ここではブログ運営に必要なツールの登録方法を説明しています。
なぜ登録をしなくてはいけないのかというと、あなたが書いた記事は、すぐにウェブ上に反映されるわけではありません。
また開設したばかりのブログやウェブサイト(ホームページ)はウェブ上に存在していない状態です。
なのでGoogle Search Console(グーグルサーチコンソール)を使って存在を知らせないといけないんです。
そのために登録しておきましょうという内容です。
このGoogle Search Console(グーグルサーチコンソール)はGoogle先生がウェブマスター向けに無料で使えるようにしてくれているツールです。
本当に。。
本当に。。。
ありがたや~。。
特に書いた記事を素早くインデックスさせることのできる「Fetch as Google」はお勧めです。
Fetch as Googleとは
ブログを立ち上げた当初はインデックスされるのが遅いため、人に読まれません。
なのでクローラーにいち早く書いた記事を知らせる機能のことです。
詳しくは以下のリンクに書いてあります
↓
※この記事の内容は、WordPress(ワードプレス)というCMSを使っている人向けに書いた記事です。
また、この記事は当ブログの読者本来の読むべき記事ではないかもしれません。
申し訳ありません。。。
それをご理解していただいてから読み進めてくださるとありがたいです
もしも興味あればこのまま読み進めてみてくださいね。
では行きましょうか!!
目次
登録しないとどうなる?
ブログやウェブサイト(ホームページ)を登録しないとこんな画像が表示されます。
(こんな画像見たことありませんか?)
↓

またこんな画像も見たことあるはずです。
↓

自分のウェブサイトがこんな表示されたら焦りますよね。
私も初めて作ったホームページをウェブ上にアップしたときにこのように表示されたので
「なんで表示されないの?」
「なんで?一生懸命作ったのに。。。」
「どうすりゃいいんじゃい怒」
。
。
。
。
と訳が分からなくて困り果て、自分に腹を立てたことがあります。。
答えは簡単でした。。。笑
自分の作ったウェブページをGoogleに登録していなかったからなんですね!!
これはどういうことかというと、今現在、ネット上の多くを管理しているのはGoogleです。
なのでGoogleに「私のウェブサイトを登録してください」とあなたがお願いしないといけないんですね。
「お願い」というと少し語弊がありますけど、登録しましょうってことですね。
登録をしないと、あなたのウェブサイトはほとんど誰にも見られないサイトになってしまいます。
(それじゃ悲しいですよね。。。)
そんなことにならないようにこの記事を見て実践してみてください。
※実践は自己責任でやってください。
このブログではサポートしかねます。
補足説明
今現在の検索エンジンの9割以上がGoogleを使っています。
YahooもGoogleの検索エンジンを使っています
なのでYahooとGoogleの検索結果はほぼ同じです。
Google Search Console(グーグルサーチコンソール)の登録は住所登録と同じこと
Google Search Console(グーグルサーチコンソール)にブログやホームページを登録するということは住所登録と同じことが言えます
例えば今あなたが住んでいる家も住所登録がちゃんとされているはずです。
住所登録されているから、ちゃんと荷物が届くようになるし、相手にも荷物を送れるようになっていますよね。
ウェブの運営もそれと同じことが言えるんですね。
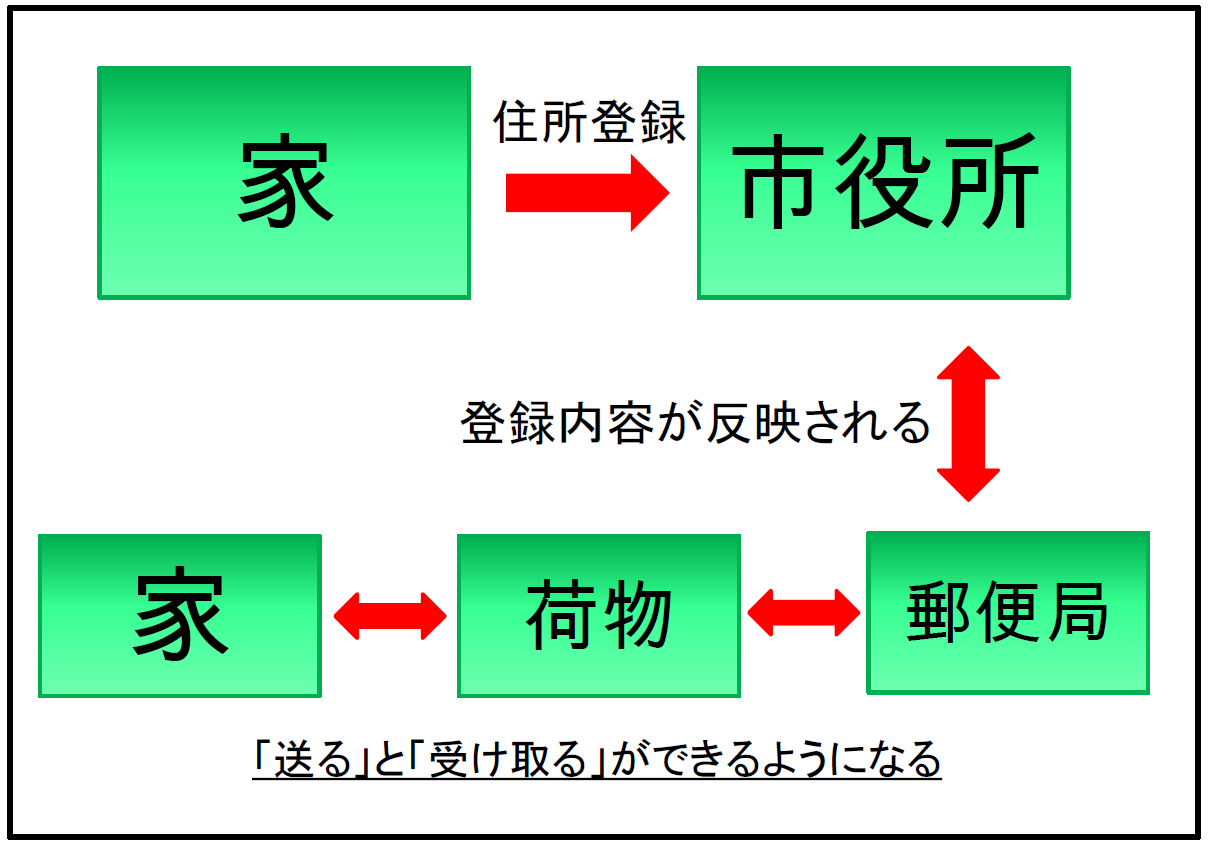
住所登録して荷物の受け渡しができるようになるまでの流れはこんな感じです。
現実はこんな感じです。
↓

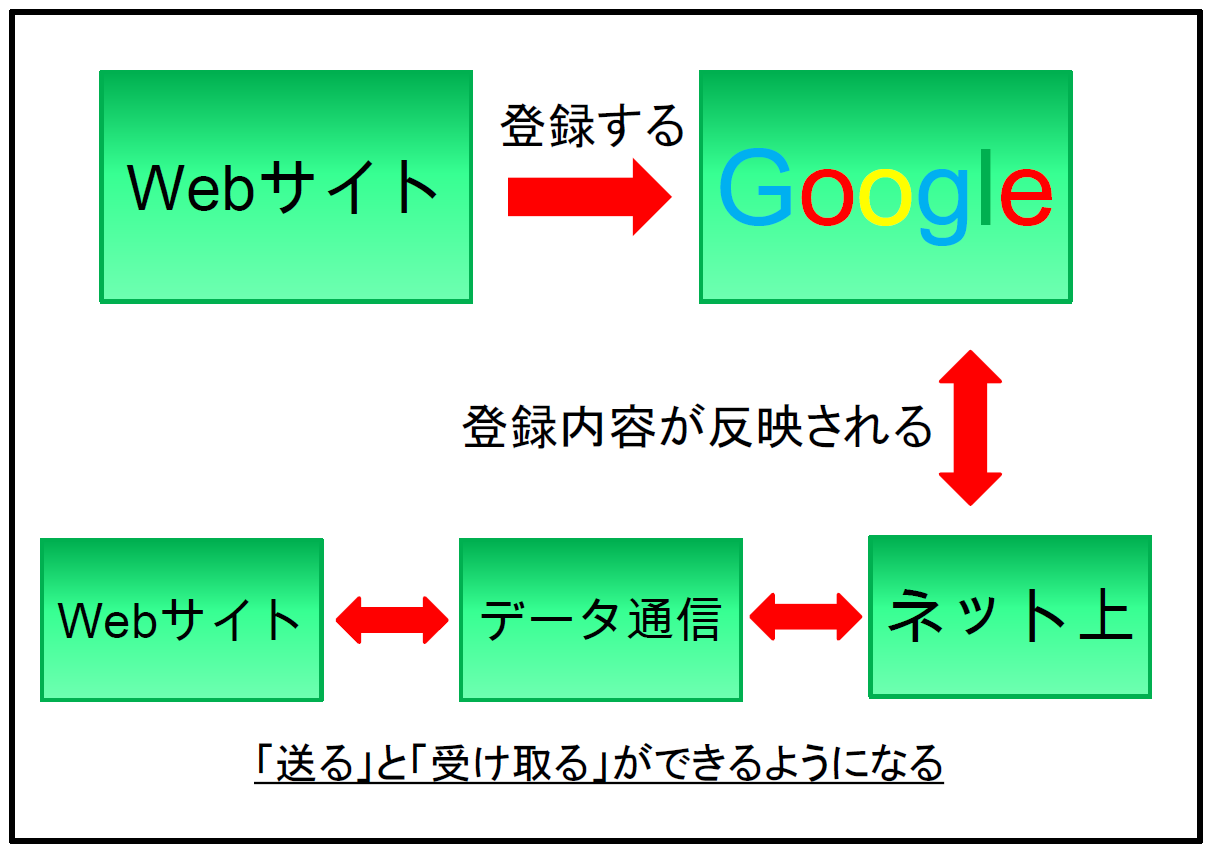
Googleにブログやホームページを登録する場合はこんな感じです
ウェブも同じようなことが言えます。
↓

わかりやすく言えばこんな感じです。
現実の登録方法とウェブ上の登録方法は似てるでしょ?
なので、ブログや、ホームページを開設したら必ず、Googleに「私のウェブページを登録してください」とお願いしないといけないんです。
イヤ違う。。。笑
やらないといけないんです。。
ご理解いただけたでしょうか?
このようなことから、もしも、今現在、あなたがウェブサイト持っているのなら今すぐやっておくべき作業といえるでしょう。
必須作業ですね。
補足説明
この記事は独自ドメインを持っているブログやホームページを持っている人にこそ読んでほしい内容です。
無料ブログは登録はしなくて構いません。
なぜなら、無料ブログを運営している会社のドメインがあるからです。
つまり無料ブログを運営している会社はすでに住所登録をしているから必要ありません。
(アメブロ、はてな、Fc2など。。。)
※無料ブログも登録もできます。
これは無料ブログの仕組みを見ていただければわかると思います。
無料ブログの仕組みから見るドメインパワー
↓
まだ書いていないので。。。
すみません。。。
と、前置きはこれくらいにして登録方法を見ていきましょうかね。
Google Search Console(グーグルサーチコンソール)の登録方法の手順
ここで登録方法を見ていきましょう。
あなたの持っているウェブサイトとサーチコンソールを紐付していかないといけません。
ここで手順通りやれば無事に登録できるはずです。
補足説明
ここでの説明はWordpress(ワードプレス)を使ったやり方を書いています
手順1)Googleアカウントの取得
サーチコンソールの登録するためには、Googleアカウントが必要です。
アンドロイドのスマホユーザーなら必ず持っています。
それを使ってもよいでしょう。
○○○@gmail.comというやつです
Googleアカウントを確認するには?
お使いのGmailから確認ができるはずです。
スマホの場合
「①スマホ」→「②Gmail」→「③設定」→「④Gmailアカウントの確認」
パソコンの場合
「①Googleのホームページに行く」→「②Gmail」→「③ログインする」→「④Gmailアカウントの確認」
これで確認ができるはずです。
補足説明
パソコンの場合は常にログインしている場合だとアカウントの確認はできます。
しかし違うパソコンや毎回ログインしなくてはならない場合はスマホから確認を取ったほうがよいでしょう
また、アカウントの確認やパスワードを忘れなど忘れ防止をするにはパソコンに内蔵されているメモ帳などの活用をしましょう
私は複数、様々なパスワードを持っているのでメモ帳を活用しています
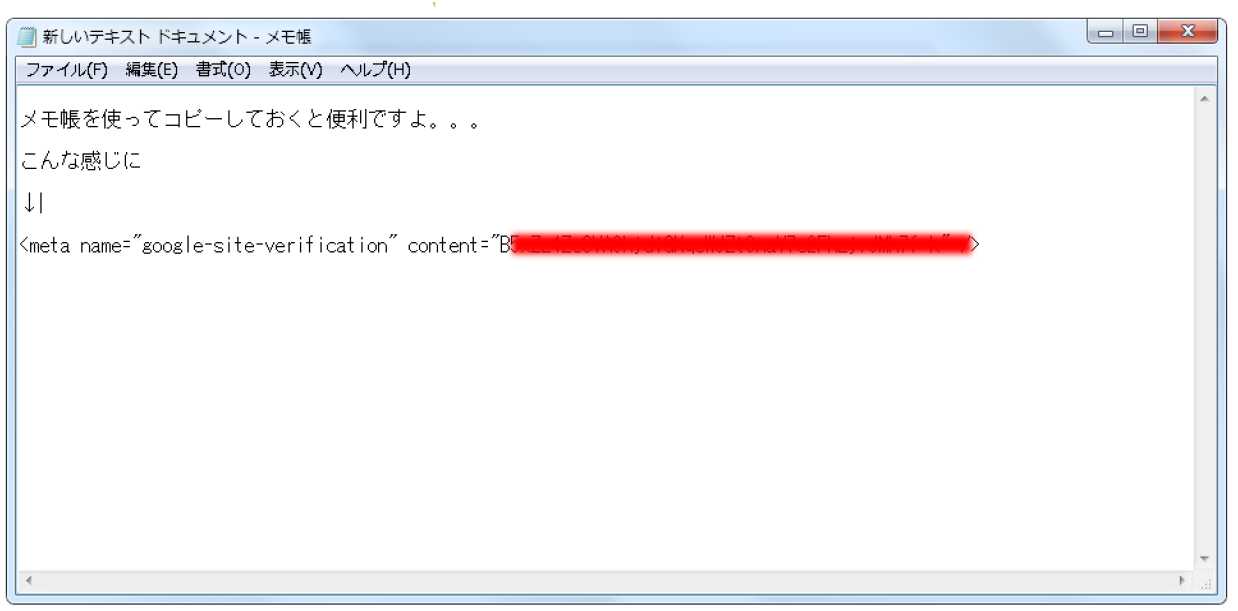
こんなやつね
↓

これはパソコンのマウスの「右クリック」→「新規作成」→「テキストドキュメント」で作ることができます。
作ったら「任意の名前」を付けて大切な場所に保存しておきましょう。
※Windowsの場合です。
※Macは知りません。。持っていないので。。すみません。。
それでも忘れてしまった場合
スマホでアカウントを確認しようと思ってもログアウトしている場合はわからない時があります。
そんな時は、契約したキャリアの契約書類を見て確認しましょう。
- ドコモならドコモの契約書類を確認
- ソフトバンクならソフトバンクの契約書類の確認
Googleアカウントの取得方法
Googleアカウントの取得方法はこちらで確認を取ってください
必要な枠を埋めていき、手順に沿ってやっていけば普通に登録できると思います。
手順2)Googleアカウントでログインして登録する
サーチコンソールのページに行きログインをして登録をしましょう。
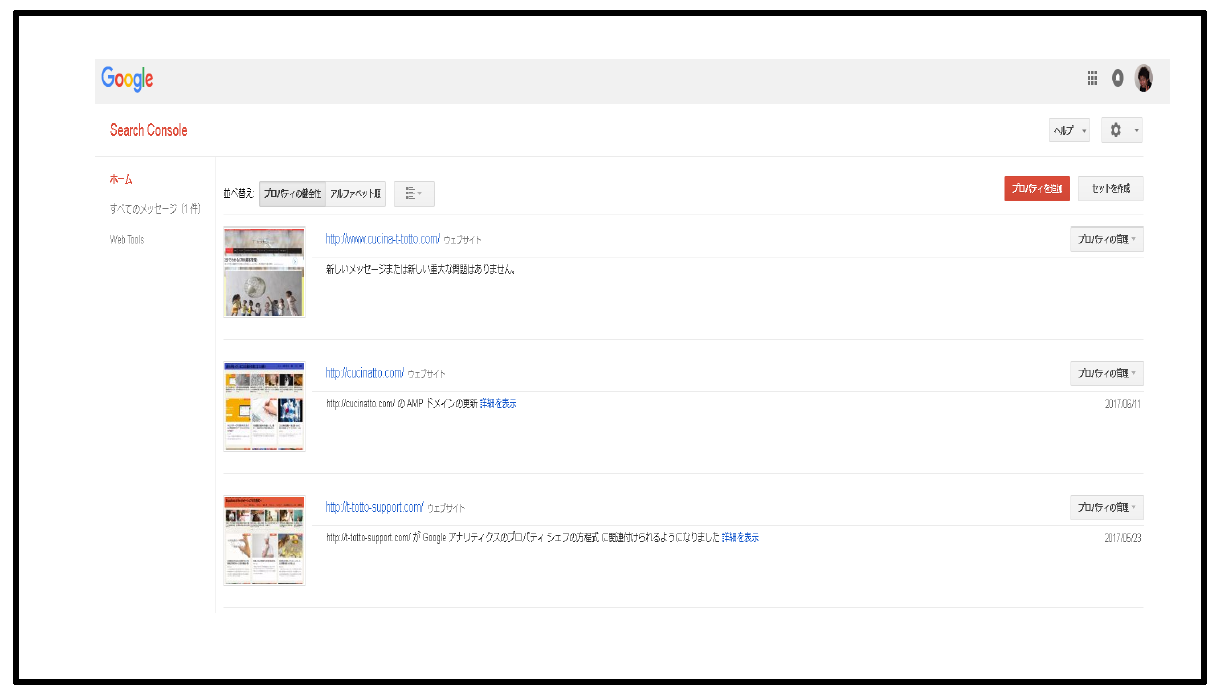
ログインするとこんな画面が出てくると思います。
(これは私の管理画面です)
すでに私は3つ登録していますが、ここでは無視してください

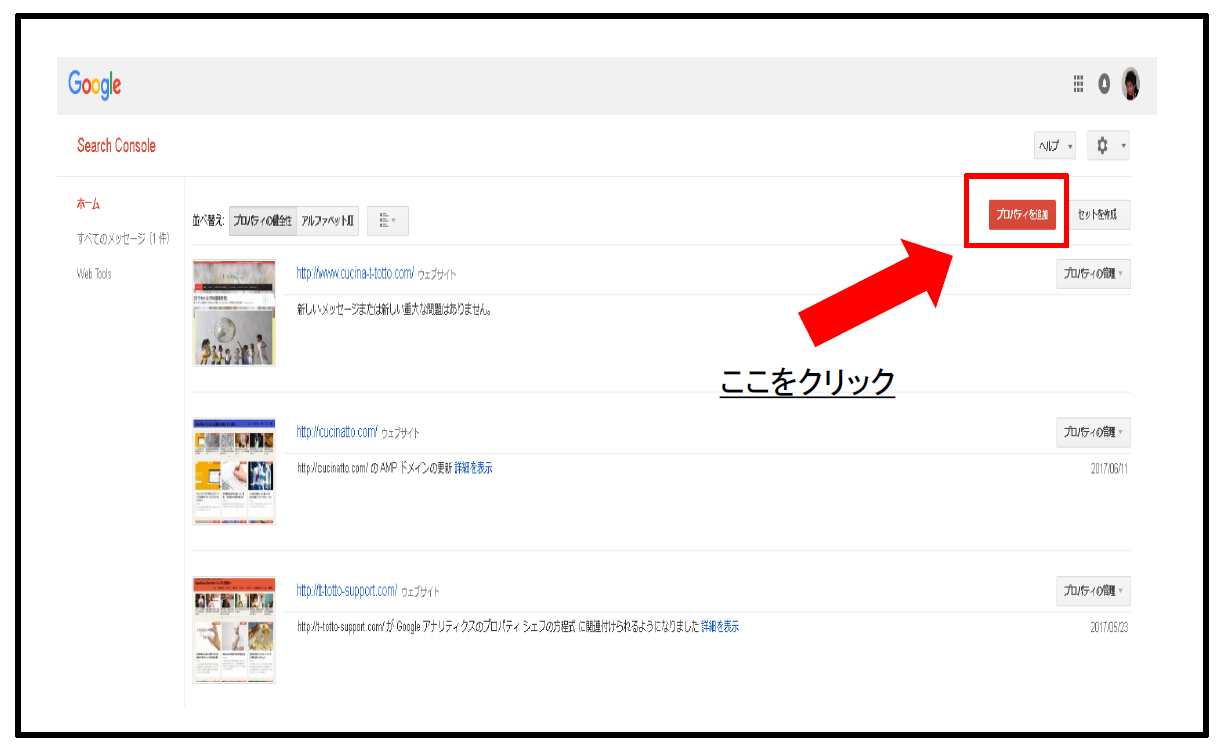
ここで「プロパティを追加」をクリックしてください
↓

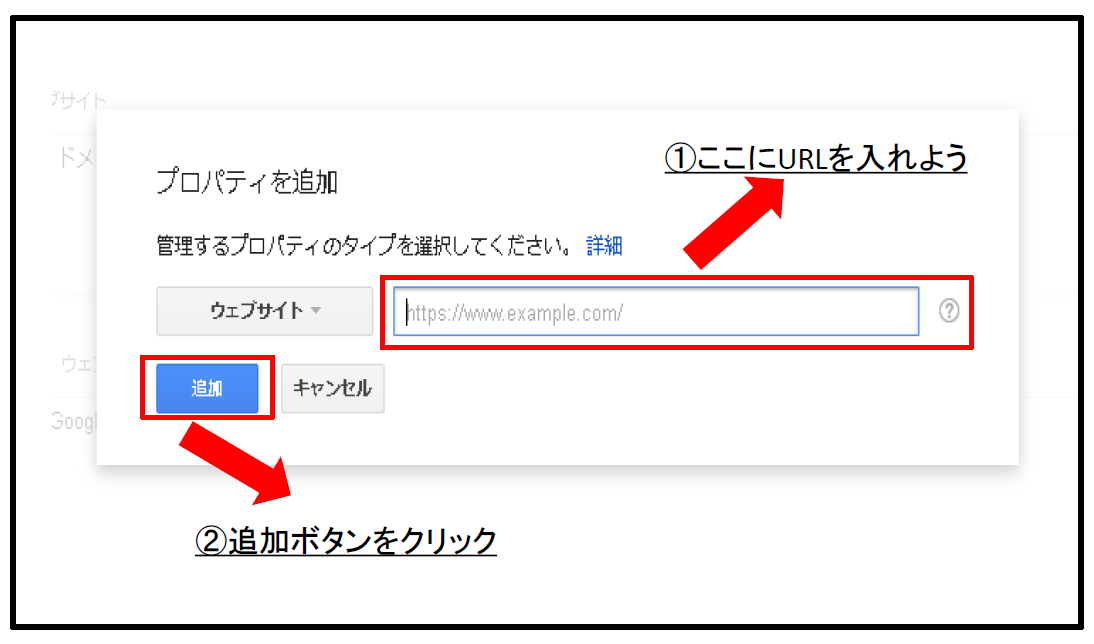
するとこんな画面が出てきますので必要な情報を入れましょう
↓

情報を入力して追加ボタンをクリックするとこんな画面に切り替わると思います
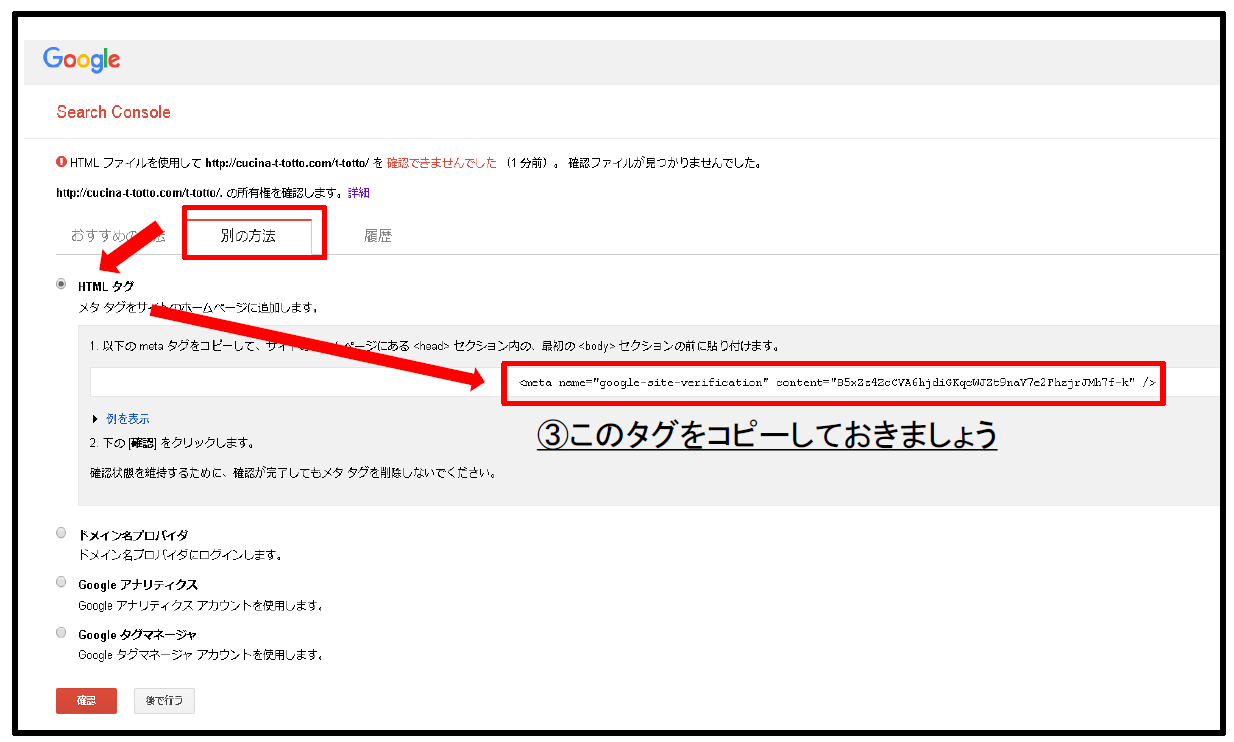
↓
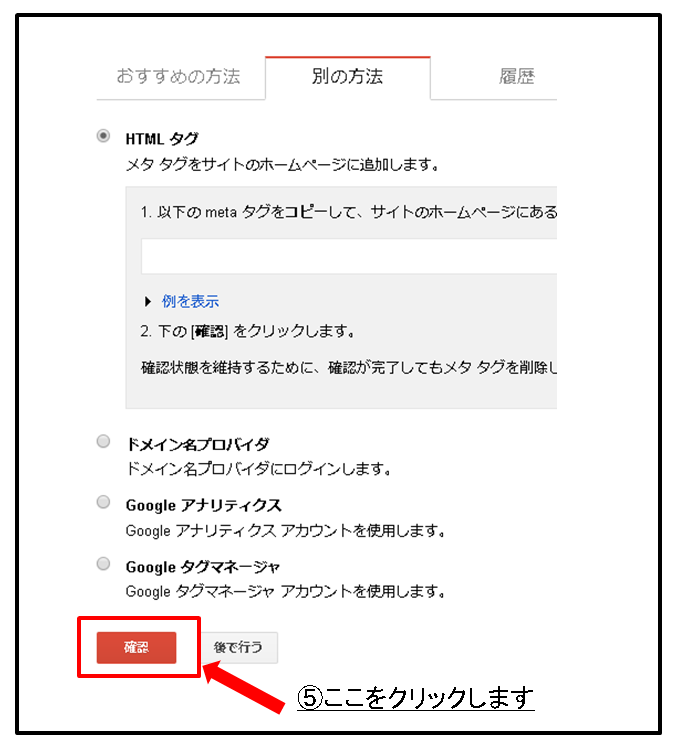
「別の方法のタブをクリック」→「HTMLタグをクリック」→「赤枠で囲ってあるmeta タグをコピー」

メモ帳などに一旦コピーしておくといいかも!

手順3)自分のワードプレスにコピーしたmeta タグを貼り付けよう
さてここからがちょっと難易度が上がってきます。
ですが落ち着いてやれば大丈夫ですよ。
安心してください^^
この通りにやっていけば必ず登録ができるようになりますからね。
Wordpress(ワードプレス)のテキストにコピーしたmetaタグを張り付けることで
Googleがあなたのウェブサイトを認識できるようになっていきます。
考え方はこんなイメージです。
↓

これをするための説明を今からしていきます。
ちゃんとついてきてますか?
もしも不安を感じるなら安心してくださいね
。
。
。
。
後でちゃんとおさらいを用意していますので。。。
そのまま読み進めてもらって大丈夫です。
※ここでサーチコンソールが開いている画面はそのままにしておいてください。
閉じないように!!
後でこのページを使うからです。
閉じてはいけない理由は。。。。
話すと長くなるから簡単に説明をしておきますね。閉じてしまうとキャッシュの関係でうまく反映されない場合があるからです。
たぶん。。。
続きです
↓
新たにプラウザのタブを開いてWordpress(ワードプレス)のダッシュボード(管理画面)に行ってください
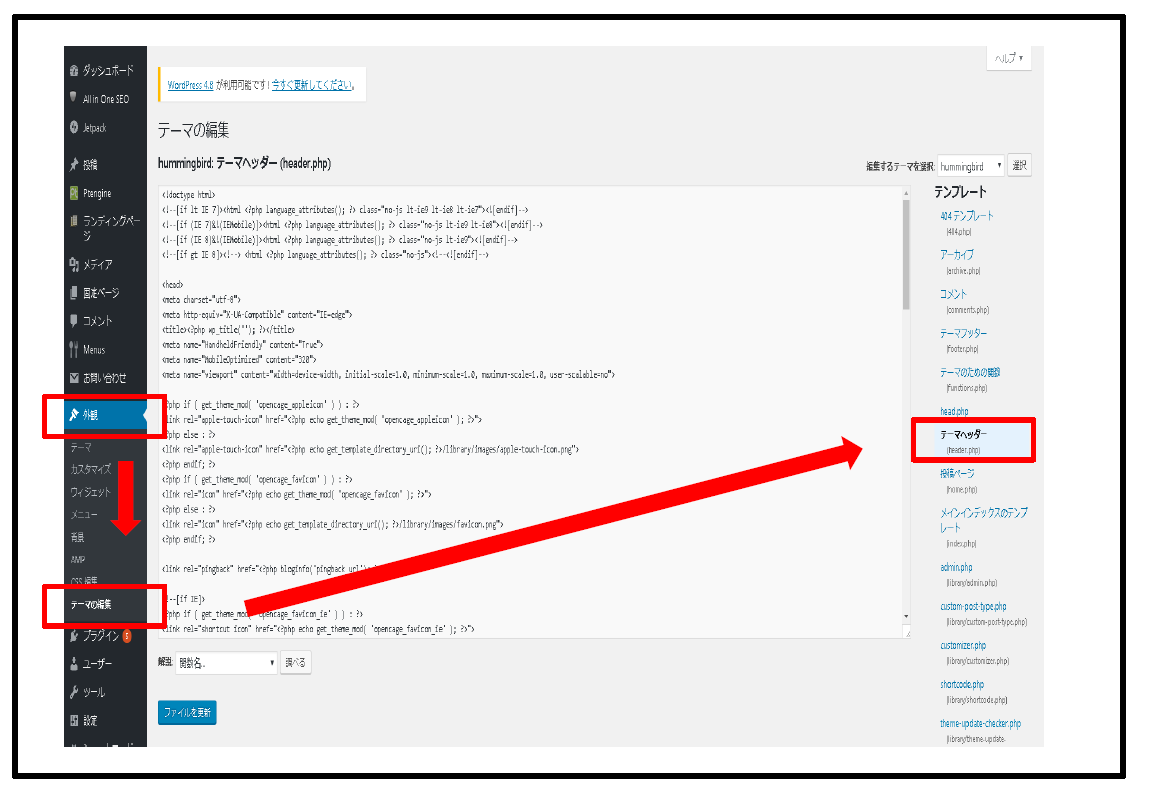
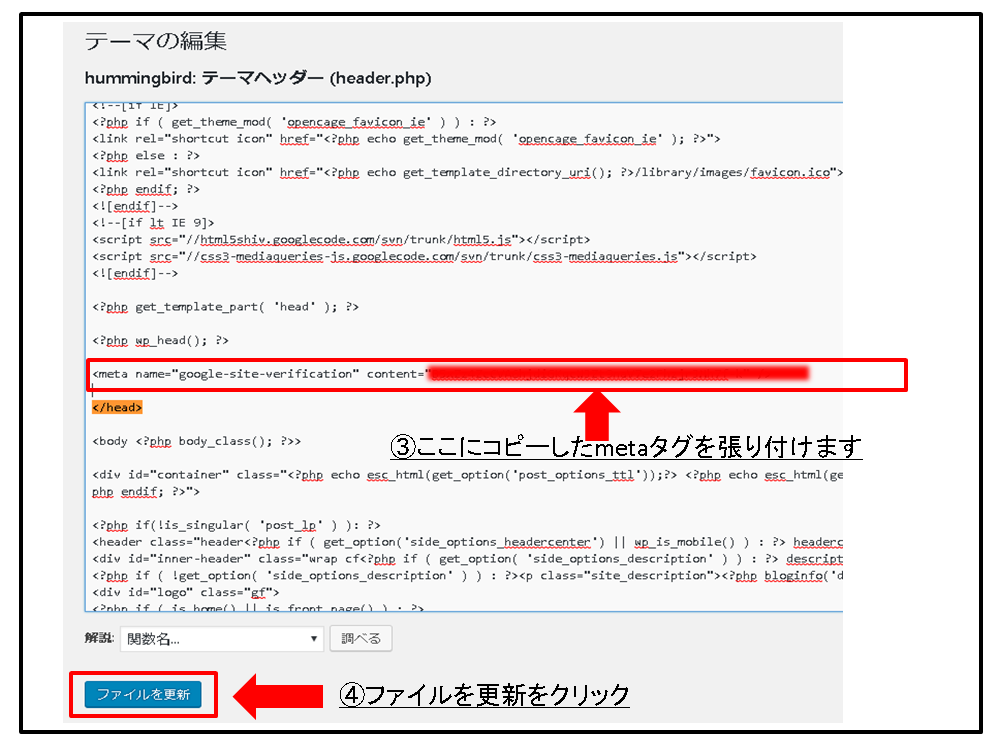
WordPressのダッシュボードから、「外観」→「テーマの編集」→「header.php」と進んでください。
↓
画像が小さいのでクリックすると拡大ができるようにしました。

「header.php」から、</head>と書かれた箇所を探して、先ほどコピーしておいたmetaタグを</head>の直前に貼り付けます。
ですがこの中から</head>と書かれた箇所を探すのは大変です。
そこで</head>と書かれた場所を一発で探す方法があります。
それはこのキーを打てば大丈夫です。
↓
これを押せば検索できるようになります。
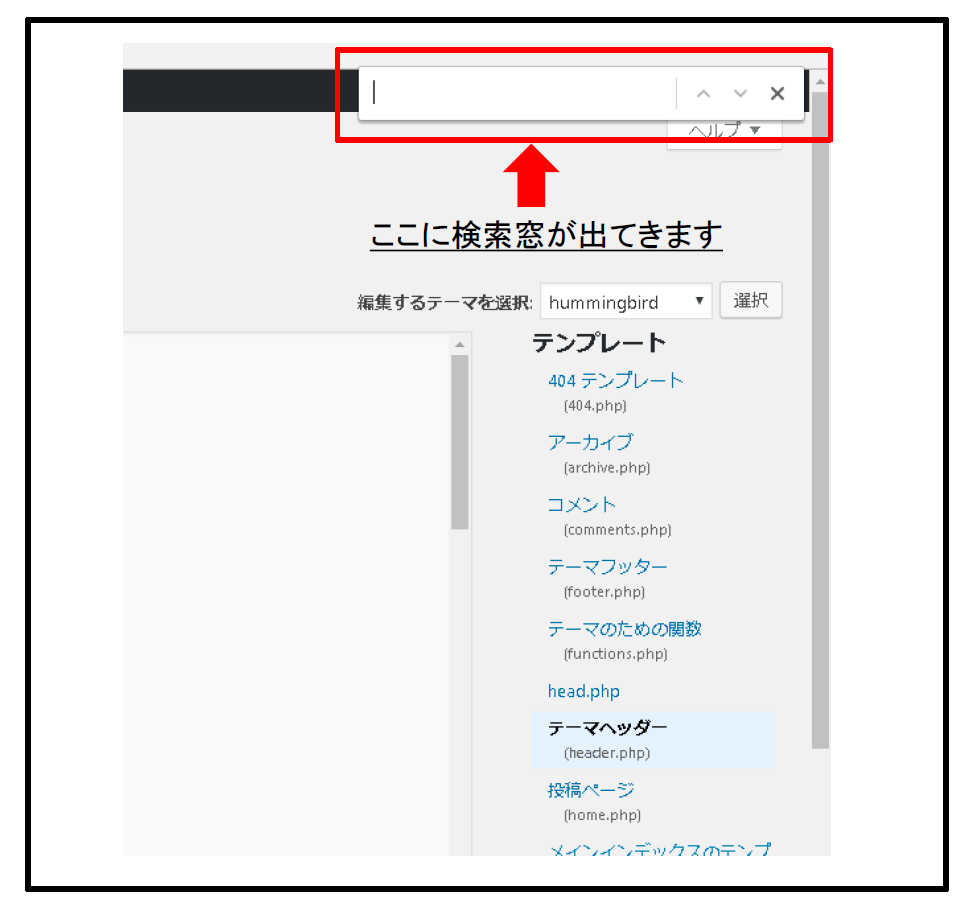
このキーを押すと検索窓が出てきます
↓

ここの赤枠に</head>と打ち込みましょう
するとこんな感じにわかりやすく表示されるようになります。
(画像をクリックすると拡大できます)
↓

こんな感じに</head>と書かれた箇所を探す事ができます。
便利ですよね~。
ところで大丈夫ですか?
ついてきてますか?
ここまでの説明は第4コーナーに差し掛かったところです。
ゴールは直前です!
もう少しです!!
頑張りましょう!
。
。
。
続きです。
↓
</head>を探すことができたら</head>の直前に先ほどコピーしたmetaタグを張り付けます。
「</head>を探す」→「</head>の直前」→「metaタグの張り付け」
↓

「ファイル更新」をクリックしたらwordPress側の設定は終わりです。
↓
Google Search Consoleに戻り、「確認」をクリックします。
↓

「確認のタブ」をクリックします。
↓
「http://○○○○○/の所有権が確認されました。」と表示されれば登録完了です。
↓

。
。
。
。
これであなたのウェブサイトはGoogleに認識されるようになりました。
おめでとうございます^^

ここまでできるようになればひとまずOKです。
この他にサイトマップの送信と対象国の設定、優先サイトの設定など色々とありますが
この記事では書きません。
詳しくはGoogle Search Console(グーグルサーチコンソール)でできることを参照してください
これまでのおさらい
ここまで読み進めてみてどうでしょうか?
「ん?いまいちパッとしない?」
そんなことがないように、これを見ればわかるようにおさらいを書いておきました。
手順のおさらい
1)「Google Search Consoleにログインする」
2)「プロパティの追加」をクリックします
3)「任意のURLを入れます」→「追加ボタン」をクリックします
4)「別の方法のタブをクリック」→「Htmlにチェック」→「metaタグをコピー」
5)ワードプレスの管理画面(ダッシュボード)に行きます
6)「外観」→「テーマの編集」→「header.php」をクリック
7)「header.php内の</head>を探す」←『Controlキー』 + 『Fキー』 で検索窓が表示される
8)「</head>の前にコピーしたmetaタグを貼り付ける」→「ファイルの更新をクリック」
9)「Google Search Consoleに戻る」→「確認をクリック」
10)「http://○○○○○/の所有権が確認されました。」と表示されれば登録完了です。
こんな感じです。
まとめ
このようにしてGoogle Search Console(グーグルサーチコンソール)を使って存在を知らせないといけないんです。
これで初めてネット上にあなたのウェブサイトがGoogleに認識されるようになります。
使うワードプレスのテーマによってはもっと簡単にできるものもあります。
これはテーマの仕様によって変わっていきますが、今回の説明と手順は、ごく一般的な登録方法です。
補足説明
ワードプレスのテーマとは?
サイトのデザインを決めるものです。
テーマによってはサイトのデザインが変わっていきますので自分好みのテーマで実践しましょう。
また今回説明した「header.php内の</head>の場所」は共通 ではありません。
これはテーマによってプログラムの仕様が違うためです。
ですが『Controlキー』 + 『Fキー』 で探すことができるのはどのテーマでも同じです。
なので安心してください。
ちなみにこのブログのワードプレスのテーマは「ハミングバード」というテーマを使用しています。
初めて実践する人もいるかもしれないのでなるべく、初心者目線で書いたつもりです。
かくいう私も初心者ですけどね。
※実践は自己責任でお願いいたします。。
まず理解するところは、なぜ登録をしなくてはいけないのか?というところから始まり、
そして実際に登録する方法を私なりにわかりやすく書いたつもりです。
もしも自分でウェブサイトを作ることがあり、ウェブ上に表示されなくて困ったときや、Googleへの登録方法がわからないという人がいれば,
きっと役に立てるのではないかと思い、書いてみました。


 この記事はプリントできます
この記事はプリントできます