こんにちは
イウラ(@allezcchi)です。
前回の記事で出てきたように「誰でも簡単!飲食店でもおしゃれなクーポンやチケットが作れるCanvaの紹介」をお話してきました。
そこで今回はCanvaを使い実際に飲食店のクーポンを作っていきたいとおもいます。
今回作るのはこちら

表面

裏面

今回作るクーポンはCanvaの無料で使える画像を使って作りました。
手順どおり進めることであなたも画像のようなものを作ることができます。なので興味がある方はこのまま読み進めてください。
そしてあなたの店でも販促ツールを作成する際ぜひCanvaを使ってやってみてください。
本当に簡単にできてしまいます。
しかも無料で♪
ホンマおすすめです^^
この記事はCanva の使い方について書いてありますが、
クーポン券に書いてある内容は例ですので、「ご自身の店に合わせた言葉やキャッチコピー」などの文章はご自身で考えて作ってみてください。
目次
Canvaの基本的な使い方
ステップとしてはこんな感じです。
- Canvaにアクセスする
- 登録してあるアカウントでログインする
- 作りたいデザインからテンプレートを選ぶ
- 背景画像を選ぶ
- テキストを入力する
- データをアップロードする
- お使いのパソコンに保存する
たった7つのステップでイロイロ作れるようになります。
これであなたも広告会社に転職ができます笑
(ウソウソ!ちゃんと飲食店でがんばってください)
ということでひとつづつ説明をしていきますね。
なお、PC、スマホ両方で作ることができますが、今回の記事はPCで作ること前提に話を進めていきます。
さあ♪目の前のそこのアナタ!PCを開いて一緒に画像のものを作ってみましょう。
ではさっそくいってみよう♪
Canvaを使う前に準備しておくもの
あれ?まだ本題に入らないの?って思ったかもしれません。
でも、はじめにコレを言っておかないと、後から「アレが足りない」「コレがない」といった感じになるので
Canvaを使う前に必要な準備を話をしておきますね。
な~に。そんなに難しいものではありません。
たったこれだけです。
- インターネットが使えるパソコン
- あなたが使っているメールアドレス、またはFaceBookのアカウント
この2つがあれば使うことができるので、これがあることを前提に話を進めていきます。
では基本的な使い方の解説をしていきましょう。
ステップ①Canvaにアクセスする

公式サイト⇒Canva
ステップ①はとっても簡単♪
Canvaにアクセスするだけです。
画像をクリックしてもCanvaにアクセスすることができますよ。
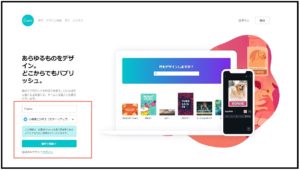
ステップ②新しいアカウントでログインする
では今回は僕も新しいアカウントを使ってCanvaの登録からはじめてみたいと思います。
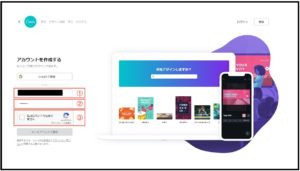
赤枠の中に必要な情報を入れます

氏名:あなたが使う適切な名前を入れてください。
僕は自分のサイトURLである「T.totto」と入力しました
使用目的:ここでは小規模ビジネスを選びました。

入力ができたら「無料で開始」をクリックします。
見ている画面の一部が切り替わるのでメールアドレスとパスワードを入力します

①お使いのメールアドレスを入れます
今回は「Gmail」で登録しました。「Gmail」は複数作ることができるのでおすすめです。僕も個人用とビジネス用と趣味用と3つ作っています。
②Canvaを使うためのパスワードです。
自分しかわからないパスワードを設定しておきましょう。そして忘れないように保存しておきましょう
③「私はロボットではありません」にチェックを入れます
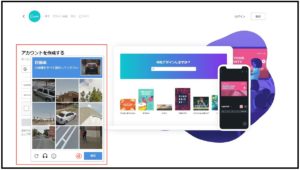
正しく認証するために求められた画像にチェックを入れます
僕のときは自動車でした。

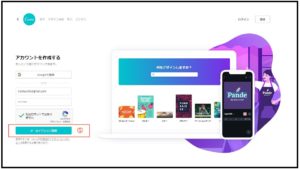
ロボットではないことが認証されたらタブが切り替わるので「メールアドレスで登録」をクリックします。

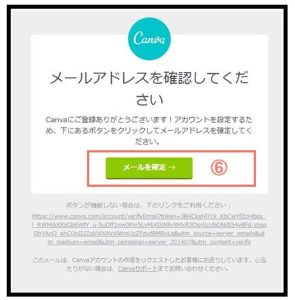
受信ボックスを確認する

登録したアドレスの受信ボックスを見て画像のようなメールが送られてくるはずなので
⑥「メールを確定」をクリックします。
するとブラウザのタブが新しく開くので以下のような画像が出てくれば登録完了です。

⑦の場所に登録したアカウントが反映されていればOK。
これでCanvaの登録は無事に完了できました。^^
Canvaの登録は使っているFaceBookでもできます。
FaceBookで登録するときは認証(パスワードを入力)するだけで登録が完了します。
すごく簡単です。
ダッシュボードの見方
Canvaに無事登録ができましたら「ダッシュボード」と呼ばれる管理画面の見方を説明しておきます。
ダッシュボードは3つのパーツに分けて見るとわかりやすいと思います。

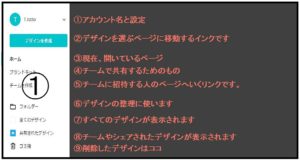
①サイドバー

①のサイドバーから説明を入れていきます。画像ではざっくりと説明は入れているんですが念のため。
①アカウント名と設定
公開プロフィールの設定、アカウントの設定や支払いの設定などココからできるようになります。
無料でも「Canva」は十分すぎるほど使えます。なのであまり気にしなくてもいいかも!有料で使う場合はしっかりと設定をしておきましょう。
②デザインを選ぶページに移動するリンク
作成するデザインの種類を選ぶページ画面が開きます。
③現在開いているページ
今現在見ているページです。作業中にもしもトップページに戻りたい場合は「ホーム」をクリックすると戻れるようになっています。
④チームで共有するためのもの
個人で使うぶんにはあまり必要ないと思いますが、社内やパートナーで作ったデザインを共有したい場合は使います
⑤チームに招待する人へいくリンク
画像の作成をチームで作るときにパートナーを招待するための設定リンクです。招待する人のメールアドレスを登録することで招待できるようになります。
⑥デザインの整理に使います
アップロードした写真や画像、作ったデザインを管理(削除、コピー、フォルダへ移動、ダウンロード)することができます
⑦すべてのデザインが表示されます
作ったデザインが表示されます。そこから管理(削除、コピー、フォルダへ移動、ダウンロード)が行えます。
⑧チームでシェアされたデザインが表示されます
共同作業するパートナーが見ることができます
⑨削除したデザインはココ
削除したデザイン管理できます(元に戻したり完全に削除したりできます)
僕も数年Canvaを使っていますが気にしたことありません。
②カスタムサイズ

②のカスタムサイズでは自分のお好みのサイズやデザインを選んで作ることができます。
①自分でサイズからデザインをすることができます
適切なサイズがない場合は自分でサイズを決めることができます。
例)「480×200」とか自分でサイズを入力することでデザインを作れるようになります。
僕もブログのアイキャッチ画像は「カスタムサイズ」から作っています。
②ネームタグからデザインを選ぶことができます
検索窓をクリックするだけでCanvaに登録されているテンプレートからデザインを選ぶことができます。
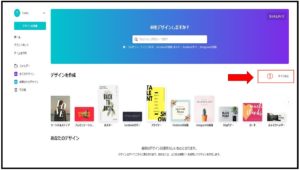
③デザインを作成

③のデザインを作成では今現在、編集中のデザインや作成済みのデザインの一覧が表示されます。
①すべてのデザインが表示されます
「すべて表示」をクリックすると表示されていないテンプレートやデザインがすべて表示されるようになってます。
②デザインの候補
現在編集中のデザインや候補が表示されます。
ステップ③作りたいデザインからテンプレートを選ぶ
では①の「すべて表示」をクリックしてみましょう。

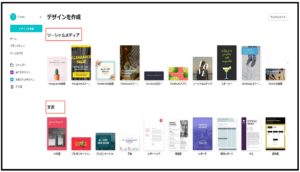
①をクリックするとさまざまなデザインから選ぶことができます。

参考までにどんなデザインが作成できるのかというと。。
- ソーシャルメディア
- 文書
- 個人
- 教育
- マーケティング
- イベント
- 広告
などのカテゴリーから選ぶことができます。
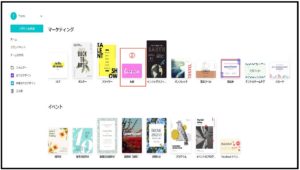
今回はマーケティングの「名刺」をクリックしてクーポンを作ってみたいと思います。

※名刺でクーポン券を作る理由としてはお客様の財布に入れた場合を想定すると、かさばらないから。
そんな理由です。ただそれだけです。
もしも名刺サイズ以外でも検討されるならそれ以外でもかまいません。
ただ今回書いている記事の構成上「名刺サイズ」で作ることを前提に話を進めていってます。
ステップ④背景画像を選ぶ

「名刺」をクリックすると新しくブラウザが開くので、そのページからクーポン券を作っていきたいと思います。
では背景画像はCanvaに登録してあるテンプレートの画像を使って作ってみましょう。
今回はおいしそうなスウィーツの画像を選んでみました。
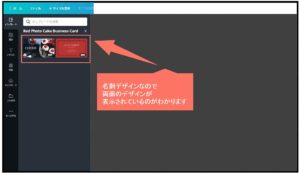
名刺のテンプレートでは表面、裏面と用意がされているのでそれぞれ作っていきます。
表面はこちら

裏面はこちらを選びました。

ではさっそく背景画像を選んでみましょう。
矢印のデザインをクリックします。

するとサイドバーに選んだ画像が決定されたのがわかります。
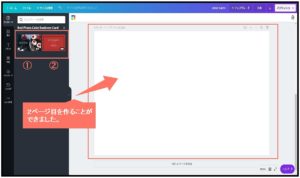
名刺のデザインを選んでいるので両面デザインされたものが表示されていますよね。

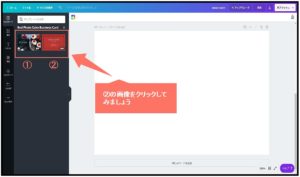
①を表側、②を裏面にして作っていきます。

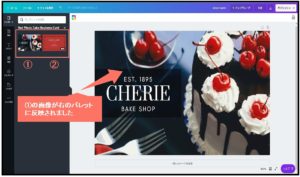
①をクリックすると右側のパレットに表面の画像が反映されたのがわかります。

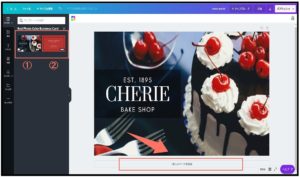
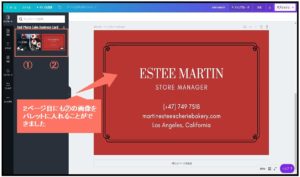
では次に②裏面の画像を右のパレットに入れていきます。
「新しいページを追加」をクリックしてください。

すると空白のパレットが生成されたことがわかります。

裏面となる②の画像をクリックします。

同じように右側のパレットに②の画像が反映されたのがわかりますよね。

こんな感じで背景画像を選ぶことができます。
これで画像選びは終了です。
次はテキストを入力します。
ステップ⑤テキストを入力する
クーポン券なのでそれに沿ったテキストを入力していきます。
選んだ画像に自分の店名や住所電話番号営業時間などを入力していきます。
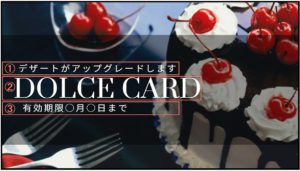
まずは表となる面から

①どんなカードなのか説明するための文章
「デザートがアップグレードします」と入力しました。
②カード名
「DOLCE CARD」(ドルチェカード)と入力しました。
③有効期限も書いてみました
「有効期限○月○日まで」
次に裏面

①店の名前
「RESTAURANT T.TOTTO」
②何料理の店か書きました
「CUCINA.ITALIA」(イタリア料理)
③店の情報
電話番号「(000) 000 0000」、メールアドレス:「info@t-totto.com」、住所:「Hiroshima Shi Nishi Ku, Hiroshima Ken, Japan」
ではこの画像のように作っていきます。
「RESTAURANT T.TOTTO」の「T.TOTTO」はこのサイトのURLでもあり僕のビジネスの屋号でもある名前を入れてみました。
当然、ここはあなたの店の名前を入れるようにしてくださいね。
ではこれをどうやって作っていくのか見ていきましょう。
まずは表面から
①テキストを囲ってある四角いフレームをクリックします。

②フレームの大きさを変えていきます。

③サンプル通りになるように横幅いっぱいにドラッグ&ドロップします。

④サンプルのように大きくできたことがわかりますね。

※中央のピンクの点線は中央にバランスが取れているか確認するための点線です。
中央に合わせる場合はピンクの点線を目安にフレームを動かしてみましょう。
⑤フレームの大きさと場所の変更ができたら文字の入力をしていきます。

⑥テキストをクリックするとテキストフレームが出てきます。

今回選んだテキストフレームは「A」「B」と同じフレーム内に2種類のフレームが入っている場合があります。
これはCanvaの特徴かもしれませんが、デフォルトのフレームには画像のように「A」「B」といった感じで分別されている場合があります。
はじめは少し戸惑うかもしれませんが、使い慣れてくると「あ、こうやって使うんだ」ってことがわかるようになってきます。
それぞれクリックすることで文字を入れることができます。
⑦「A」「B」にサンプルの文字を入力します。

Aの場所にはどんなカードなのか説明するための文章
Bの場所にはカード名と有効期限を入力します。
一応作成前と作成後の比較。

こんな感じで作ることができました。
次は裏面
これも表面と同じようにやっていけばいいだけです。
一応、解説を入れておきます。
裏面のテキストフレームは一体になっているのでそれぞれの文字のサイズに気を付けながらバランスよく文字を入力していきます。

文字のサイズ(フォントサイズ)の変更のやり方は【完全図解】飲食店のチラシ、クーポン何でも作れるCanvaの使い方~応用編~で解説しています。
裏面も比較してみましょう。

こんな感じで簡単に作ることができました。
解説している画像はCanvaのテンプレートを使って作ってみましたが、とても簡単に作ることができました。
実際に作ってみたら5分とかかりませんでした。
ステップ⑥データをダウンロードする
では作ったデータをダウンロードしましょう
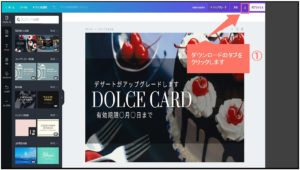
①右上の「ダウンロード」のタブをクリックします。

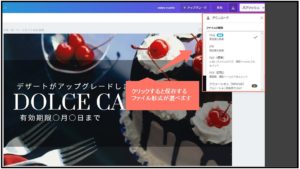
クリックすると保存ファイルの形式を選ぶことができます。

PNG
推奨されているようにPNGは画像を無劣化で圧縮することができます
JPG
フルカラーの画像を多少の劣化を伴いながら高い圧縮率で圧縮できるのが特徴です。
たくさんページがある場合やメニュー表などはPDFのほうがいいかもしれません。
アニメーション
画像に動きを付けることができます。どちらかというとプレゼンテーションやWeb上で使う機能です。
(30日間は無料、それ以降は有料で使うことができます)
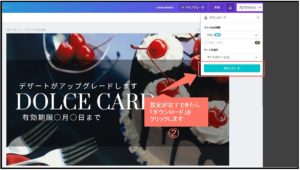
今回は名刺サイズのクーポン券なので「PNG」を選びました。
ページの選択もできます。
今回は両面ほしいので「すべてのページ(1‐2)」を選びました。
ダウンロードする設定が終わったら「完了」をクリックします。

②「ダウンロード」をクリックしましょう。

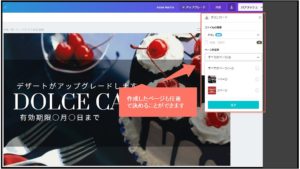
すると新しいタブが出てきます。
③今まさに作ったデザインを生成してくれます

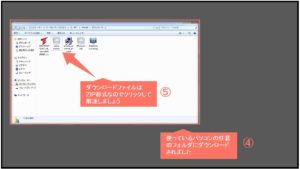
④デザインが生成されると使っているパソコンのダウンロードフォルダにダウンロードファイルが入ります

⑤ファイルは「ZIP形式」ファイルでダウンロードされます。
⑥どのパソコンでも「ZIP形式」は使えます。

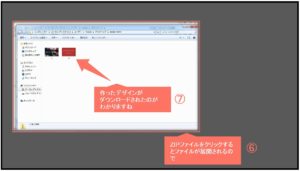
⑦「ZIP」ファイルをクリックするとファイルが展開されます。
作ったデザインがパソコンにダウンロードされたのがわかります。
ステップ⑦お使いのパソコンに保存する
ダウンロードしたらお使いのPCの任意のフォルダ内に入れて保存ができます。

はい!これで完成です。
たった7つのステップで作ることができました。
今回はCanvaの中に入っている画像を使ってデザインしてみました。
これがCanvaを使う基本的な作業の流れになっていきます。
簡単でしょ^^
まとめ
今の時代は無料で高品質なサービスがたくさんあります。
こういった無料で使えるWebサービスは実際に作ってみないとどんなことができるのかわかりません。
ここ数年僕はCanvaをよく使っていますが非常に扱いやすいと思っています。
今回はCanvaの基本的な使い方を解説してきましたが、いかがでしたか?
誰でも使えておしゃれなデザインが作れるってすごいですよね
これを読んでいるあなたも是非Canvaを使っていろいろなものを作ってみてください^^


 この記事はプリントできます
この記事はプリントできます