こんにちは!!
当ブログ管理人イウラ(@allezcchi)です。
今日はずっと僕がやりたかった事!!
ブログのTOPページを変更しました!というお話です。
ところで、ブログって読みたい記事を探しにくくないですか?
僕はブログを運営して180記事くらい書いてきました。180記事もあると、自分でもどこにどの記事があるかなんて全然分かんなくなっていました。
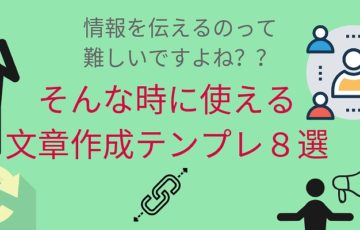
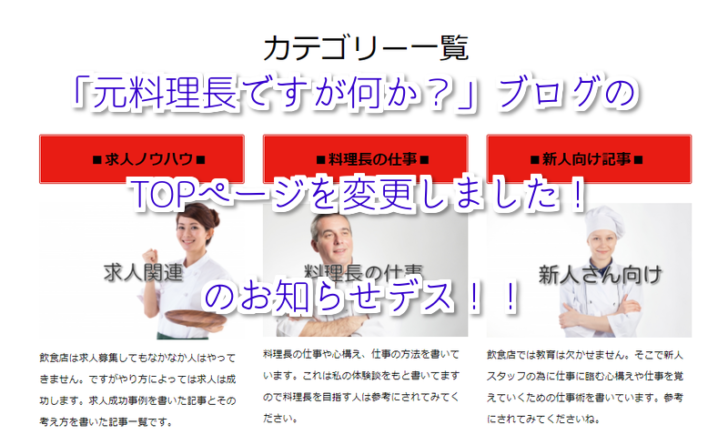
これまで表示されていたトップページはこんな感じ
↓


これだと過去記事が埋もれていくんですよね。
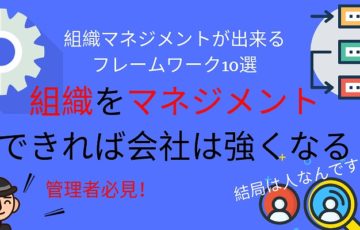
そこで変更したのがこちらです。今はこんな感じです。
↓




これだと目的に合った記事が探しやすくなります。
ずっとこの仕様に変えたかったんです。
※実際のトップページはこちらからどうぞ
↓
補足説明
このブログは主に飲食店向けに作っているコンテンツです。
検索から来た人はちょっと混乱してしまうかもしれませんがTOPページを変えたいと思う人向けの記事なので
読んでみるといいかも!
これまでのTOPページって結局、ユーザー目線第一っていうGoogleのポリシーからするとやっぱり違うんですよね。
なのでブログのトップページを大幅にリニューアルしました。
まだ色々やりたい事が残っていますが、第一弾の基礎はできたと思います。
目次
なぜトップページを変えたのかというと。。。
理由があるんです。
目的のページが探しにくい!
これまで書いてきたことがこれまた探しにくいこと、探しにくいこと。
自分でもそう思ったので読者さんはきっと「イライラ」して
もうこんなサイトもうええわ!!
ってことになるんじゃないかと思います。(^^;)
たぶん。。。
このブログを始めた時はそこまでサイトの設計を考えていなかったからね。
後から変更すればいいいや!と思っていた過去の自分を少し恨みました。。笑
変えるの思ったより大変でしたし。。。
でも!!
記事が増えたからユーザーにとって見やすいブログにしたかったんです。
パソコンを整理できない人のフォルダってどうなっているか知ってますか?どれがどのフォルダで、どれが大切なフォルダでどれがいらないフォルダなのか。
探すの大変ですよね!?
ブログも同じで、どんどん新し記事が上の方にたまっていって、過去記事はどんどん埋もれていきます。
そしていざ取り出したい情報があってもすぐに取りだせない。。。。
「…なんじゃこれ!アレどこにあるん?見つけるのめっちゃ大変じゃん!!自分のせいなのにイライラするわ!」
「ちくしょう!!」ってことになりますよね。
そして仕事がなかなか進んでいかない。。また今度にしよう。。
「えへへ」となりますよね。笑
ブログだって、読者目線に立って自分の記事を見つめ直した時に、「うわぁ・・・。これいつか整理しなくちゃ。。」と思いました。
でも、なんだか面倒でやりたくないですよね。
ところがどっこい
パソコンのフォルダとブログは違います。
フォルダは自分都合で何とでもなります。
でもブログは世界中に発信できる媒体ですからね。改善しようかと思ったんですよね。
ブログをリニューアルする目的
そこで、今回のブログリニューアルの目的です。目的は4つあります。
- 1)ユーザー目線に立ってに「目的のページ、読みたいページ」を探しやすくする。
- 2)見やすいサイトにして、回遊率を上げて1人当たりのページビュー数を上げる。
- 3)自分の勉強のため
- 4)サイトデザインに手を加えたかった
こうやって今読んでもらっているあなたに喜んでもらう事が一番だと思います
その次に、回遊率が上がれば自分もPV数が上がるし、今年の目標の10万PVにちょっとは近づけるんじゃないかという目論見もあります。
運営都合でもあります。
バシッ!!
でもね、色んな記事を読んでもらえるってことは、なんども僕の文章を読んでくれる事になります。
記事によって接触回数が増えれば少しは僕の事を分かってもらえるんじゃないかと、
信頼してもらえるんじゃないかと。
そうなればファンとまでは言わずとも、リピート読者さんも増えるんじゃないのかな?
っていうこれまた運営側の都合。。。笑
あとこれまでブログ運営は独学でやってきたため、自分の勉強になるのとサイトデザインも変えたかったという意図もあります。
そんなこんなでトップページを変えるに至ったわけです。
通常ブログ形式のページではどうやって記事を探しますか?
ブログで記事を探す方法としては4つしかないのかなと思ってます。
①サイト内を検索してもらう

サイト内で記事を検索してもらう方法です。
でも記事のタイトルが分からないと検索できないですよね。
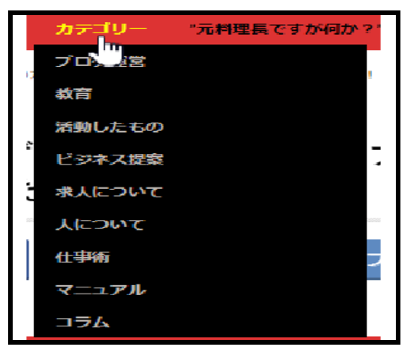
②カテゴリーから探してもらう

サイト内検索から見つからなかった時には、カテゴリーからページを見つける方法です。
たぶんこれっぽいな、というカテゴリーを選んで、さらに記事を探していかないといけません。
しかも管理人がちゃんとカテゴリー分けしてくれるんならいいですが、そうではない場合だと目的の記事を探すのは大変ですよね。
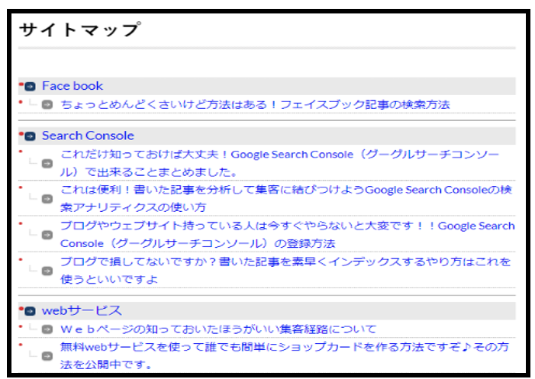
③サイトマップから探してもらう

サイトマップから目的に合った記事を探す方法です。
記事がたくさんあると探すのが大変です(^^;)
100記事くらいならいいかもしれませんが300記事、500記事、それ以上になってくると
どうやって探すんでしょう?
探すのイヤになりません??
探す前に「もうええわ!!」ってなりますよね!?
④記事一覧から探してもらう

トップページの最新記事一覧からさかのぼってもらわなければいけない方法です。これは相当、面倒くさい。
沢山の記事もあって、ページをめくってまで探しますか?途中で「めんどくさっ!!!」ってなりますよね普通。。。
そして退散です。
読者離脱しちゃいます。。
これが一般的なブログ形式の表示のされ方だと思います。
これらを改善するためにやりたかった事。。。目的を振り返ると。
- 1)ユーザー目線に立ってに「目的のページ、読みたいページ」を探しやすくする。
- 2)見やすいサイトにして、回遊率を上げて1人当たりのページビュー数を上げる。
- 3)自分の勉強のため
- 4)サイトデザインに手を加えたかった
でした。
ここでサイトの構造を考えなければいけませんでした。
どうすれば読者にとって見やすい構造にしていくのか?
見てわかりやすいブログにするには。。。
最短クリック数で目的のページへたどり着ける構造
これが一番いいのではないかと思ったんですね。
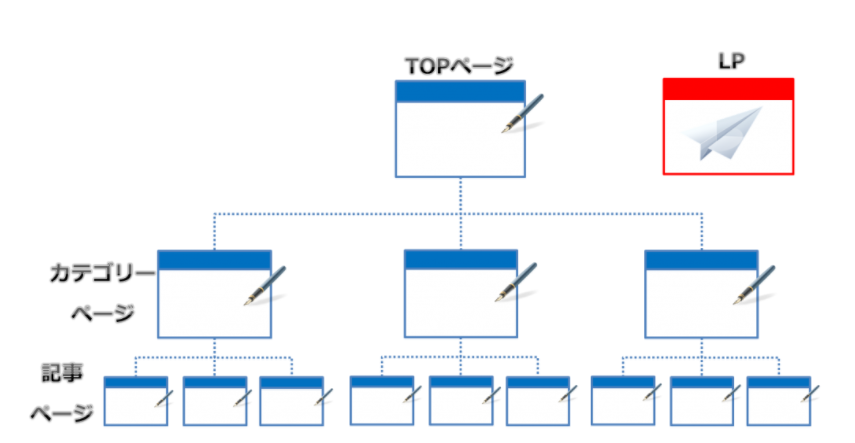
つまりこういうことです。

トップページから最短2クリックで、目的の記事ページへたどり着くことができるのが理想だと常々思ってたんですが
なかなか実践できていなかったという。
僕の怠慢でした。
でもこんな感じにすれば来訪者も簡単に記事が探せるようになるわけです。
「よしっ!やったろ!!」
そう思って重い腰を上げました。
でもどうすればいいのかわからない状態が2か月くらい続く
こんな感じで最短で見たい情報を見れるようにするのが目的だったんですが、
どうすればいいのかわからずに彷徨うこと2か月です。
その時に沢山の情報を集めました。
それを見て勉強しました。
だけど具体的な方法は見つかりません。
正確に言うとあったんですがphpとかいじらなくてはいけないみたいなので、後から面倒なことになるのもイヤだったので、どうしようかと思いました。
ヘタにphpをいじるとサイトがうまくと表示されなくなる等、色々と不具合が起きる可能性があります
プログラムを書けない人や仕組みが分からない人は安易にコードの書き換えはするのはやめましょう。
打開策!!見つける!
wordpress(ワードプレス))公式サイトや他のブロガーさんの記事を読んでいて考え方はわかるんですが、
肝心の作り方が書いてある記事を探すのが一苦労でした。
そしていろんな人のブログを見ていくうちに固定ページを作りトップページに変更するというやり方がありました。
これまでwordpress(ワードプレス))を使っていての投稿ページだけを使い記事を書いていけばよかったんですが、
トップページを変えるには固定ページ新たに作っていかなくてはなりませんでした。
でもね、前に進めることができるようになりました。
打開策!!発見!!
そこでどんなデザインにしていくのか考える
トップページはいわばサイトの顔になっていくわけですから読者にとてみやすいデザインを考えなければなりません。
でもど素人の僕にそんなデザイン力があるとは思いません。
そこでいろんなブログやホームページを参考にしていきました。
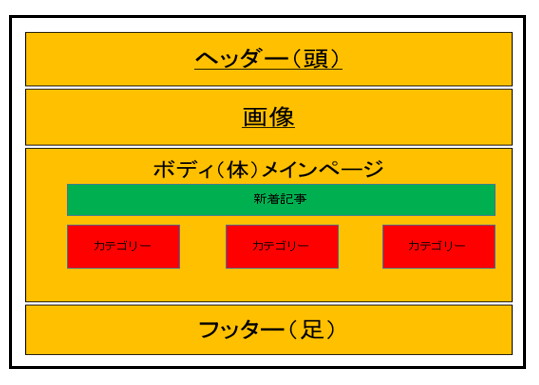
いろんなホームページを見ていくとトップページには「ヘッダー」がありその下には「画像」
「ボディページ(メイン)」には新着記事一覧、カテゴリー一覧、そして「フッター」
こんな感じの流れでサイトが構成されているという事がわかってきました。
画像で見るとこんな感じです。
↓

そしてカテゴリーには3カラム(列という意味)で表示されるものが多くてこれを採用しようと思いました。
自分でも参考サイトを見ていると「見やすい!こんなサイトを作ってみたい!」ということで作成するために何が必要か考えます。
3カラムとはこんな感じの事
↓

見やすいサイトを作る為に必要な材料を考える
まず見やすいサイトを作る為には何が必要なのか考えました。
- 新着記事を表示させるウジェット
- 人気記事を表示させるウィジェット
- トップページに表示させる固定ページ
- 表示させるカテゴリーの内容を決める
- カテゴリータイトル下の画像
- カテゴリーの説明文
- おすすめ記事のピックアップ
- 一覧ボタン
これらが材料として必要になっていきました。
そこで沢山情報を集めました。
調べていくとやり方は見つかるもんですね。
では見やすいサイトをつくるために材料についてちょっとお話をしていきたいと思います。
- 新着記事を表示させるウジェット
- 人気記事を表示させるウィジェット
新着記事を表示させるウジェットはこのWordPress(ワードプレス)テーマに標準装備されていました。
人気記事を表示させるウィジェット
これはWordPress(ワードプレス)のプラグインを使えば難なくクリアできました。
使ったプラグインは「WordPress Popular Posts」です。
また、有料テーマを使っていると公式サイトにもそのやり方が書いてあるのでそれを見れば解決します。
またWordPress(ワードプレス)には解説してくれているサイトがいくつもあるからそれを見ていけば解決できます。
このブログで使っているWordPress(ワードプレス)テーマは「ハミングバード」というテーマです。
詳しくはこちらから⇒「WordPress(ワードプレス)テーマハミングバード」
トップページに表示させる固定ページ
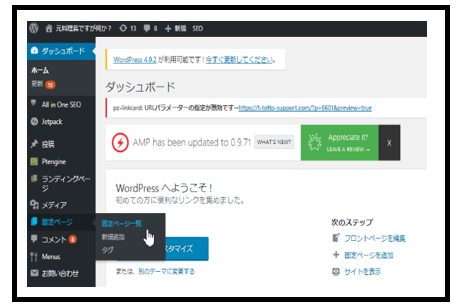
これは固定ページから作ることができます。
「固定ページ」⇒「新規追加」で固定ページを作ることができます。

固定ページの「投稿管理画面」はこんなふうになっています。
「投稿管理画面」の実際の画像です。
↓




web上で表示される実際の画像

このように実際の画像と管理画面で表示されるのは違うんですね。
また、綺麗に表示させるには微調整が必要になります。
これが時間がかかる。。。笑
パソコンで見たら綺麗に表示されるけどスマホやタブレットだと文字ずれを起こしてしまうので
これから改善が必要だなと思ってます。
表示させるカテゴリーの内容を決める
このブログの目的は飲食店の為に役立つ情報を提供するというのがサイト運営も目的ですから、
表示させるカテゴリーはあらかじめ決めておきました。
読者さんが見やすいようにね!
これを3カラムずつ表示させました。
- 求人に関すること
- 料理長の仕事
- 新人さん向けの記事
- 集客ノウハウ
- 労働環境に関する事
- 教育に関すること
- 飲食店使えるマニュアル
- 業界の問題を取り上げた記事
- webサービス
こんな感じでそれぞれ3カラムに表示させてわかりやすくしたいなと思っていたので簡単にできました。
それを3行にしてカテゴリー全部で9つ表示させました。
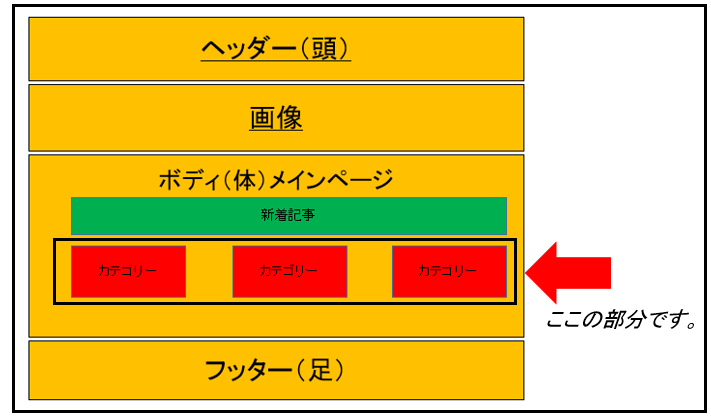
見出し付きの囲い枠
これはタイトルを枠で囲みたいと思っていたので作りました。
(これの赤い部分の事ね)
↓

通常ブログ形式では段落のタブで見出しを作るのですが、これでは3カラム表示させることができないと
思っていたので作りました。
この「見出し付きの囲い枠(タイトル枠)」を作る為のプラグインも後から紹介しますね。
補足説明
段落のタブで見出しを作ると”h2”と認識され3カラムになりません。
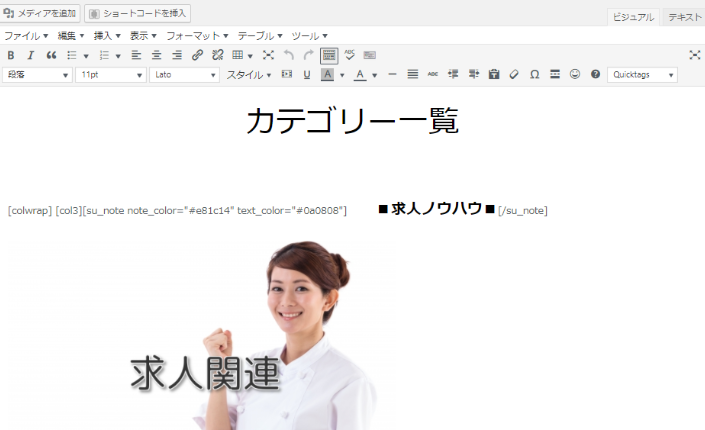
カテゴリータイトル下の画像

これはフリーで使える写真サイトがあるのでそれから写真を加工して作りました。
カテゴリーの説明文
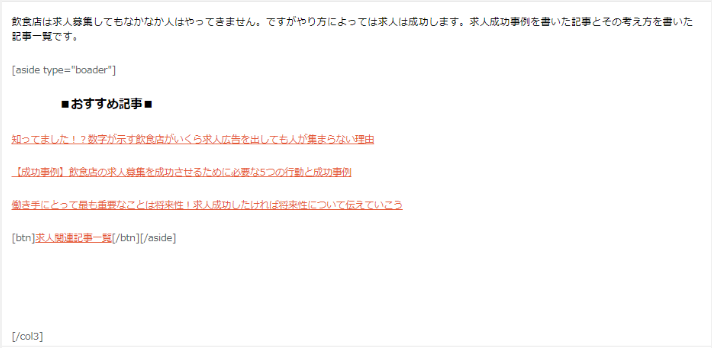
実際の説明文
↓
飲食店は求人募集してもなかなか人はやってきません。ですがやり方によっては求人は成功します。
求人成功事例を書いた記事とその考え方を書いた記事一覧です。
読者さんにとってどんなことが書いてあるのかを説明してあげることで見やすくなりますし、
クリックされやすくなるというのが狙いです。
おすすめ記事のピックアップ

おすすめ記事は3つあればいいかなと。。。
それ以上だと鬱陶しいですもんね!
それぞれ記事にリンクをさせておきます。
一覧ボタン

一覧ボタンを押すことで関連記事全て見れるようにしました。
出来るだけ多くもてもらいたいというのが狙いです。
今回トップページ変更に伴い使った材料
ではトップページを変更した際に必要だった材料の紹介をしていきたいと思います。
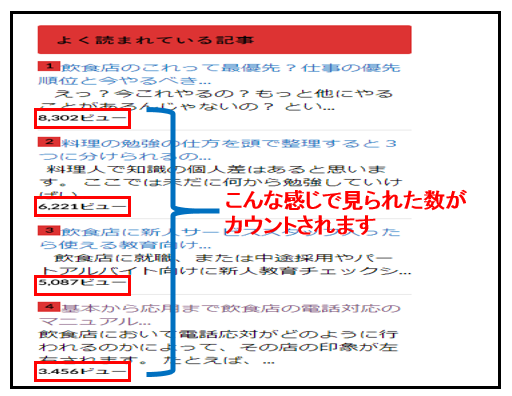
①人気記事を表示させるウィジェット
使ったプラグインは「WordPress Popular Posts」です。
これがどんなプラグインかというと人気記事一覧を表示させることができるようになります。
これはトップページでも記事内のサイドバーにも表示させることが出来ます。
このブログでいうとこんな感じで表示されるようになります。

これはWordPressでしか使えないプラグインなので注意が必要です。
詳しい設定方法はこちらに書いてあります⇒「ブログのサイドバーに人気記事を表示する方法WordPress Popular Posts」
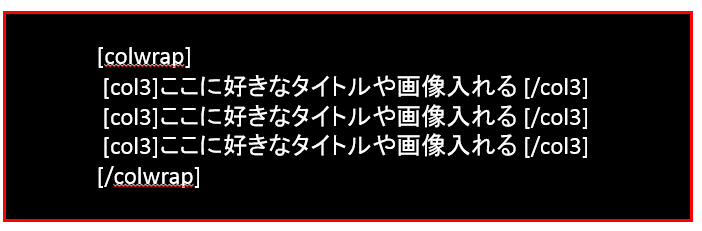
3カラム化にするために使ったもの
カテゴリーには3カラム(列という意味)で表示させました。
これは「ショートコード」を使いました。
ショートコードはこちら
↓

詳しくはこちらに書いてあります(外部リンク)⇒「ショートコードの使い方」
※テーマを販売している会社によると
HTMLやCSSがわからない方でも美しいデザインのまま記事を作成することができます。(このショートコードはオープンケージ製のテーマでのみ利用可能です。また、他のショートコードプラグインを使用している場合、設定が競合してしまう可能性があるので、十分ご確認ください。)
とのことなので、もしも自分の使っているWordPress(ワードプレス)テーマが違っていたら別のショートコードを探してみましょう。このショートコードは「AddQuicktag」に登録しておくと便利です。
カテゴリータイトル下の画像
これはフリーで使える写真サイトから画像を引っ張り画像を加工して作りました。
フリーで使える写真サイトはこちらから⇒「日本最大の無料写真素材サイト写真AC」
画像加工したサイトはこちらから⇒「バナー工房」
画像の作り方はこちら⇒「簡単にアイキャッチ画像が作れる方法を紹介します」
ほかにもネット上にはいろんなサービスがあるので、自分で探してみるのもいいかもしれませんよね。
一覧ボタン

このボタンはこちらのショートコードで作りました。

こちらのショートコードも「オープンケージ製のテーマ」でのみ利用可能です。また、他のショートコードプラグインを使用している場合、設定が競合してしまう可能性があるので、十分ご確認ください。
WordPress(ワードプレス)テーマによっては使えない場合もあるので確認し各自で行ってください。
これまで紹介したショートコードは「ハミングバード」を提供している「オープンケージ」のみ対応でしたが、自分でショートコードを作成することもできます。
それは「見出し付きの囲い枠」を作った時です。
これはWordPress(ワードプレス)の「Shortcodes Ultimate」というプラグインを使えば作れます。
見出し付きの囲い枠

↑
この赤い枠の作り方をざっくり簡単に説明しますね。
「Shortcodes Ultimate」をWordPress(ワードプレス)の管理画面からインストールします。
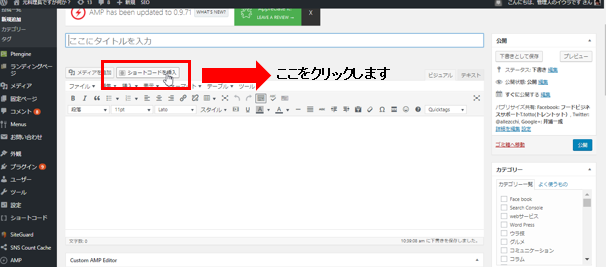
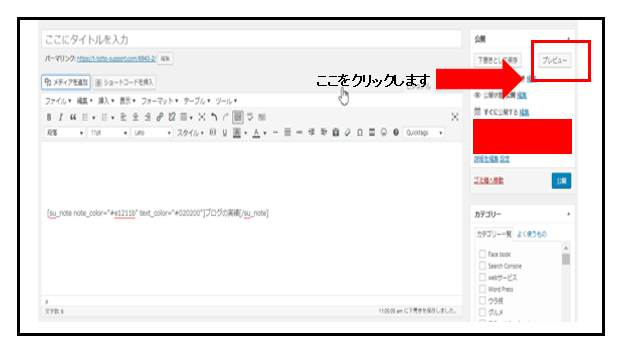
次に「投稿」⇒「新規追加」をクリックします。
そして画像の場所をクリックします。

※クリックすると画像がよく見れます。
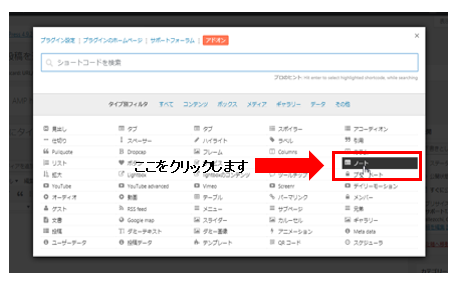
そして次に「ノート」をクリックします。

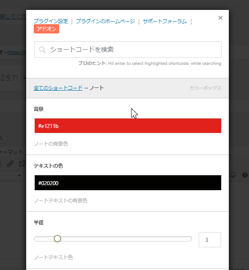
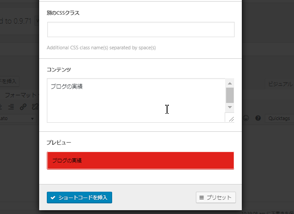
するとこんなウィンドウが開きます

ここで好きな色の設定ができますよ。
設定できるのは「背景の色」「文字の色」です
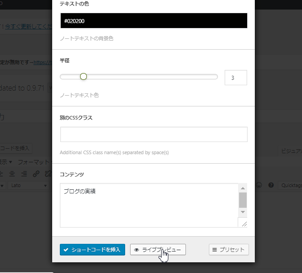
下にスクロールして
「コンテンツ」に好きな文字を入れプレビューをクリックすると。。。

こんなふうに表示されます。

「見出し付きの囲い枠」がこれでいいと思ったら「ショートコード挿入」をクリックします。
するとコードが生成されるので便利です♪
↓

※クリックするとよく見れます
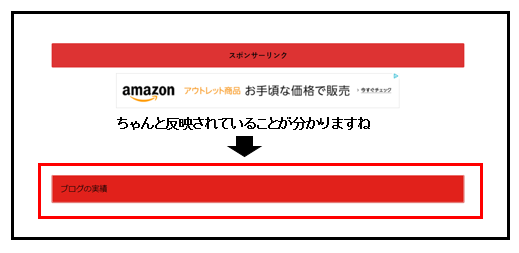
実際にどんな表示されるのか確認するには「プレビュー」をクリックします。

すると。。。
↓

こんな感じで「見出し付きの囲い枠」を作成しました。
この「Shortcodes Ultimate」というプラグインはいろいろできて楽しい♪
全ては読者さんの為に。。
こんな感じでTOPページを変更しました。
全ては読者さんが見やすいようにしました。
こうやってブログで発信していると責任も出てきますしこのブログは検索上位に表示される「キーワード」が多いからです。
ここまである程度ですが自分でサイト変更を行うことができました。
まだ色々やりたい事が残っていますが、第一弾の基礎工事完了です(^^♪
第二弾の工事としてやりたい事があります。
今後の課題
- TOPページをスマホでも最適に見れるように改善
- サイトスピードを上げる
- 記事のリライト
- カテゴリーの整理
こんな感じで少しずつですが読者さん為に頑張って優良サイトを目指していきたいと思います。
ノシッ!!
そして目指せ!10万PV!!
今回はこんな感じです。
最後まで読んでくれてありがとうございます^^


 この記事はプリントできます
この記事はプリントできます