前回では
についてお話をしていきました。
今回はサイトのカラーを設定していく内容です。
お使いのWordpressのテーマによってテーマカラーを設定するタブが変わるのでお使いのWordpressにテーマに沿ってテーマカラーを変更していきましょう。
ここでは有料のテーマである『ストーク』を使って説明をしていきます。

STEP1【ヘッダーの設定①】サイトのヘッダーを作るときに必要なモノとコトを準備しよう STEP2【ヘッダーの設定②】ヘッダー画像を作ろう STEP3【ヘッダーの設定③】サイトカラーを設定しよう今読んでいるのはコレ STEP4【ヘッダーの設定④】サイトのロゴを作成しよう STEP5【ヘッダーの設定⑤】ヘッダーのカテゴリーを設定しよう STEP6【ヘッダーの設定⑥】ヘッダー画像のアップロード方法 STEP7【ヘッダーの設定⑦】ヘッダー作成手順まとめ
サイトカラーを設定する手順
- 『ダッシュボード』
- 『外観』
- 『カスタマイズ』
- 『サイトカラー設定』
この手順でサイトカラーを設定していきましょう。
※この記事の解説ではすでにヘッダー画像がヘッダーにアップロードされていますが
ヘッダー画像のアップロード方法はこちらの記事に書いています。
⇒【サイトのアウトライン設定⑥】ヘッダー画像のアップロード方法をご覧ください
この記事ではヘッダー画像について触れていませんのであしからず。。
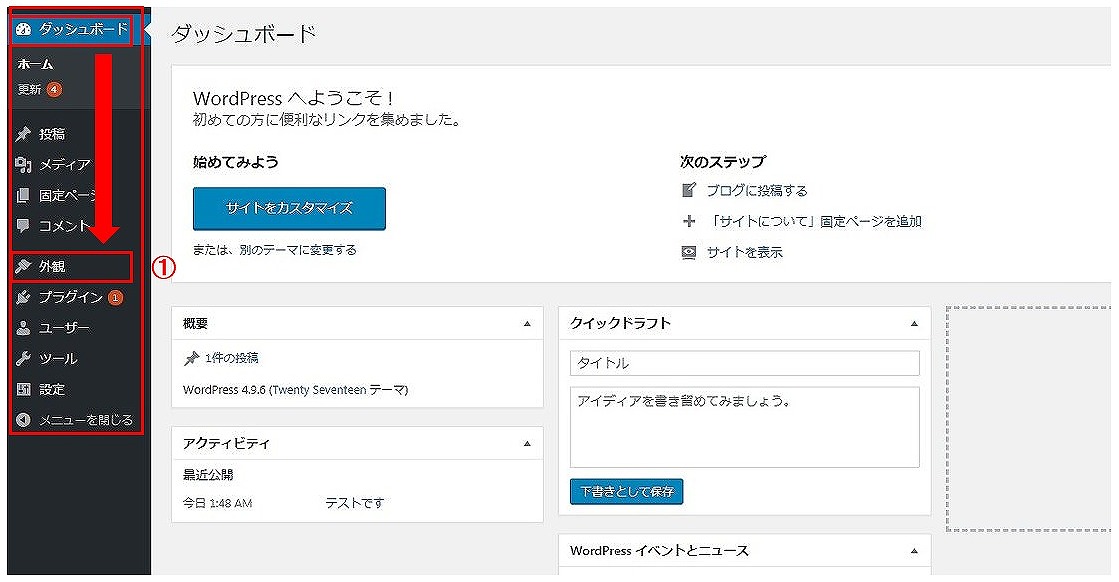
1.ダッシュボード(管理画面)から外観をクリックします。

2.外観をクリックするとカスタマイズというタブがあるのでそれをクリックします。

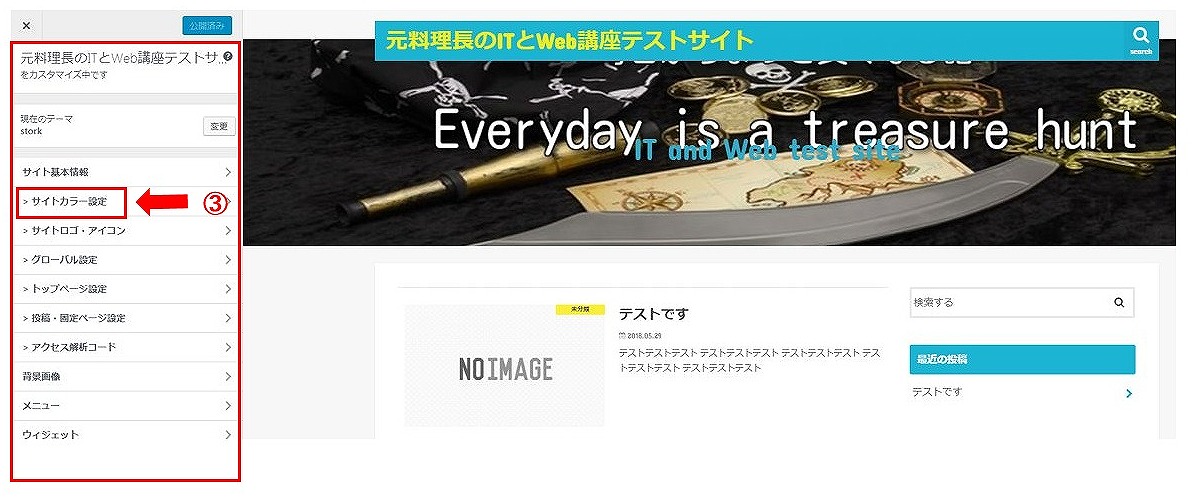
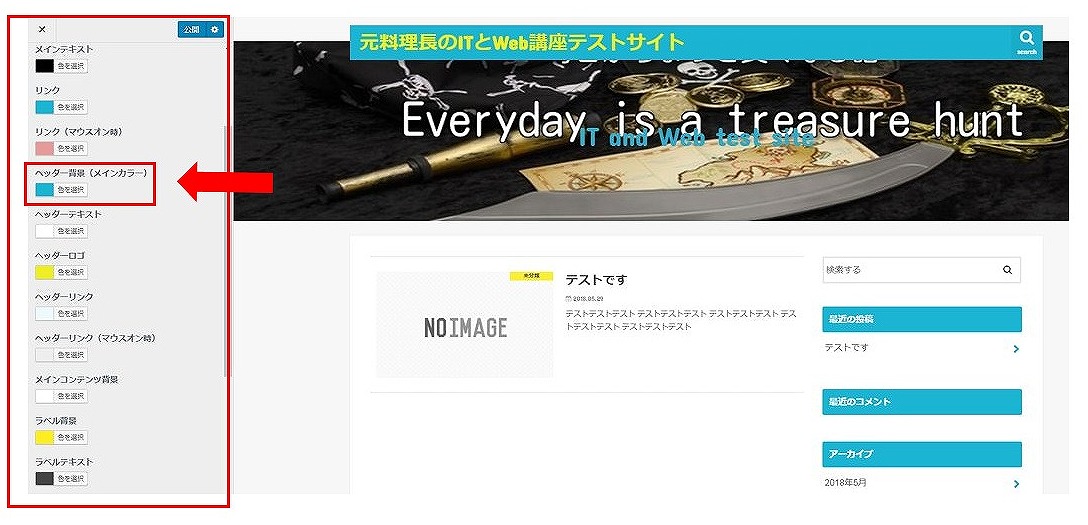
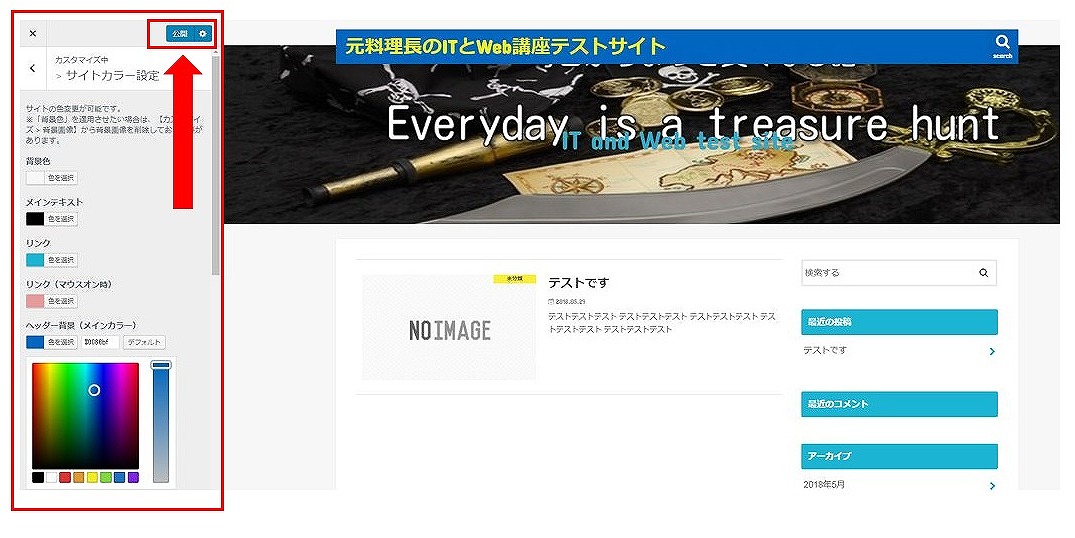
3.サイトカラー設定をクリックします。

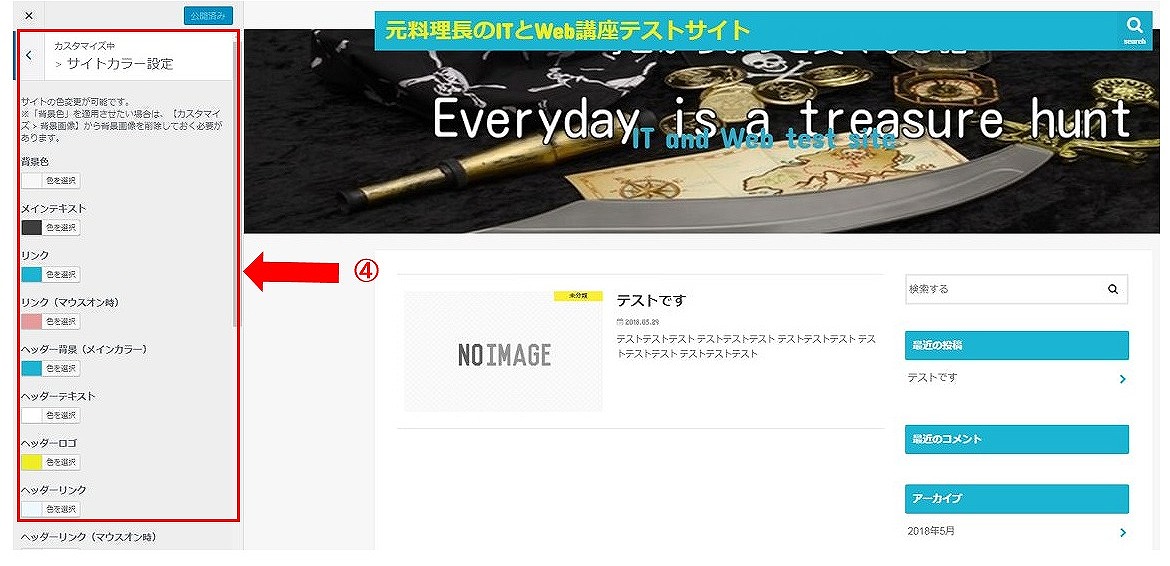
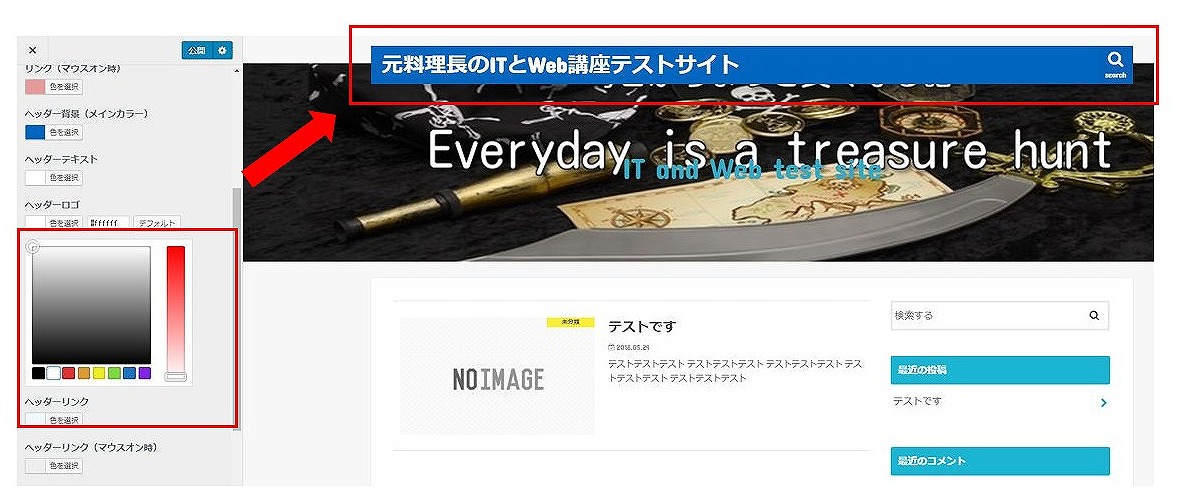
4.赤枠でサイトカラーを設定していきます。

ではヘッダーのカラーを変更していきましょう。
ヘッダー背景を変更する
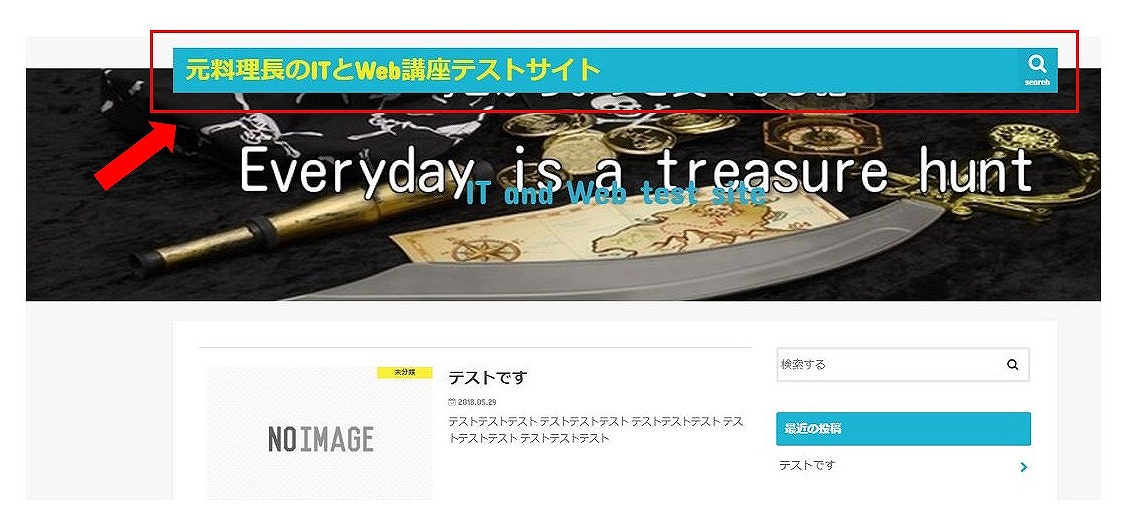
ヘッダーの背景はどこの場所に当てはまるのかというと
こちらの場所に当てはまります。
今回はこの場所の色を


「ブルー」から「ネイビー」に色の変更をしていきたいと思います。

『サイトカラー設定』⇒『ヘッダー背景』を選ぶ

『色を選択』を選ぶ

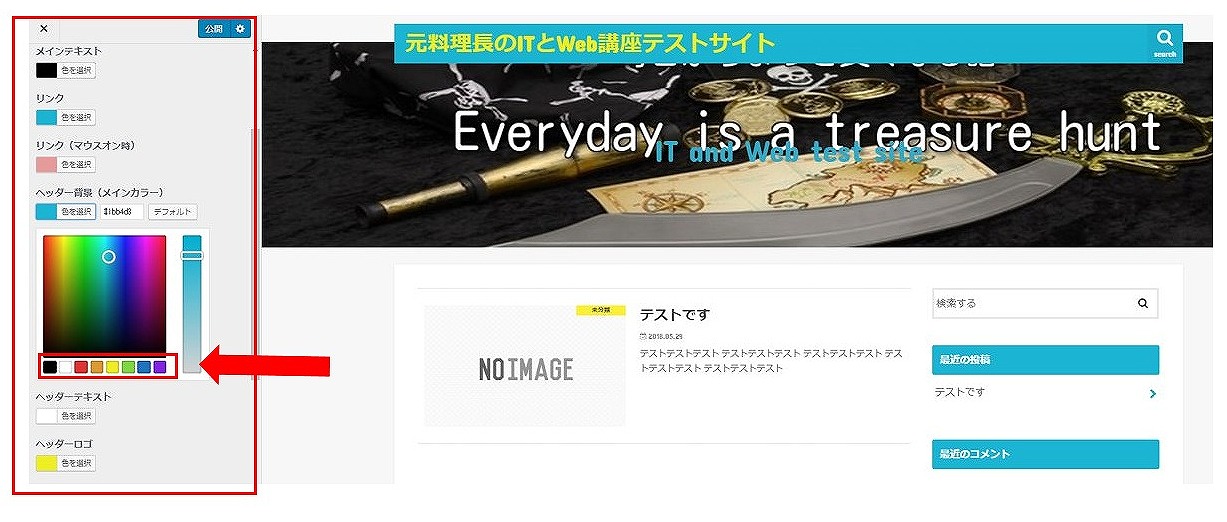
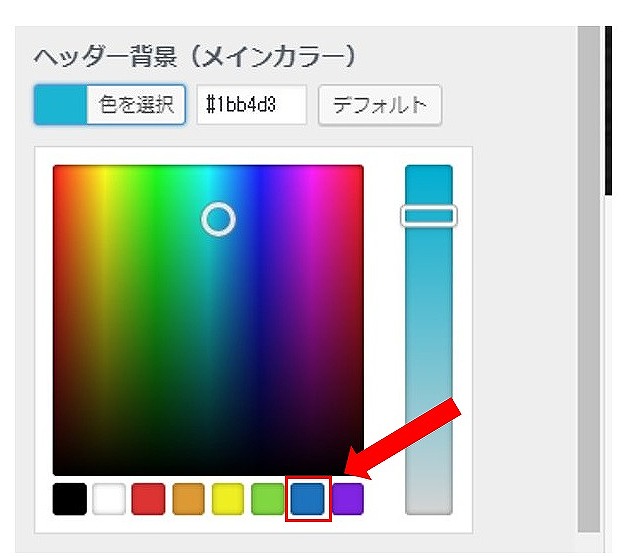
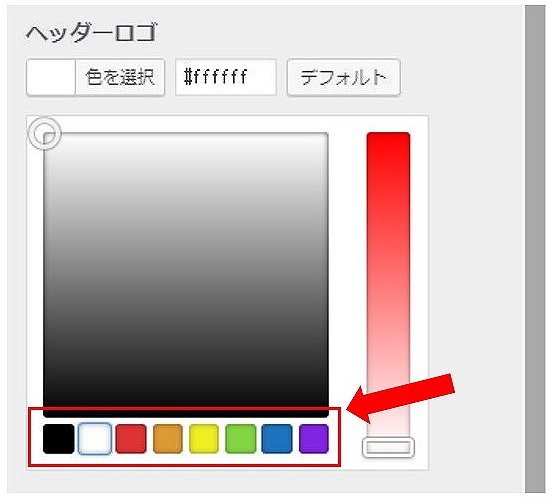
カラーパレットが開きます。
ここで色の彩度を変更することができます。

ここでは用意されているカラーを選びました。
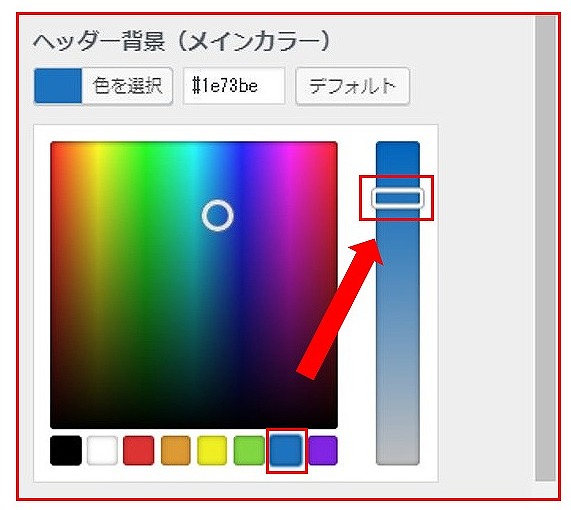
矢印をクリックします。

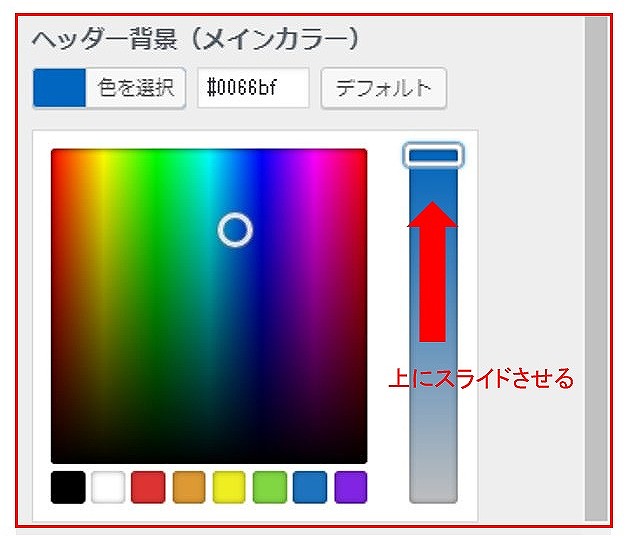
するとカラーパレットの彩度変更できるようになるので

今回は上にスライドさせました。

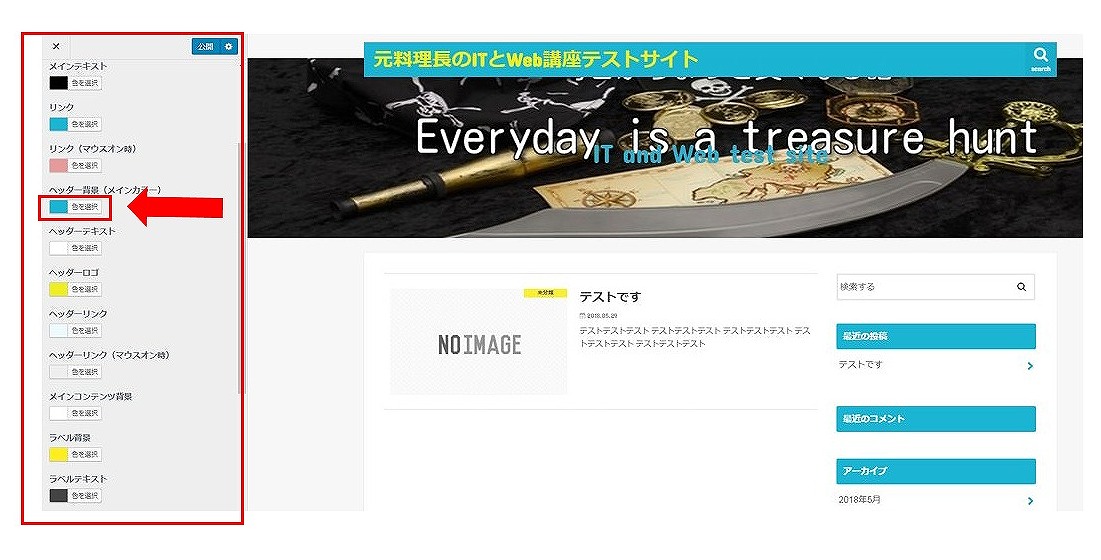
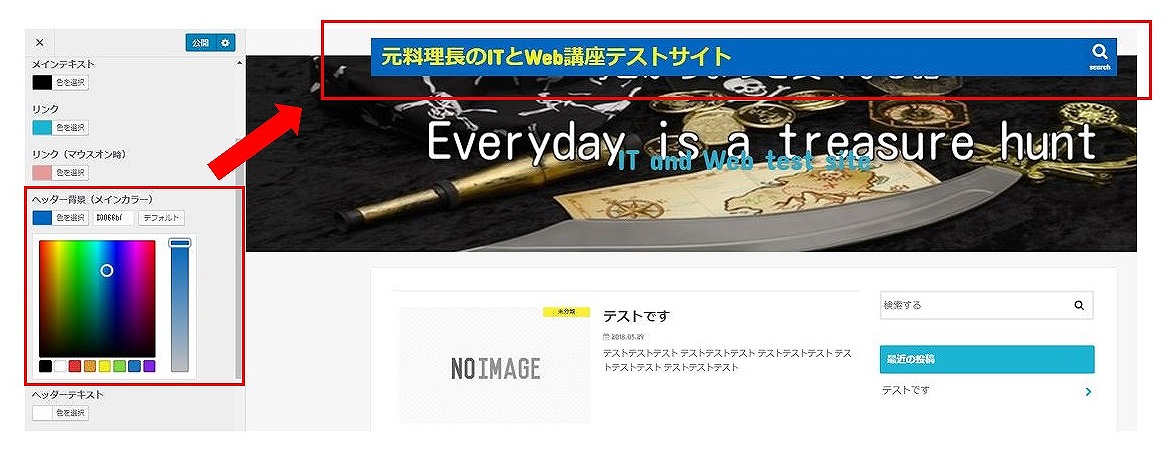
するとサイトのプレヴューが切り替わるのですぐに確認をすることができます。

『公開』をクリックするとネット上に公開されます。

これでサイトカラーが「ブルー」だったものが「ネイビー色」に変更ができました。
ヘッダーテキストを変更する
ヘッダーテキスト(文字)とはサイトカラーの背景の上に表示される文章のことです。
これを変更していきます。
テキスト(文字)のカラーの「イエロー」を「白」に変更する手順について説明をします。
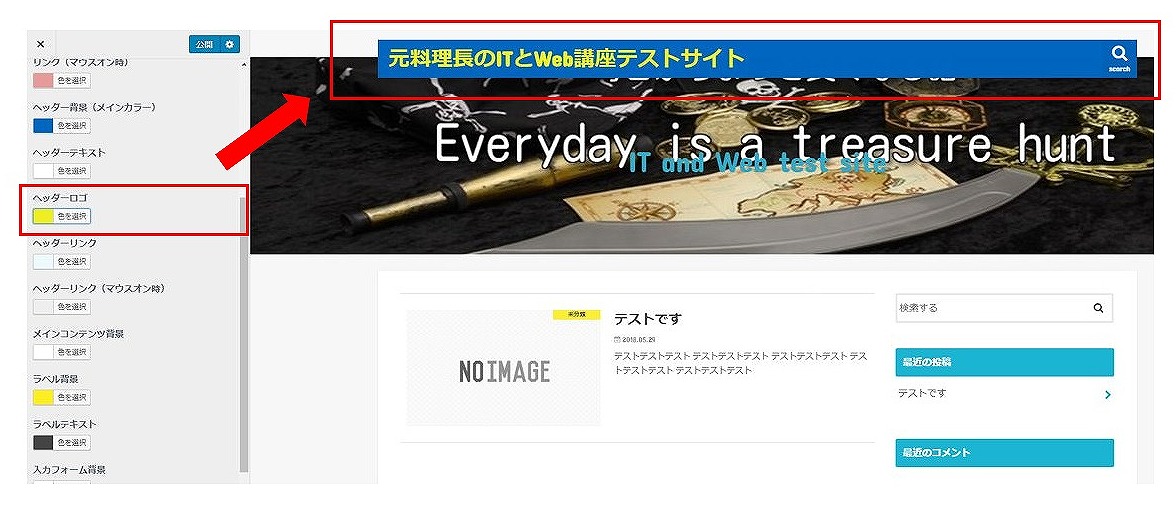
こちらの画像を

このように変更していきます。


設定していく場所は『ヘッダーロゴ』の部分

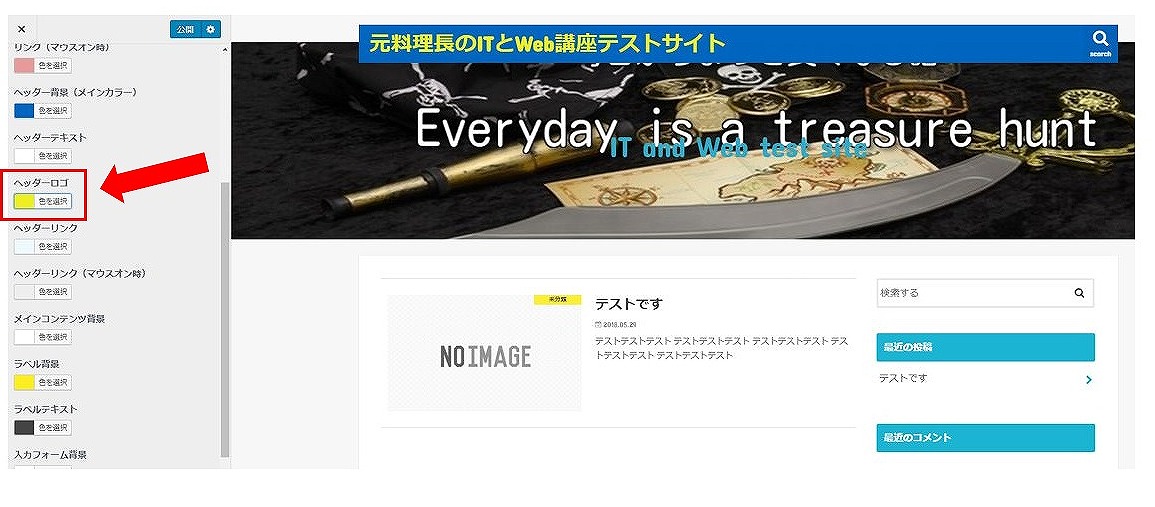
『ヘッダーロゴ』の『色を選択』をクリックします

カラーパレットが開きます

今回はこの中からテキストカラーを選びます。

白を選択しました

白を選択するとサイトのプレヴューが切り替わるのですぐに確認をすることができます。

『公開』をクリックします。

これでサイトのテキストカラーを変更することができました。
以上でサイトのカラーの設定は終わりです。
WordPressにはいろんなテーマがありますが今回は『ストーク』で設定してみました。
サイトのテーマカラーを変更する場所はおおむね同じ場所にあるのでチャレンジされてみてください。
また、ほかにもサイトのカラーを設定する場所があるので自分好みのサイトに仕上げていきましょう。
次の記事⇒【ヘッダーの設定④】サイトのロゴを作成しよう
STEP1【ヘッダーの設定①】サイトのヘッダーを作るときに必要なモノとコトを準備しよう STEP2【ヘッダーの設定②】ヘッダー画像を作ろう STEP3【ヘッダーの設定③】サイトカラーを設定しよう今読み終えた記事 STEP4【ヘッダーの設定④】サイトのロゴを作成しよう次はコレ STEP5ヘッダーの設定⑤】ヘッダーのカテゴリーを設定しよう STEP6【ヘッダーの設定⑥】ヘッダー画像のアップロード方法 STEP7【ヘッダーの設定⑦】ヘッダー作成手順まとめ


 この記事はプリントできます
この記事はプリントできます




















『元料理長ですが何か?』管理人
イウラ(@allezcchi)がお送りします。
よろしくお願いします。