう次はコレ STEP3【ヘッダーの設定③】サイトカラーを設定しよう STEP4【ヘッダーの設定④】サイトのロゴを作成しよう STEP5ヘッダーの設定⑤】ヘッダーのカテゴリーを設定しよう STEP6【ヘッダーの設定⑥】ヘッダー画像のアップロード方法 STEP7【ヘッダーの設定⑦】ヘッダー作成手順まとめ





 この記事はプリントできます
この記事はプリントできます




















『元料理長ですが何か?』管理人
イウラ(@allezcchi)がお送りします。
よろしくお願いします。