こんにちは^^
イウラです。
さてと、前回の記事「サルでもわかる。飲食店のクーポンが作れるCanvaの基本的な使い方」でお話をしたように
今回は「Canvaの使い方~応用編~」について書いていこうと思います。
Canvaの使い方~応用編~では基本的な使い方をご理解いただいてから読むことをお勧めします。
なぜなら基本的な使い方は省いて説明をしているからです。
この記事中でもできる限り解説入れるつもりですが、もしも腑に落ちないところがあれば
基本編も併せて読んでいただけると理解が深まっていくと思います。
ということでCanvaの使い方~応用編~書いていきます。
今回作るのはこのチラシを作っていきます。
春の販促用のチラシ
(画像はクリックするとよく見れます)
Canvaってホントすごいです。
チラシを作ったことのない僕でもクオリティーの高いチラシを作ることができるんですから。
(自画自賛。。。笑)
本当は見る人にとってもっと訴求力のあるものを作りたかったのですが、Canvaの使い方の記事なのでこれについては割愛します。
ということで、こんな感じのチラシを作っていきたいと思います。
おっと、その前にCanvaのダッシュボードの見方を説明しておきますね。
これをわかっていただけないとチラシやクーポン券はスムーズに作ることができません。
なお、今回の記事もパソコン版を使うことを前提に話をしていきます。
また、画像を多く使って解説しているので見やすいようにすべて拡大して見れるようにしています。
Canvaのダッシュボードの見方

これは「サルでもわかる。飲食店のクーポンが作れるCanvaの基本的な使い方」でも解説をしているので
「ダッシュボードの見方」を参照してくださればわかると思います。
デザインを選んだあとのダッシュボードの見方
これはどういうことかというと、作るデザインを選ぶと上の画像のダッシュボードとは
違うものとなるので説明が必要かな?と思い書きました。
つまりこういうこと

ということでデザインを選んだあとの「ダッシュボード」の説明をしていきます。
これも2つのパーツに分けて解説をしていきます。
①サイドバー
サイドバーにはいくつかのタブがあります。
- テンプレート
- 素材
- テキスト
- 背景
- アップロード
- フォルダ
- もっと見る
サイドバーには7つのカテゴリーがありそこからいろいろなものを作れるようになっています。
では一つずつ解説をしていきますね。
①テンプレート
テンプレートはCanvaの中に入っているものからデザインを見つけ作ることができるようになります。
テンプレートにはあらかじめテキスト文字や写真などの画像が入っているのでそのまま使うこともできますし、
自分の言葉に変えたり自分の画像に差し替えることができるので初めはなんとなく
「いいな~」と思ったものを選んでいただけるといいと思います。
検索窓にテンプレートを入力すると一瞬で作りたいデザインに導いてくれるのもうれしい機能です。
またフォント(テキストのデザイン)もテンプレートによって違うので選ぶ際少し悩むところですが、フォントも後から変更ができるので安心してください。
テンプレートを選びキャンバスに入れる方法
これは説明するまでもないですが念のため解説を入れておきます。
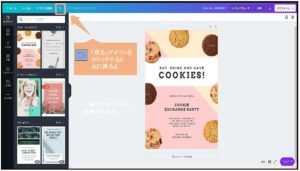
元に戻したい場合
素材
素材には「写真」や「グラフィックデザイン」から選んで使うことができます。
またテンプレートと同じように検索して素材を探すこともできます。
とにかく素材が多く無料で提供されているのであなたの目で確かめてほしいくらいです。
素材は無料のものがありますが、有料のものもあります。
有料は1$(約120円)です。
1枚から購入ができるので良いものがあったら検討してみるのもいいかもしれません。
また無料で使うことができるダウンロードサイト素材をインストールし、そこから画像やグラフィックを使うこともできます。
その方法は後程解説します。
素材をキャンバスに入れる方法
これは選んだものを「ドラッグ&ドロップ」するか「ワンクリック」でキャンバスに入れることができます。
テンプレートをキャンバスに入れるのと同じやり方です。
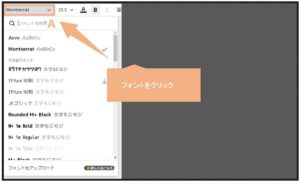
テキスト
テキストもいろいろなフォントが用意されているので作っていくテーマに沿ってフォントを選んで使うことができます。
このテキスト内にあるフォントも後から変更ができるので最初に選ぶときはざっくりでいいと思います。
背景
背景画像も多くの無料素材があります。「草木」などの自然のものから「テクスチャ素材」まであるので、
お好みのものを選んで使うことができます。
背景をキャンバスに入れる方法も素材とやり方は同じです。
選んだものをドラッグ&ドロップするかワンクリックでキャンバスに入れることができます。
アップロード
アップロードは素材サイトから入手した「写真」や「アイコン」、「図形」など自分のお気に入りのものをアップロードすることができます。
僕も商用可な素材サイトから素材やアイコンを探してCanvaにアップロードして使っています。
このことから結構、Canvaっていろいろなものを自由に作れてしまうということがわかると思います。
ちなみに素材はどこから手に入れることができるのかわからない人もいると思うので、僕がよく使う素材サイトを紹介しておきますね。
僕がよく使う素材サイト
アップロードの方法
素材サイトから画像や素材を入手することができたらCanva内にアップロードする方法を解説していきます。
①アップロードのタブを開きます
②お使いのパソコンのフォルダが開くので
③アップロードされるのがわかります
④アップロード完了!
こんな感じで素材をCanvaにアップロードすることができます。
簡単に入れることができますよね。
フォルダ
僕自身はCanvaのフォルダには触れる機会がなかったのでうまく解説はできませんが、どうやら購入した写真や作ったデザインのフォルダを作ることができるみたいです。
有料で使える機能かな?
もっと見る
有料版のCanva を使うときに細かなことができる機能が多く記載されています。
作ったデザインのサイズを変更できたり、アニメーション(GIF形式)も作れたり、ロゴもデザインしやすい機能もついているみたいです。
できることが多くあるのであなたの目で確認してみるといいかもしれません。
なお有料で使える機能は30日間は無料で使えるようです。
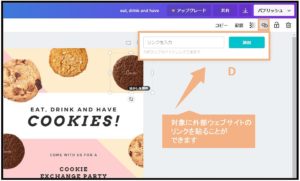
また僕が確認したところ無料版ではSNS※に投稿した写真も連動できるし、YouTubeなどの動画もリンクを貼ることができるようでした。
(なんて便利な機能なんだ!)
僕は無料版しか使ったことがないのでよくわかりません笑
でも安心してください。
無料でもCanvaは十分使えますよ^^
現に、初めに紹介したチラシとクーポン券は無料で作ることができましたから。
ということでサイドバーの見方はこんな感じです。
②キャンバス
キャンバスはサイドバーから素材やテンプレートを選ばないとキャンバスは使うことができません。
これはどういうことかというと、作っていく素材がないとイロイロと設定ができないからなんですね。
ということで、サイドバーからテンプレートや素材を選んでからキャンバスを使えるようにします。
ちなみに僕の体感ですが、パソコンのパワーポイントを使うことができる人はCanvaは、わかりやすい機能になっています。
今回はテンプレートのクッキーを選びキャンバスの使い方を見ていきましょう。
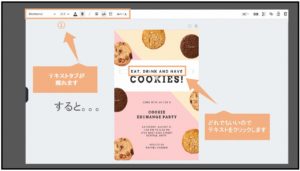
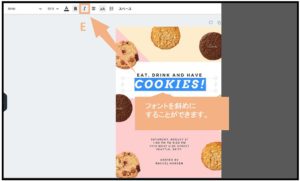
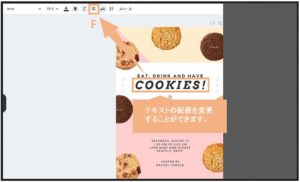
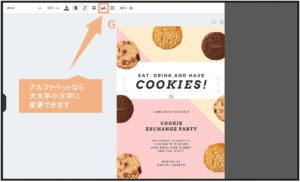
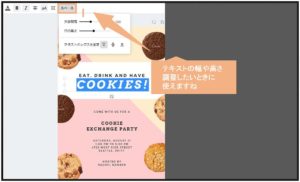
①テキストタブ
テキストタブでは使える機能は9つあります。
(画像はクリックするとよく見れます)
こんな感じでテキストタブでイロイロとできてしまいます。
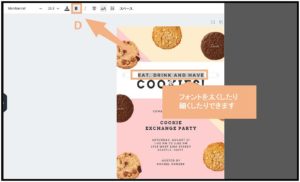
②画像編集タブ

画像編集タブでは見てのとおり画像の編集ができます。
(そのまんま笑)
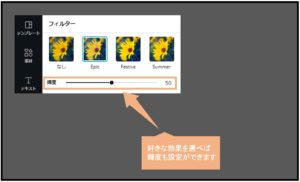
B.調整
クロスプロセスはあまり使うところはなさそうです。
ビネットコントロールについては画像フレームの光量調節ができるみたいです。
画像によっては使ってみるといいかもしれません。
実際に触れて体感してみると話が早いかも。
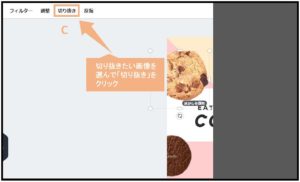
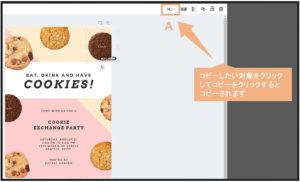
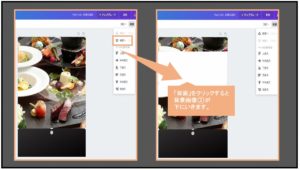
C.切り抜き

切り抜きは「切り抜きたい画像をクリック」すると。。。

編集画面に切り替わるので切り抜きたい大きさと範囲を選んでクリックすると
切抜きができます。
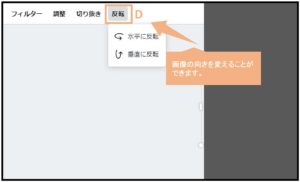
D.反転
画像の編集はこんな感じです。
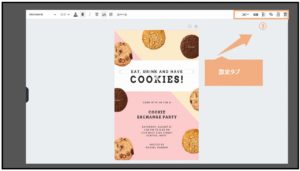
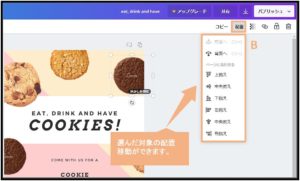
③設定タブ

こんな感じでダッシュボードの見方と使い方はご理解いただけたと思います。
ではこれを理解していただいたことを前提に話をしていきます。
もしもわからないことがあればこの記事を読み返して納得していただけたらと思います。
ということで、これをベースに記事の冒頭で見てもらったチラシとクーポン券を作っていきましょう。
Canvaを使ったチラシの作成手順
- デザインを選ぶ
- テンプレートを選ぶ
- 余計なものを消す
- 背景画像1を決める
- 背景画像2を決める
- ヘッド部分にテキストを入力する
- メニュー表を記載する
- イラストを飾り見た目よく仕上げる
こんな手順で作っていきたいと思います。
クーポン券も同じような手順なので省きます。
では手順通り春の販促チラシを作っていきましょう。
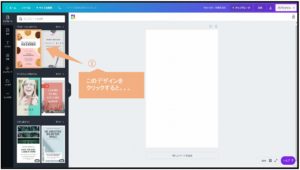
①デザインを選ぶ
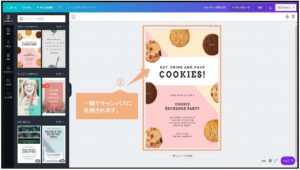
②テンプレートを選ぶ
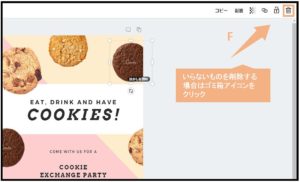
③余計なものを消す
画像を一気に消す方法
あとはマウスを使って適度な大きさにしていけばOKです。
④背景画像1を決める
この背景画像は一番下にくる部分です。
なるべくシンプルなほうがよいと思い黒にしました。
⑤背景画像2を決める
画像はアップロードをあらかじめしておいたものを使いました。
キャンバスとのバランスを見ながら大きさの変更をしていきましょう。
適度な大きさになったら画像を下の面に移動させます。
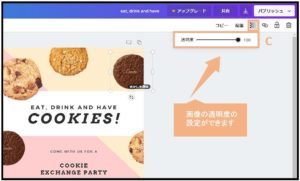
ついでに画像の透明度の変更も行います。
これでチラシの大枠が出来上がりました。
⑥ヘッド部分にテキストを入力する

テキストはテンプレートでもおしゃれなものがあります。
慣れてくればテンプレートでも自分でも選んで使えるようになります。
⑦メニュー表と店の情報を記載する
枠をいれたら調節をします。
⑧イラストを飾り見た目よく仕上げる
完成!

手順どおりやれば作れるようになります。
チラシの構造
ココで今回作ったチラシの構造をざっくりですが書いてみたいと思います。
チラシを作る際のテンプレートみたいなものです。
詳しいことはまたの機会に書いていこうかと思っています。

- ヘッダー
どんなチラシなのかはじめに見てもらう部分です。テーマを決めてタイトルを作っていきましょう。
- 見出し
タイトルに沿った見出しを書いていきます。
- 内容
チラシの内容を書いていきましょう。
- フッター
一番下の部分には店の情報やアクションを起こしてもらう連絡手段を書きます。
こんな感じです。
飲食店のごく一般的なチラシの書き方を書いてみました。
(ほんとにざっくりです申し訳ないです。。。)
まとめ
さて今回は基本編と違い少しオリジナルが出せるチラシを作ることができました。
Canvaの使い方とその応用編でしたが、いかがでしたか?
Canvaのいいところは無料でも僕みたいな素人でもそこそこなクオリティーでチラシやクーポンが作れてしまうことではないでしょうか?
ぜひあなたも自分の使いたい写真やイラストなどを使ってCanvaで販促物を作ってみましょう。
慣れたらこれほど有能な無料サービスはほかにはないと思います。
試してみて下さい。
意外と楽しいですよ♪
紙と違っていくらでもやり直しができるしね。
ということで今回はここまで!
ではまた!





































































 この記事はプリントできます
この記事はプリントできます